pikachu学习——XSS漏洞3种基本类型
Posted swl0221
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pikachu学习——XSS漏洞3种基本类型相关的知识,希望对你有一定的参考价值。
XSS漏洞是一种发生在Web前端危害较大的漏洞,其危害对象主要是前端用户,此漏洞可以用来进行钓鱼攻击,前端js挖矿,用户cookie获取,甚至结合浏览器对用户主机进行远程控制等。
XSS漏洞常见类型有3种,分别是反射型,储存型和DOM型,危害性:储存型>反射型>DOM型。
反射型:交互数据一般不会储存在数据库里面,一次性,所见即所得,一般出现在查询页面等
储存型:交互的数据会被储存在数据库里面,永久性储存,一般出现在留言板,注册等页面
DOM型:不与后台的服务器产生数据交互,是一种通过DOM前端代码输出的时候产生的问题,一次性也属于反射型
下面我在pikachu平台对这几种常见类型进行演示。
反射型XSS漏洞
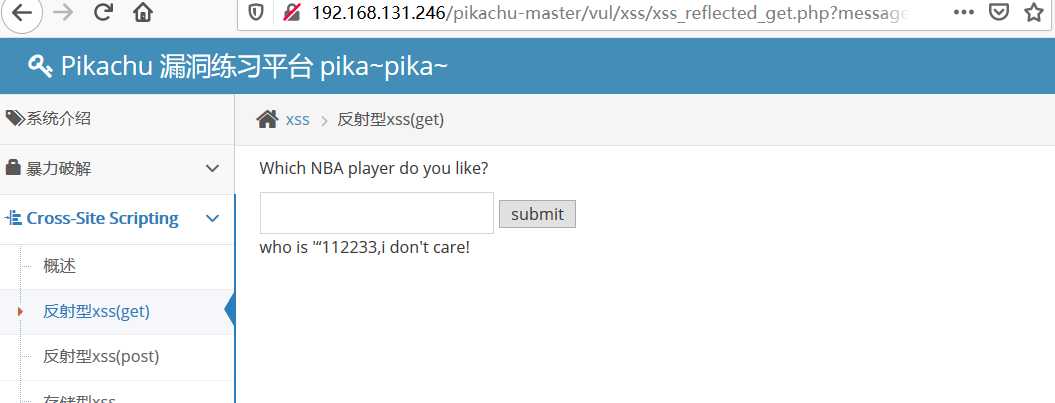
首先我们可以在界面中输入一些特殊的字符进行提交,例如‘"<>112233

根据返回信息我们知道错误,数据库没有,那么我们直接右击查看页面源代码,
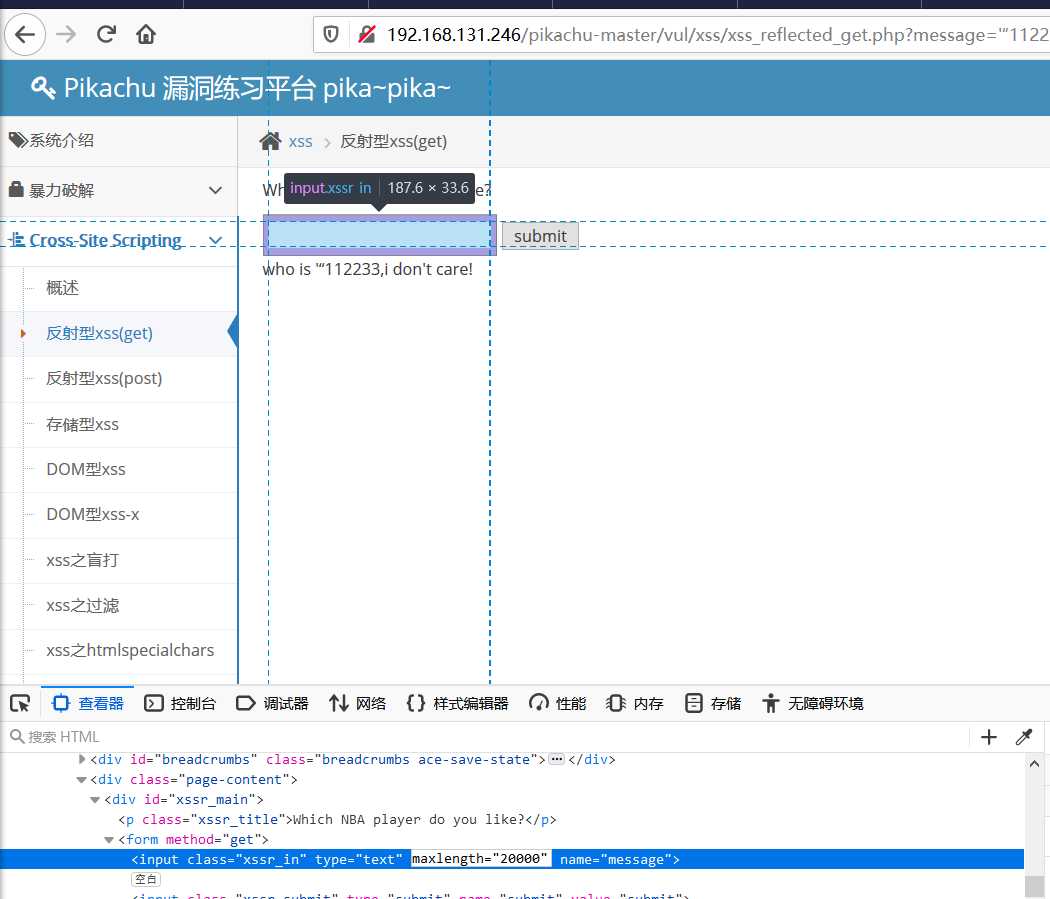
用Ctrl+f快捷键快速搜索刚提交的信息、

我们发现我们输入的特殊字符直接被输出到html的p标签中,那我们就可以直接在前端写入js语句让它输出到这里进行执行
但输入之前我们应打开火狐浏览器web控制台修改一下可输入最大字符长度

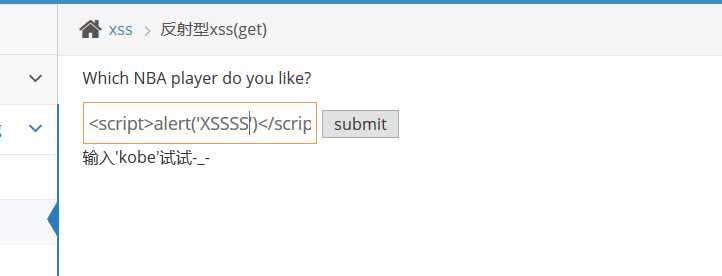
输入简单js的弹窗语句,试一下


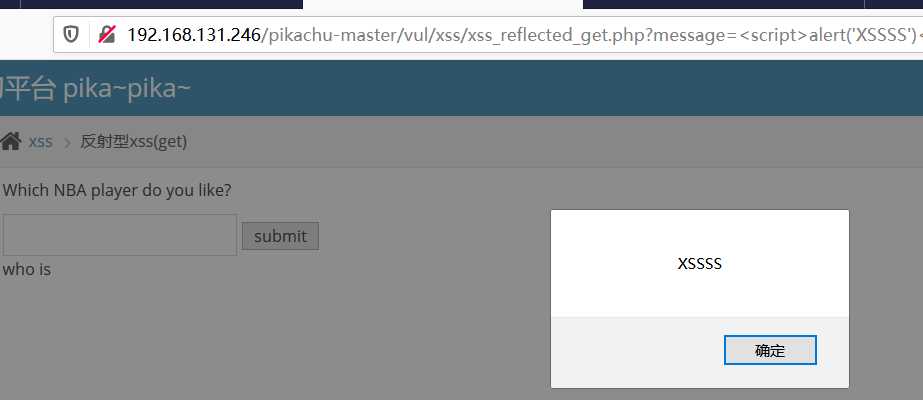
我们发现我刚输入的js代码成功在浏览器中执行,这就是反射型XSS漏洞get型,
但是我们从前端输入的信息并未在后端进行存储,当我们刷新页面时,我们上一次输入的信息就会消失。
存储型XSS漏洞
我刚才已经介绍了反射型XSS漏洞,存储型XSS漏洞与它不同的就是它可以把我们注入到后台的脚本存储起来,造成更持久的危害,
我们可以打开pikachu平台存储型XSS漏洞模块,首先输入一些特殊字符你可以在页面源码中看到它被输出到了后端
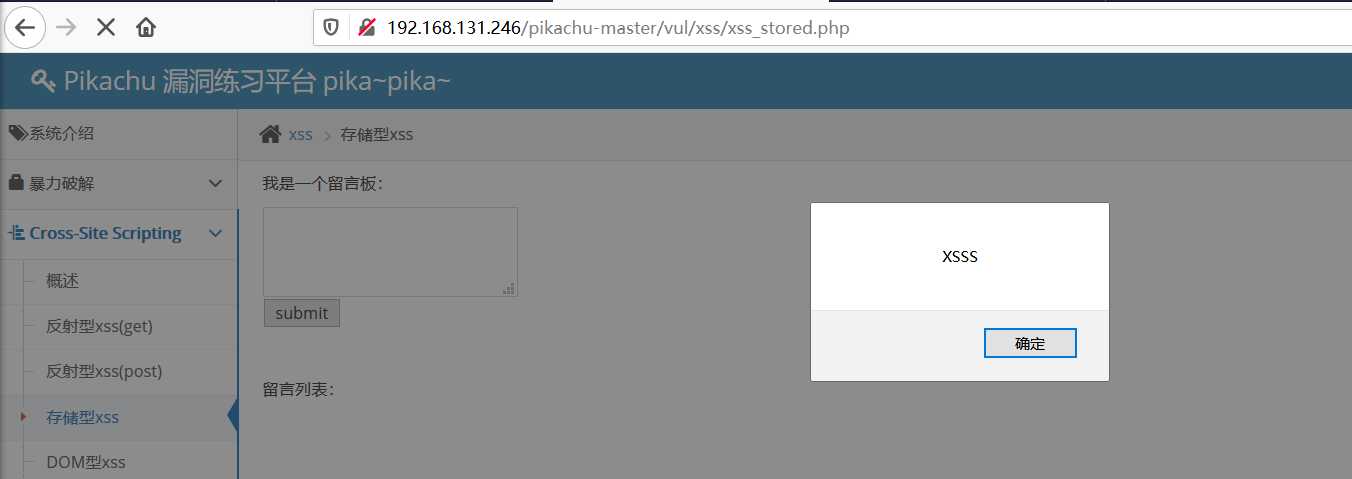
然后我们在前端输入一个js弹窗语句

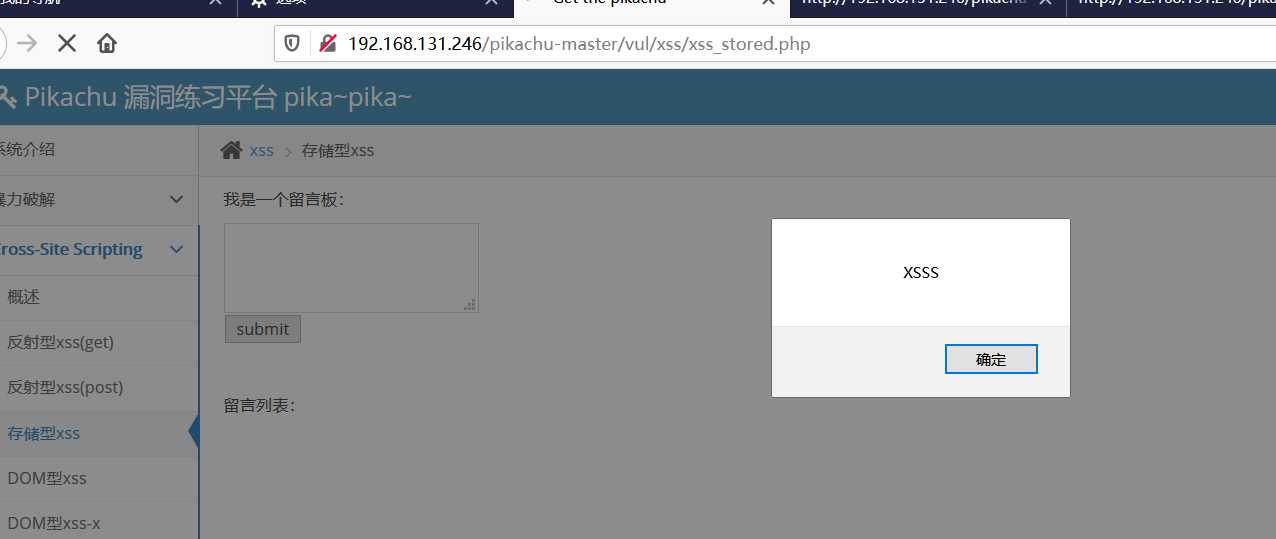
我们发现语句被执行了,刷新一下界面

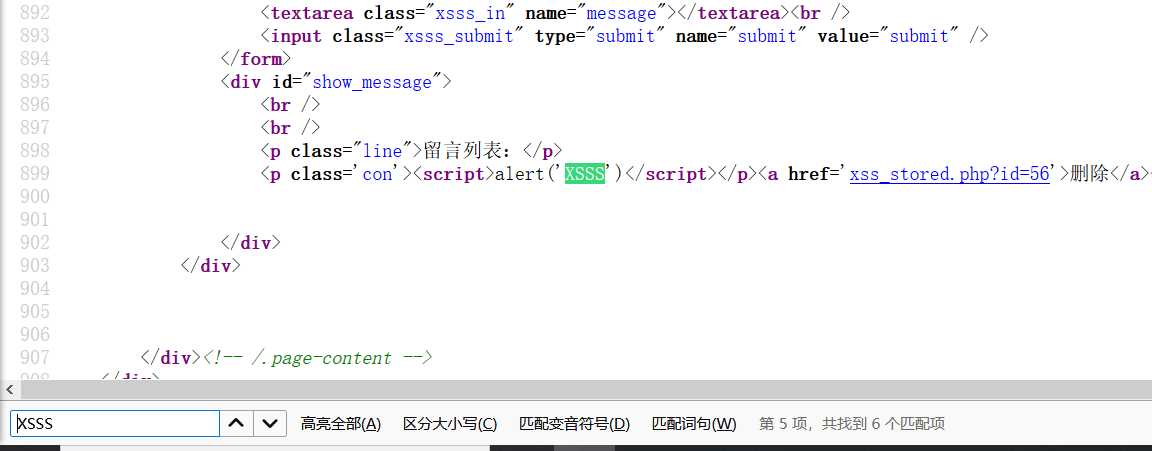
我们发现依然会弹出弹窗,查看页面源码,我们发现输入的脚本被储存进了数据库中,这就是存储型XSS漏洞

DOM型XSS漏洞
DOM我们可以把它理解为一个访问html的标准编程接口
打开pikachu平台DOM界面随便输入一些信息

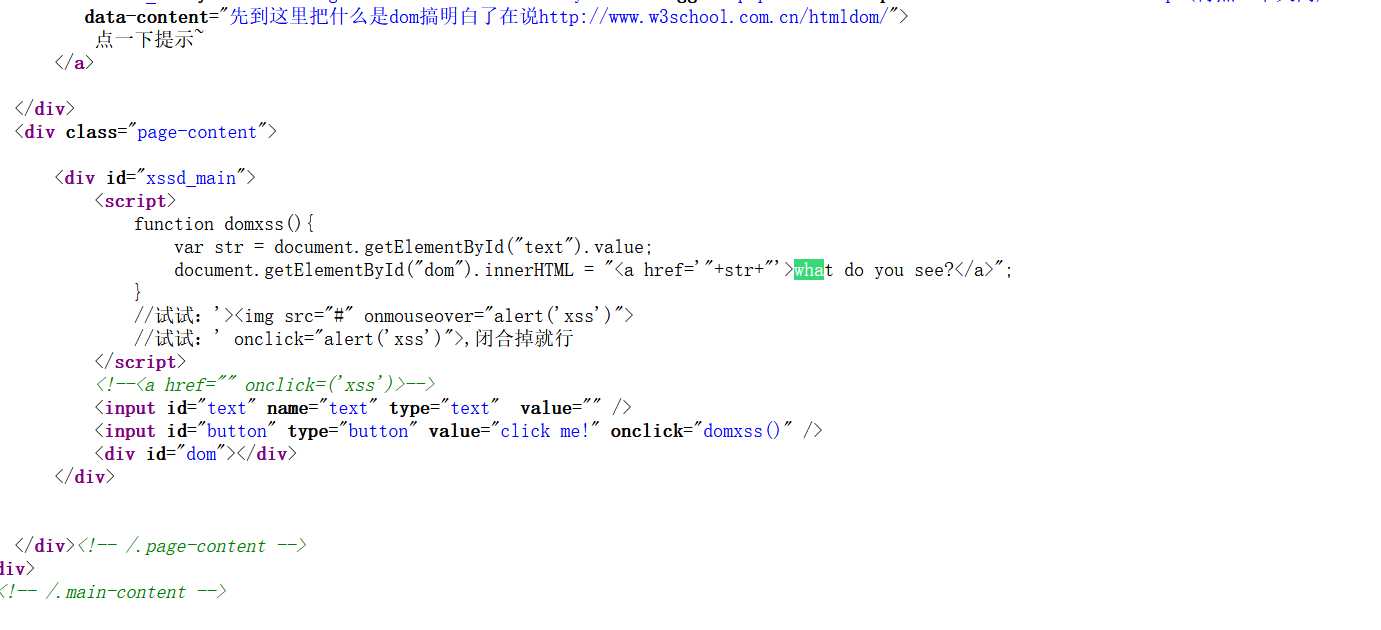
随便输入些字符,返回了what do you see?然后我们查看一下页面源码。

通过js代码可知道,他将我们输入的值拼接到了一个a标签里并将拼接的结果再放入id=dom的盒子里
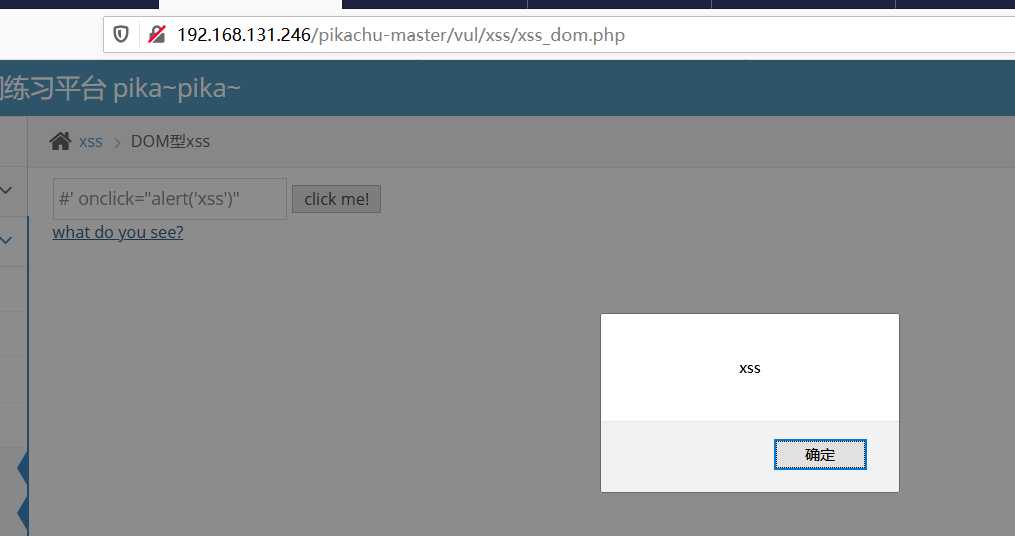
所以我们可以通过闭合的方式利用这个漏洞 在输入框中输入<a href=‘#‘ onclick="alert(‘xss‘)"‘>what do you see?</a>"
然后将我们补充部分也就是#‘ onclick="alert(‘xss‘)"输入到框中执行,

如图输入内容后点击“what do you see”就看到我们输入的js弹框,原理就是我们前端输入的信息被DOM获取进行了相关操作,并从前端输出
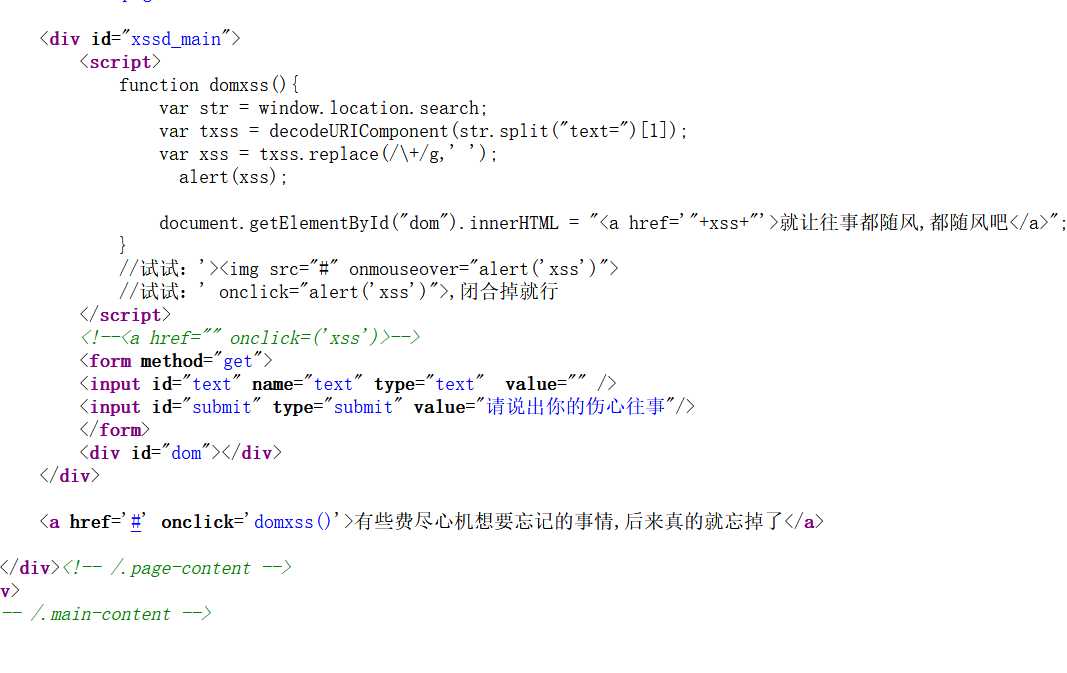
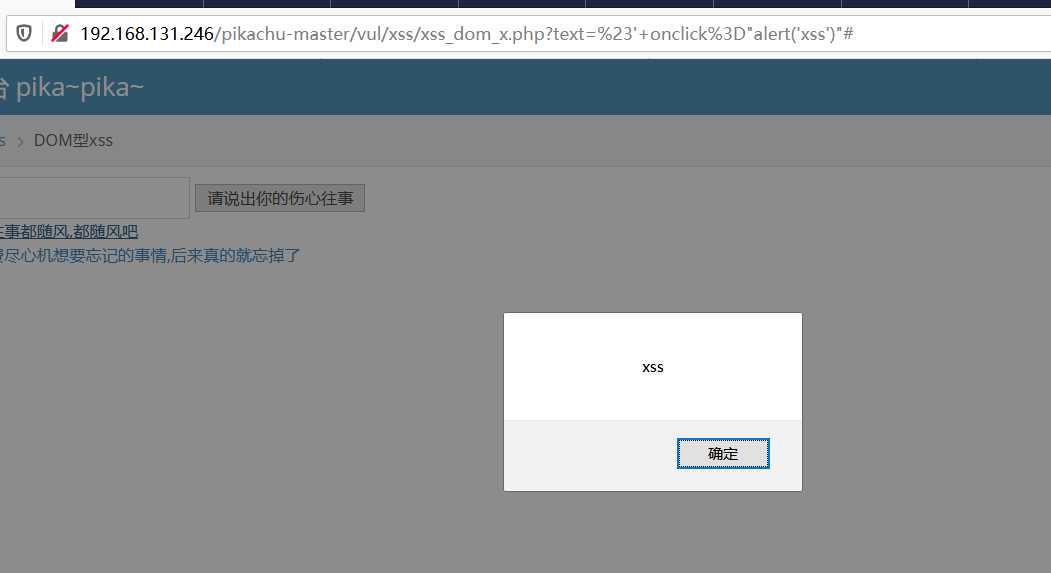
接下来我们试一下DOM型xss-x,随便输入一些信息,看一下它的源码

查看源码发现他通过window.location获取url中我们的输入信息然后还是发送到a标签。我们再次使用上次的代码进行,发现依然弹出窗。
这样写与上面不同的就是他的输入是从前端的url中获取,及漏洞输入点在我们url的参数中类似上面提到的反射型
window.location获取url中我们的输入信息然后还是发送到a标签。我们再次使用上次的代码进行,发现依然弹出窗

以上是关于pikachu学习——XSS漏洞3种基本类型的主要内容,如果未能解决你的问题,请参考以下文章