CSS之高级技巧
Posted lc-snail
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS之高级技巧相关的知识,希望对你有一定的参考价值。
一.显示与隐藏
1.display属性
display: none;隐藏对象
display: block; 除了转换块级元素之外,同时还有显示元素的意思。
注意点:
display隐藏元素之后,不在占有原来的位置,会被其他元素取代。
2.visibility(可见性)
visibility: visible; 元素可见
visibility: hidden;元素隐藏
注意点:
visibility 隐藏元素之后,继续占用原来的位置
3.overflow(溢出)
overflow:属性;
属性
| 属性 | 效果 |
|---|---|
| hidden | 隐藏溢出的内容,不添加滚动条 |
| scroll | 不管内容溢出否,总是显示滚动条 |
| auto | 内容溢出自动显示滚动条,不溢出不显示滚动条 |
| visible | 不隐藏溢出内容,也不添加滚动条 |
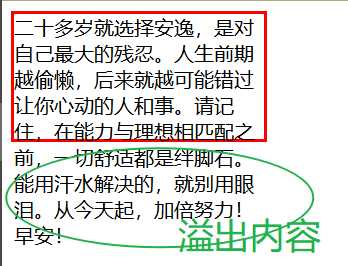
demo
<style>
div {
height: 100px;
width: 200px;
border: red 3px solid;
}
</style>
<body>
<div>
二十多岁就选择安逸,是对自己最大的残忍。人生前期越偷懒,后来就越可能错过让你心动的人和事。请记住,
在能力与理想相匹配之前,一切舒适都是绊脚石。
</div>
</body>

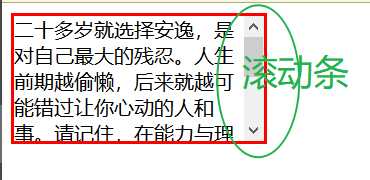
添加滚动条
overflow: auto;

二.CSS用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
1.鼠标样式(cursor)
li {cursor: pointer;}
| 属性值 | 描述 |
|---|---|
| default | 箭头 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
2.轮廓线
轮廓线一般都是取消掉
/* 取消轮廓线*/
input,
textarea {
outline: none;
}
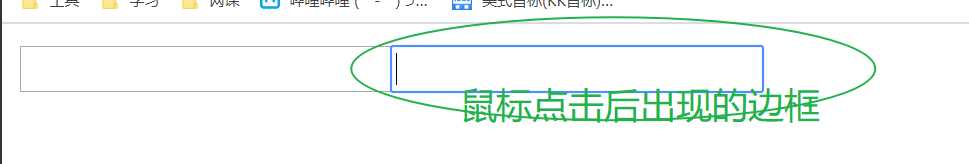
轮廓线

3.防止拖动文本域
textarea {
/*防止文本域拖拽*/
resize: none;
}

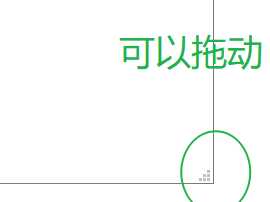
注
加了resize: none;后没有那个标志,不可以拖动。
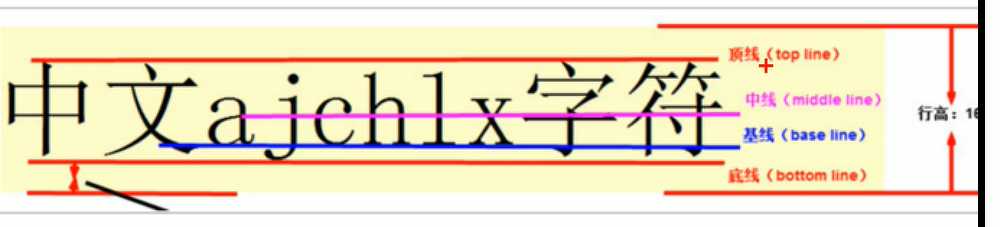
5.vertical-align属性
(1)使用场景:
用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效。
(2)语法
vertical-align: 属性值
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素放在顶端与行中最高元素的顶端对齐 |
| middle | 把元素放置在父元素的中部 |
各线的位置:

demo
<style>
.top {
vertical-align: top;
}
.middle {
vertical-align: middle;
}
img {
width: 100px;
height: 100px;
}
</style>
<body>
<div>
<img src="./background1.jpg" alt="">默认基线对齐
</div>
<br/>
<div>
<img src="./background1.jpg" alt="" class="top">顶部对齐
</div>
<br/>
<div>
<img src="./background1.jpg" alt="" class="middle">中间对齐
</div>
</body>
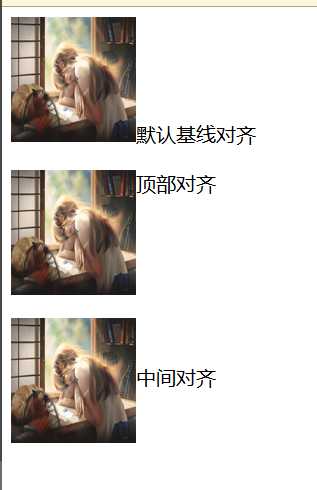
效果图

6.图片底部留白的问题
** 原因:**
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决的方式:
1. 给图片添加vertical-align: middle | top |bottom。(提倡使用)
2. 给图片转换为块级元素 display: blok;
7.超出文本隐藏

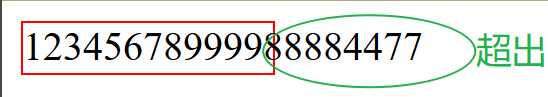
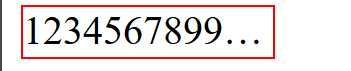
超出的文本隐藏,并且用省略号表示
三部曲
1.强制在一行显示
white-space: nowrap;
2.超出自动隐藏
overflow: hidden;
3.超出的部分用省略号隐藏
text-overflow: ellipsis;
demo
<style>
div {
width: 100px;
height: 20px;
border: red solid 1px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div>
12345678999988884477
</div>

三.精灵图,字体图标
1.精灵图(sprites)
(1)目的
为了有效地减少服务器接收和发送请求的次数,提高网页的加载速度。
(2) 核心
1.精灵技术主要针对背景图片使用。就是把多个小背景图片整合到一张大的图片中。
2.这个大图也称为sprites精灵图或者雪碧图
3.移动的距离就是这个目标图片的x和y坐标,(水平往右为正,垂直往下为正)
4.使用精灵图需要准确测量,每个小背景图片的大小和位置。
(3)使用
语法一:
选择器 {
width: 60px;
height: 60px;
background: url(背景图片路径);
background-position: xpx ypx;
}
语法二:(简写)
选择器 {
width: 60px;
height: 60px;
background: url(背景图片路径) no-repeat xpx ypx;
}
(4)缺点
图片文件还是比较大
图片本身放大或者缩小会失真
一旦图片制作完毕想要跟换非常复杂
2.字体图标
(1)优点
轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标会立马渲染出来,减少了服务器请求。
灵活性: 本质是文字,可以随意更改颜色,透明效果等
兼容性:几乎支持所有的浏览器
(2)下载
(3)引用
<style>
/*第一步引入font文件*/
@font-face {
font-family: ‘iconfont‘;
src: url(‘./font/iconfont.eot‘);
src: url(‘./font/iconfont.eot?#iefix‘) format(‘embedded-opentype‘),
url(‘./font/iconfont.woff2‘) format(‘woff2‘),
url(‘./font/iconfont.woff‘) format(‘woff‘),
url(‘./font/iconfont.ttf‘) format(‘truetype‘),
url(‘./font/iconfont.svg#iconfont‘) format(‘svg‘);
}
/*第二步创建 font- css样式*/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
/*第三步 引入样式(字体图片)*/
<body>
我是一个小字体图标<span class="iconfont"></span>
</body>
效果

总结
一些结构和样式比较简单的小图标,就用字体图标
一些结构复杂和样式复杂一点的小图片,就用精灵图
字体图标不能代替精灵图技术,只是对工作中图标部分技术的提升和优化
注释
其他方法参考阿里妈妈的这篇文章
四.布局小技巧
1. margin负值的妙用
原理
让每个盒子margin往左移动 -1px 正好压在相邻盒子边框,就不会产生边框重叠。
添加margin前
<style>
div {
float: left;
width: 50px;
height: 100px;
border: red solid 1px;
}
</style>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
效果
浮动的盒子会紧紧挨在一起,两个盒子的边框会叠加在一起,造成’粗边框‘边框的效果。

加了margin
<style>
div {
margin-left: -1px;
}
</style>

2.鼠标经过更改样式
如果要实现鼠标经过某个盒子显示特定样式,提高当前盒子的层级即可
原理
如果没有定位,则添加相对定位(保留位置)
如果有定位,则添加z-index
demo
<style>
div {
float: left;
width: 50px;
height: 100px;
border: red solid 1px;
margin-left: -1px;
}
div:hover {
position: relative;
border: blue solid 1px;
background-color: pink;
}
</style>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>

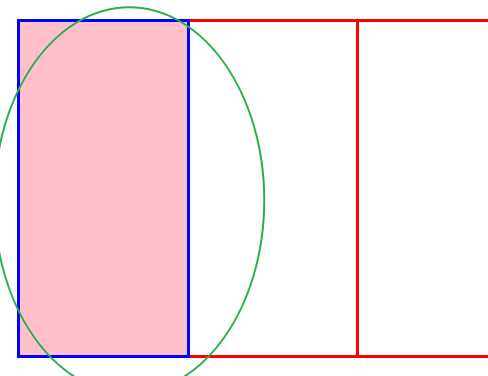
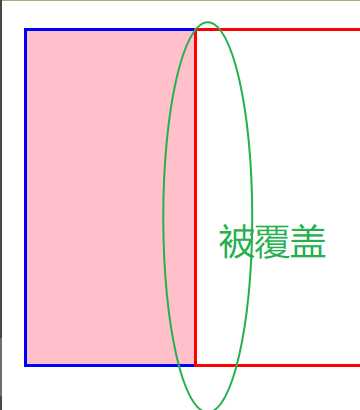
注释
如果不把鼠标经过的样式提升到最高级,会被覆盖(浮动高于标准流)

2.文字环绕图片
浮动元素不会压住文字
<style>
????.box?{
????????width:?300px;
????????height:?70px;
????????background-color:?pink;
????????margin:?0?auto;
????}
????.pic?{
????????margin-right:?5px;
????????float:?left;
????????width:?36px;
????????height:?70px;
????}
????.pic?img?{
????????width:?100%;
????}
</style>
<body>
????<div?class="box">
????????<div?class="pic">
????????????<img?src="img.png"?alt="">
????????</div>
????????<p>键盘敲烂去捡破烂</p>
????</div>
</body>

3.CSS三角
(1)原理
制作一个宽度和高度为零的盒子,添加边框颜色和大小。
demo
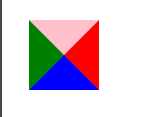
div {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
** 效果图**

(2)制作三角形
把其余三边弄成透明色
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: green; /*需要什么方向的三角自行更改*/
}

以上是关于CSS之高级技巧的主要内容,如果未能解决你的问题,请参考以下文章
iText7高级教程之html2pdf——2.使用CSS定义样式
iText7高级教程之html2pdf——2.使用CSS定义样式