02-VuePress 设计-运行原理
Posted slightfly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02-VuePress 设计-运行原理相关的知识,希望对你有一定的参考价值。
1、什么VuePress
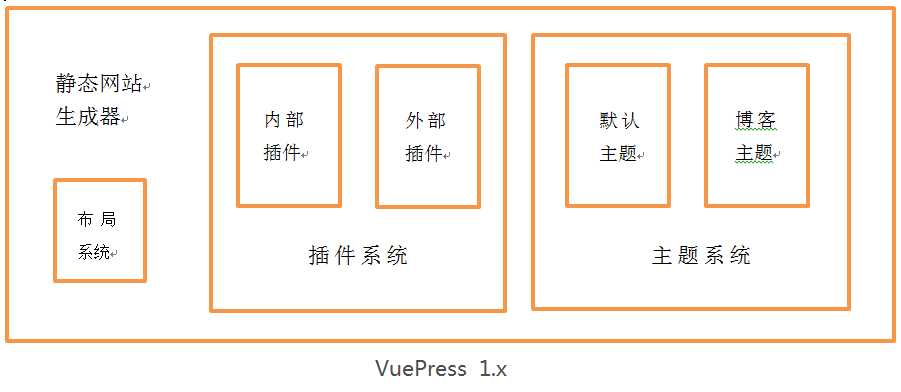
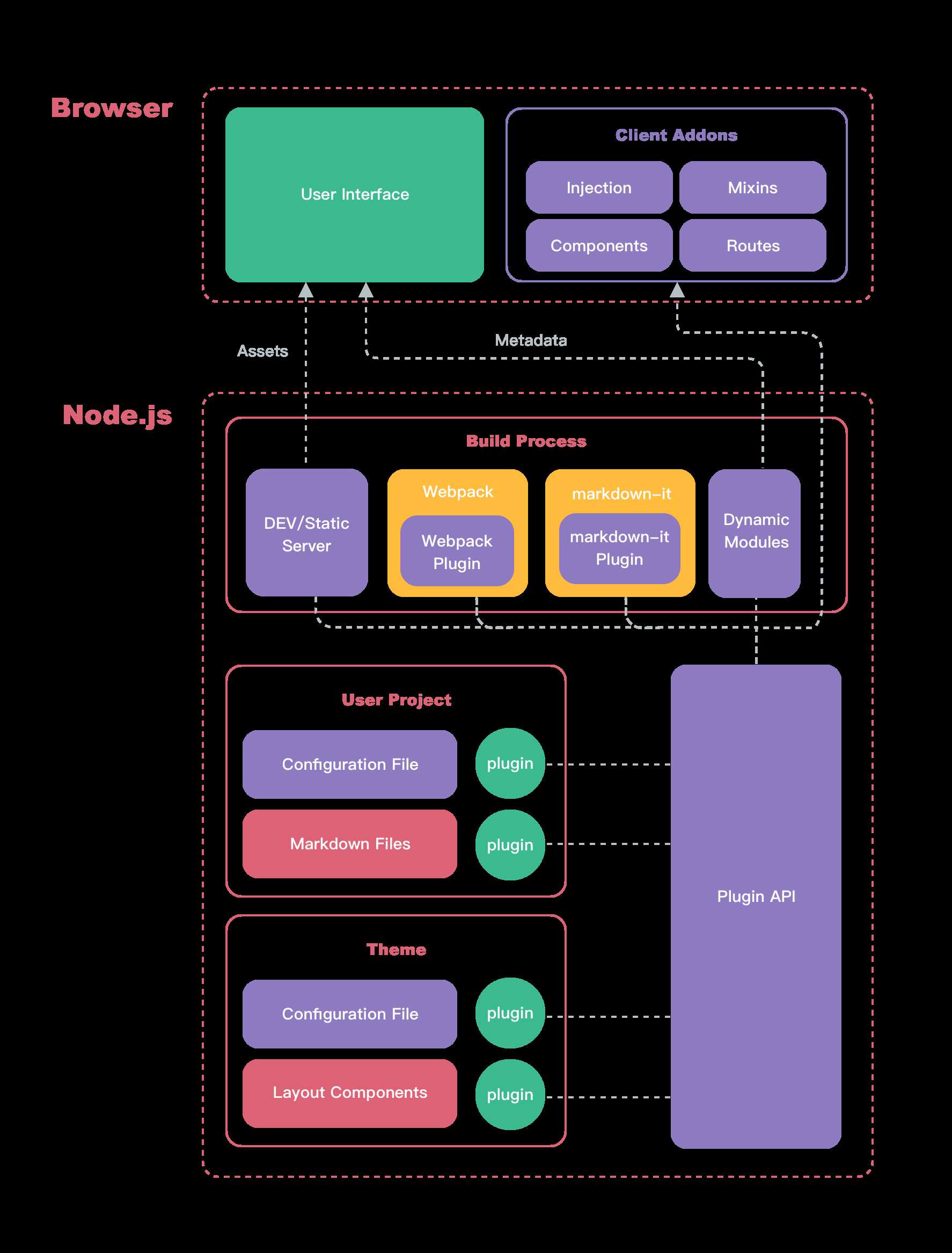
一个 VuePress 网站是一个由 Vue、Vue Router 和 webpack 驱动的单页应用


2、快速上手VuePress

// 安装yarn: https://classic.yarnpkg.com/zh-Hans/docs/install#windows-stable # 将 VuePress 作为一个本地依赖安装 yarn add -D vuepress # 或者:npm install -D vuepress
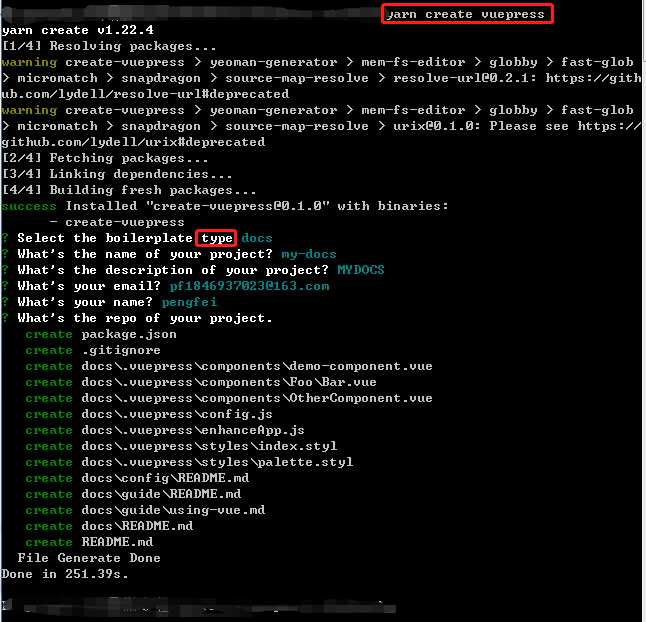
// 1、创建文件夹,并进入 mkdir vuepress-starter && cd vuepress-starter // 2、初始化项目 yarn create vuepress // 3、启动项目 yarn dev


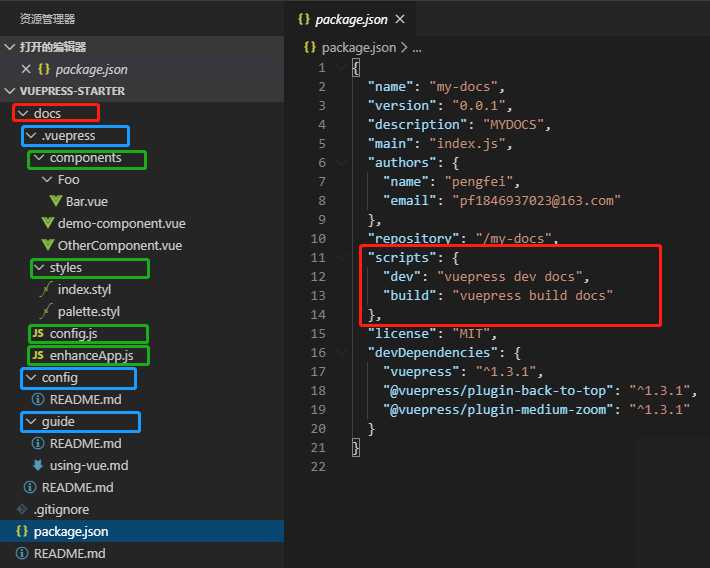
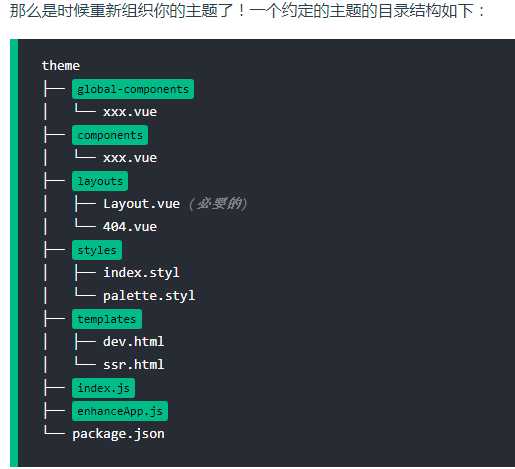
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 html 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是YML或toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
3、VuePress主题
module.exports = { theme: ‘vuepress-theme-x‘, //配置主题名字 -- 官方和社区的主题 themeConfig: { //主题的其他配置 //... } }
// 自定义主题 首先在你文档根目录创建一个 .vuepress/theme 目录, 接着创建一个 Layout.vue 文件:

到这里,就像开发一个普通的 Vue 应用一样。如何组织你的主题,这完全取决于你。

4、插件
// 插件使用 你可以通过在 .vuepress/config.js 中做一些配置来使用插件: module.exports = { plugins: [ require(‘./my-plugin.js‘) ] } // 使用来自依赖的插件 一个插件可以在以 vuepress-plugin-xxx 的形式发布到 npm,你可以这样使用它: module.exports = { plugins: [ ‘vuepress-plugin-xx‘ ] }

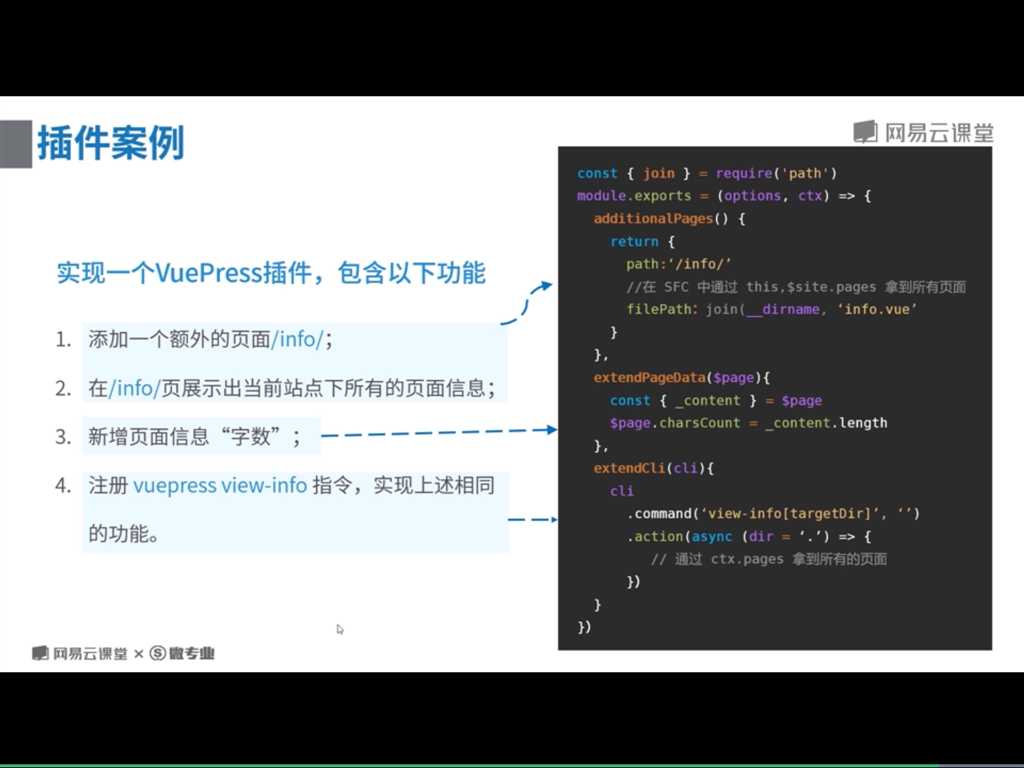
// 开发插件 一个插件应该导出一个普通的 javascript 对象(#1),如果插件需要接受配置选项,那么它可以是一个返回对象的函数(#2),这个函数接受插件的配置选项为第一个参数、包含编译期上下文的 ctx 对象作为第二个参数。 // #1 module.exports = { // ... } // #2 module.exports = (options, ctx) => { return { // ... } } // TIP 一个 VuePress 插件应该是一个 CommonJS 模块,因为 VuePress 插件运行在 Node 端。

推荐:https://www.yuque.com/vuepress/vuepress-plugin-yuque/intro
以上是关于02-VuePress 设计-运行原理的主要内容,如果未能解决你的问题,请参考以下文章