小程序包体积优化
Posted wen_rc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序包体积优化相关的知识,希望对你有一定的参考价值。
小程序毕竟是在移动端加载的,包体积肯定是越小越好的,这里分享下思路和工具
思路
分包
小程序可以分包,但插件就不行了,只能用以下其他思路
tree shaking
j即s移除未引用的代码。参考这里
假设有文件有两个函数
export function square(x)
return x * x;
export function cube(x)
return x * x * x;
但实际只用到了一个
import cube from './math.js';
那其实另一个函数不用打包,在webpack里这样设置即可不打包
- 使用 ES2015 模块语法(即 import 和 export)。
- 确保没有 compiler 将 ES2015 模块语法转换为 CommonJS 模块(这也是流行的 Babel preset 中 @babel/preset-env 的默认行为 - 更多详细信息请查看 文档)。
- 在项目 package.json 文件中,添加一个 “sideEffects” 属性。
- 通过将 mode 选项设置为 production,启用 minification(代码压缩) 和 tree shaking。
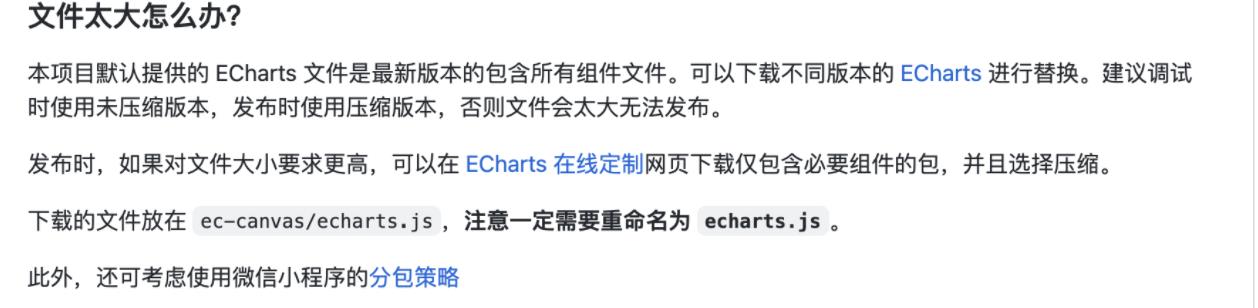
这次项目用到了echarts,在小程序里的echarts不能tree shaking 只能打需要的包
生产环境别打包测试代码
有些代码可能只是测试时用到的,这些在生产环境不要打包进去。比如在app.json里去掉测试用的页面。
我的项目是小程序插件,用了mpflow,那这样配置mpflow.config.js的plugin项即可
module.exports =
...
plugin: mode=> (mode === 'production'? 'src/plugin/plugin' : 'src/plugin/plugin-dev'),
...
plugin是生产环境用的,测试的页面不要加到page就可以。
weui可以用拓展库
如果你的项目用了WeUI组件库,那可以不用npm引入,用拓展库,那weui就不算体积了。
不过不确定插件能不能用,我这里是小程序插件项目,然后是引入的npm包里用了weui,我想用拓展库替代,mpflow打包正常,开发者工具也没报错,但实际出来的代码里面,是没有weui组件的……不知道是哪里搞错了
不能用拓展库后,review代码,发现其实只用到weui的icon组件,而且只用到一张图,那这种情况可以不用weui,把那种图提取出来,直接用svg。这里平衡好体积和拓展性即可。
代码重构
既减少体积,也提高可读性!
css的tree shaking
因为项目里用到的比较少,所以我是手动做的,几分钟搞定,似乎有工具来帮忙完成。比如这个。之后其他项目可以试试。
less踩的坑
之前没用过less,这里顺便补充一个less踩的坑,less文件里import未知后缀会当less来处理,对less文件,会用内联方法引入,这会导致很多重复代码,在小程序项目,不可避免在less里引入wxss,这时需要显示告知按css处理,保持import语句即可。
@import (css) "../style/common.wxss";
为什么less会用内联的方法呢?我猜测一般less引入less,比如A引入B,如果B里有:
- 有变量,那直接替换A里面
- 有mixins,也要替换A里的,不能import
- 有nested rules,平铺,可以import
- 有operations,functions,计算后,替换A里的
- 有namespaces and accessors,也是替换
- 有scope,查找后替换
可以发现,less除了nested rules,其他都是替换操作,这种是无法import的,只能把B的值替换掉A的,这就是less引入less,用内联的原因?
那我觉得其实也可以继续优化?对于不在这些特性,或者属于纯nested rules的,可以保留在B,让A能通过import引入,这样能复用B?是这样很难实现(感觉是,挺麻烦的),而且这样做也能让大家养成好的习惯,把css分好类?如果真的需要import的,单独写出来,不要混在一起写?但我觉得还是能做得更好,这里是less偷懒,让我踩坑了。(🐶
分析工具
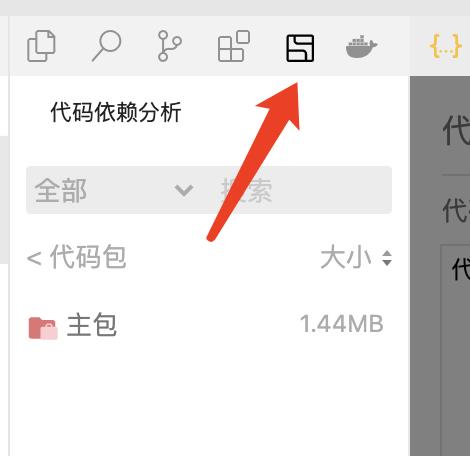
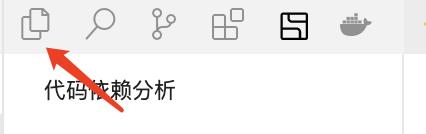
有了思路,还得知道哪里能够优化,微信开发者工具就有很好用的一个功能。在编辑器点下这个按钮就能分析了。

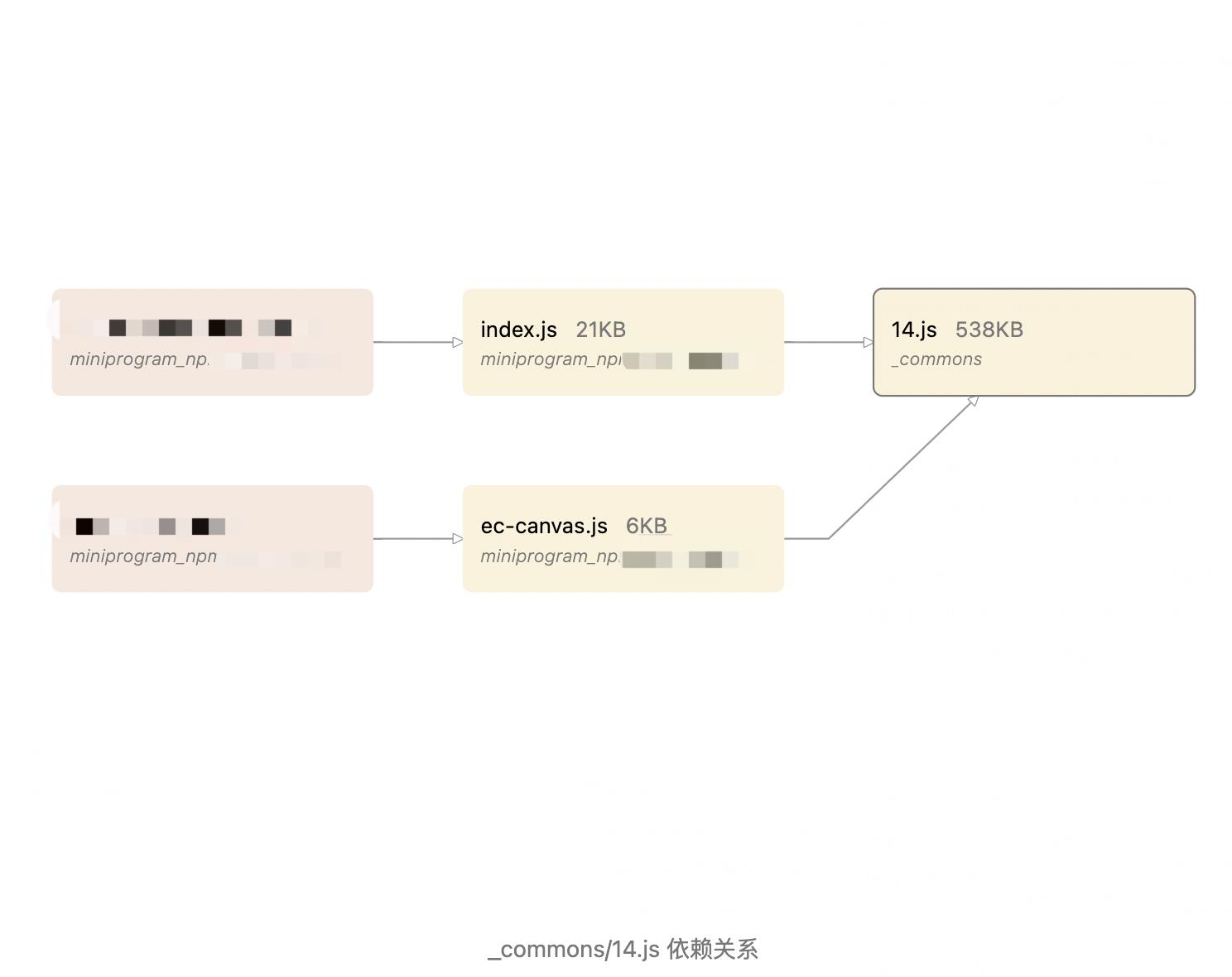
随便选一个点进去还能看到依赖关系,
之后点目录找到对应文件, 就推导出到底是哪些文件占用空间大,然后就能用上面的思路去优化了。
就推导出到底是哪些文件占用空间大,然后就能用上面的思路去优化了。
以上是关于小程序包体积优化的主要内容,如果未能解决你的问题,请参考以下文章