Vue-Router:Uncaught (in promise) 报错处理
Posted wuxiaoyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-Router:Uncaught (in promise) 报错处理相关的知识,希望对你有一定的参考价值。
-
在
Vue-router≥3.0版本中,路由回调形式已经改成了Promise API形式,返回一个Promise。 -
在相同路由转跳并且没有捕获错误时会在控制打印如下信息:

-
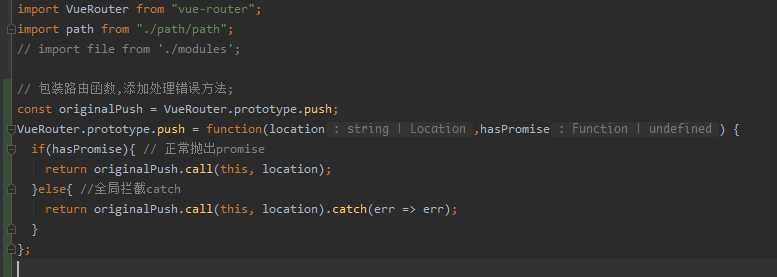
方法1:可在全局配置一个
catch捕捉错误:我是直接写在
router > index.js文件中

-
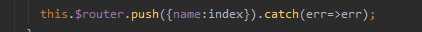
方法2:在调用路由函数时捕获错误:

-
方法3:使用3.0以下版本。
以上是关于Vue-Router:Uncaught (in promise) 报错处理的主要内容,如果未能解决你的问题,请参考以下文章