交互式多媒体图书平台的设计与实现
Posted xhaox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了交互式多媒体图书平台的设计与实现相关的知识,希望对你有一定的参考价值。
一、需求分析
1.功能性需求
交互式多媒体图书平台包括读者端和作者端,这两个客户端的需求是不同的,分别如下:
作者端:
- 可以编排图书的目录结构、章节内容
- 章节内容中包括图片、视频、文字
- 集成第三方软件边学边练,能定义常见练习题比如问答题、选择题
- 设定阅读顺序
- 编辑时可以预览读者端的效果
- 读者端包括手机、Web和桌面软件
- 可以限制只在某一种或几种终端上使用
读者端:
- 可以通过手机、浏览器或桌面软件使用交互式多媒体图书
- 可以搜索图书
- 可以查看图书目录
- 根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读
- 集成或调用第三方软件,阅读过程中能直接调出第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。
2.质量需求
- 高并发,可以支持许多读者和作者同时访问该平台
- 响应时间小,用户的操作需要及时进行响应
- 交互简单,易于用户使用
3.设计约束与过程约束
- 给第三方软件或者插件提供统一的接口
- 调用第三方软件由系统自动完成,不需要用户操作
- 读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb
- 作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系统的影响
二、概念原型设计
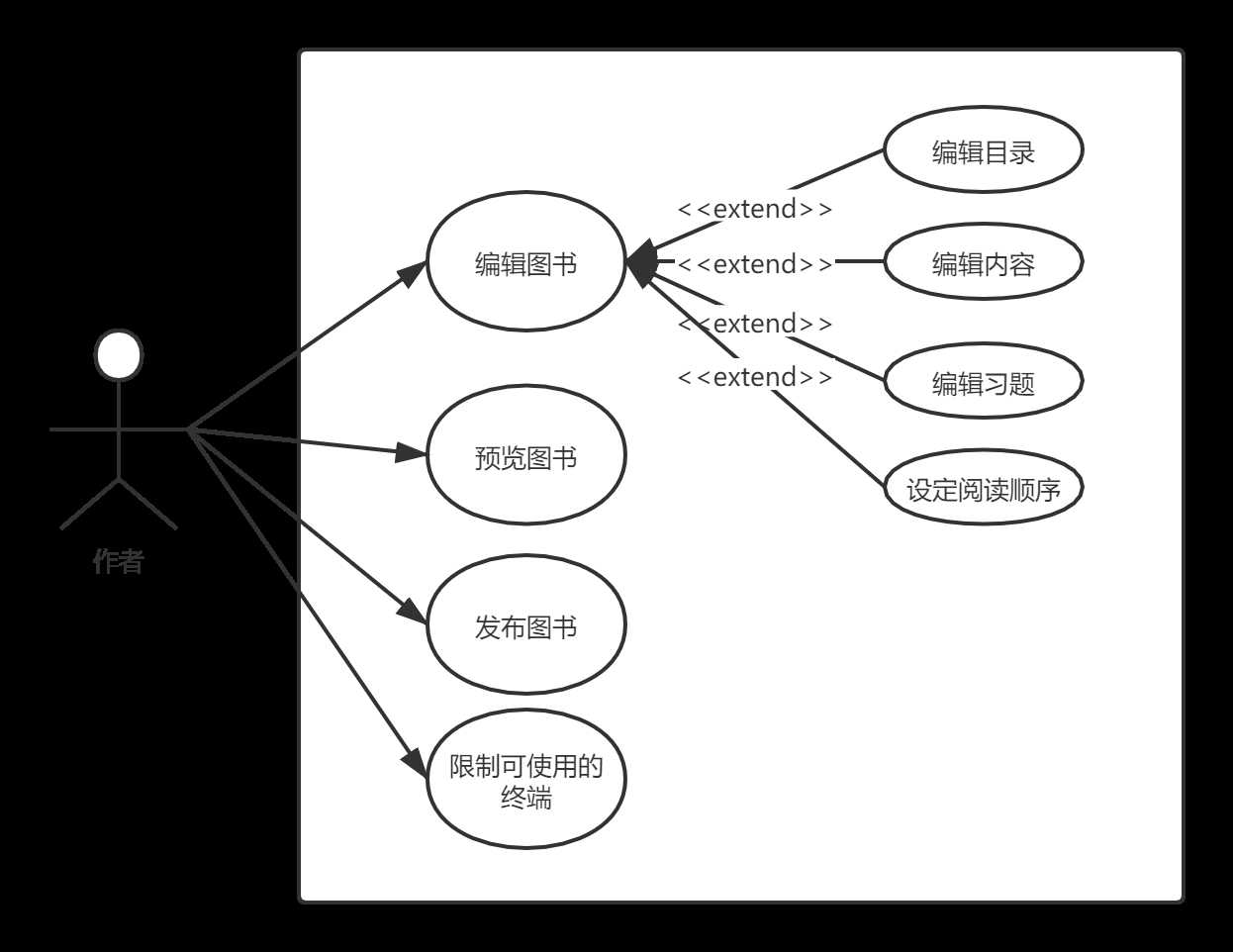
用例图
- 作者端:

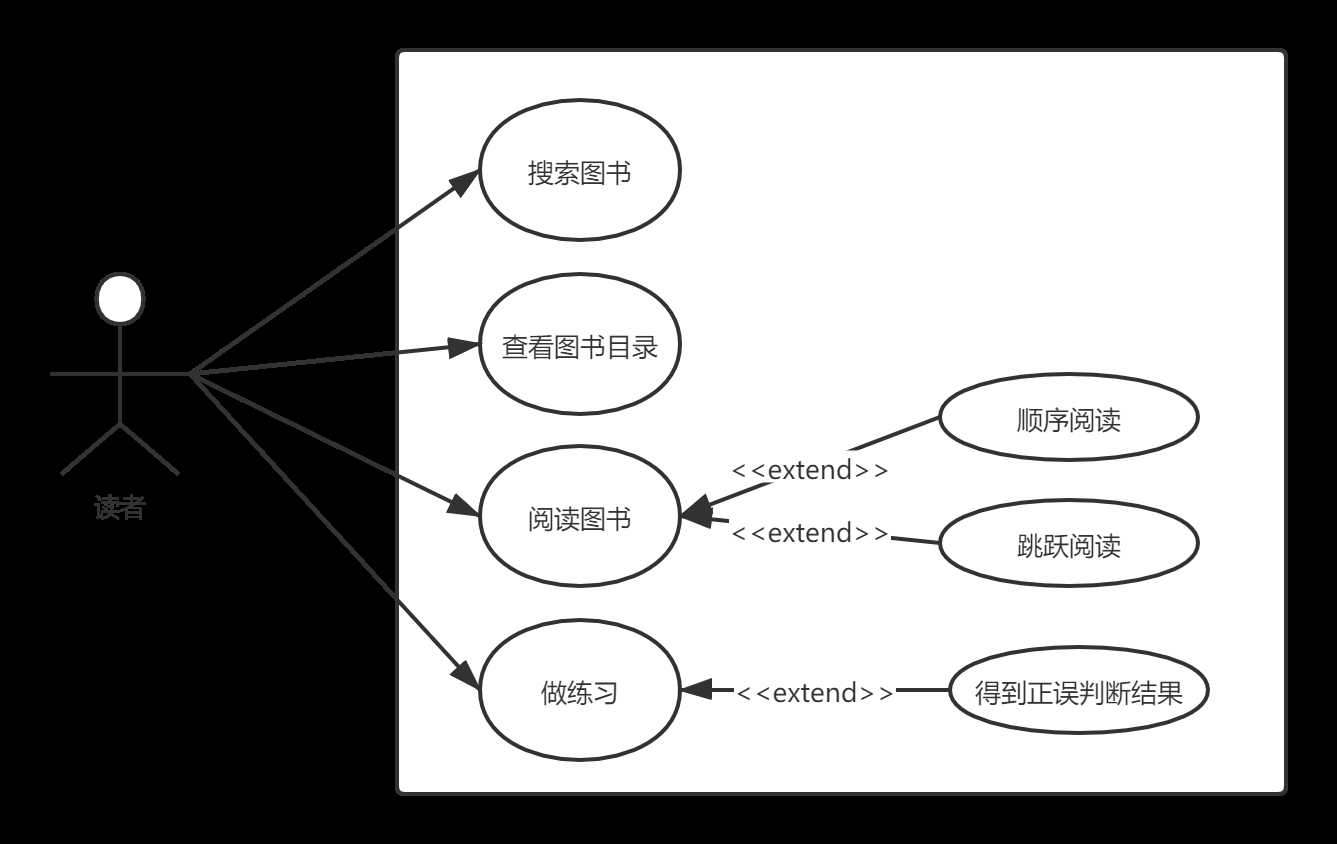
- 读者端:

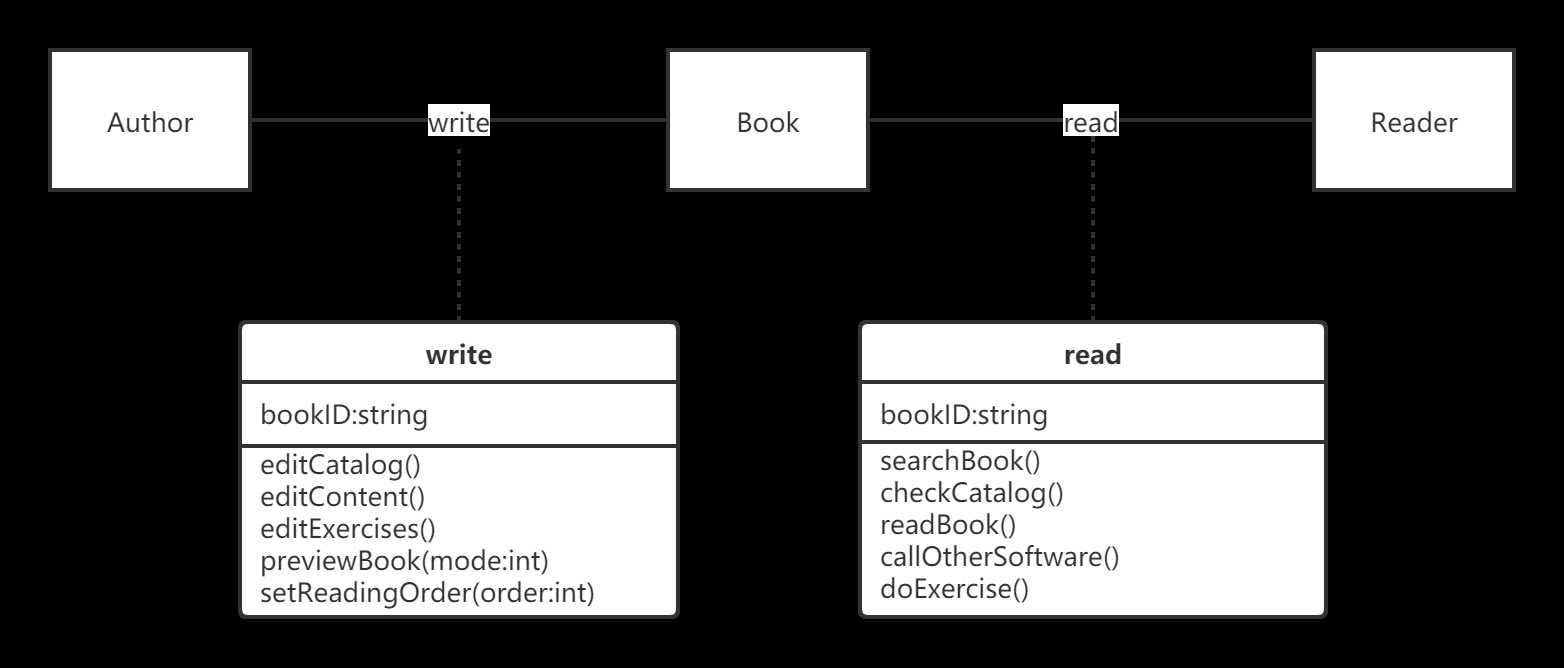
数据模型

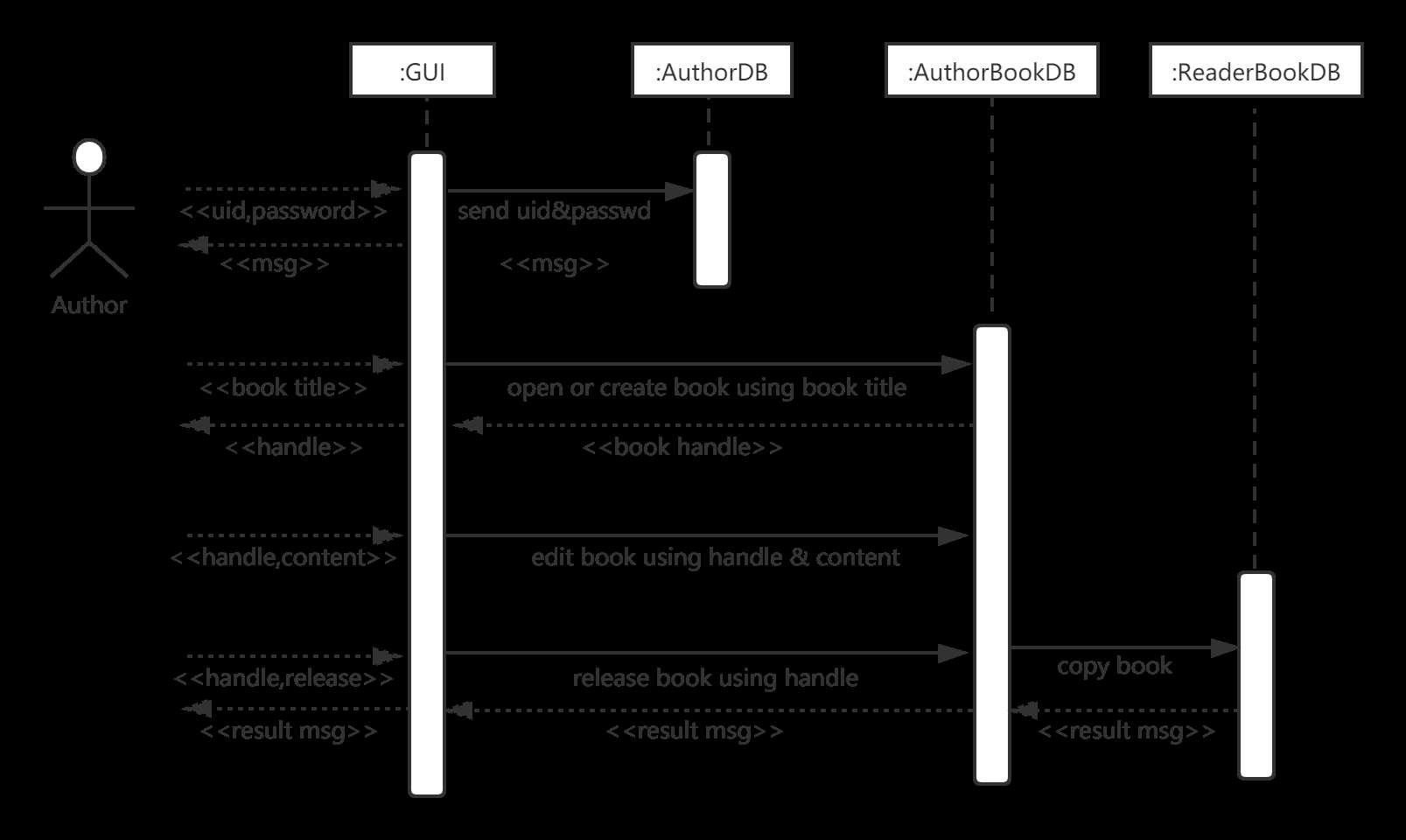
三、关键用例序列图与分析
终端设备限制
给Book类添加accessDevice属性,系统通过客户端请求时的设备信息来给与反馈,是否能返回图书数据
解锁阅读
将Contents为包含chapterTitle和pageId的json-list格式,所以包含位置信息,可通过下标访问不同的Page的内容
通过Page的limit掩码属性和Own的finished属性来控制需要先完成那些章节的阅读
- 对
finished和limit按位与操作,得到的结果如果和limit相同,则表示已完成所需章节的阅读 - 同时如果需要对某个章节不加限制,只需将某个章节
limit属性为0即可
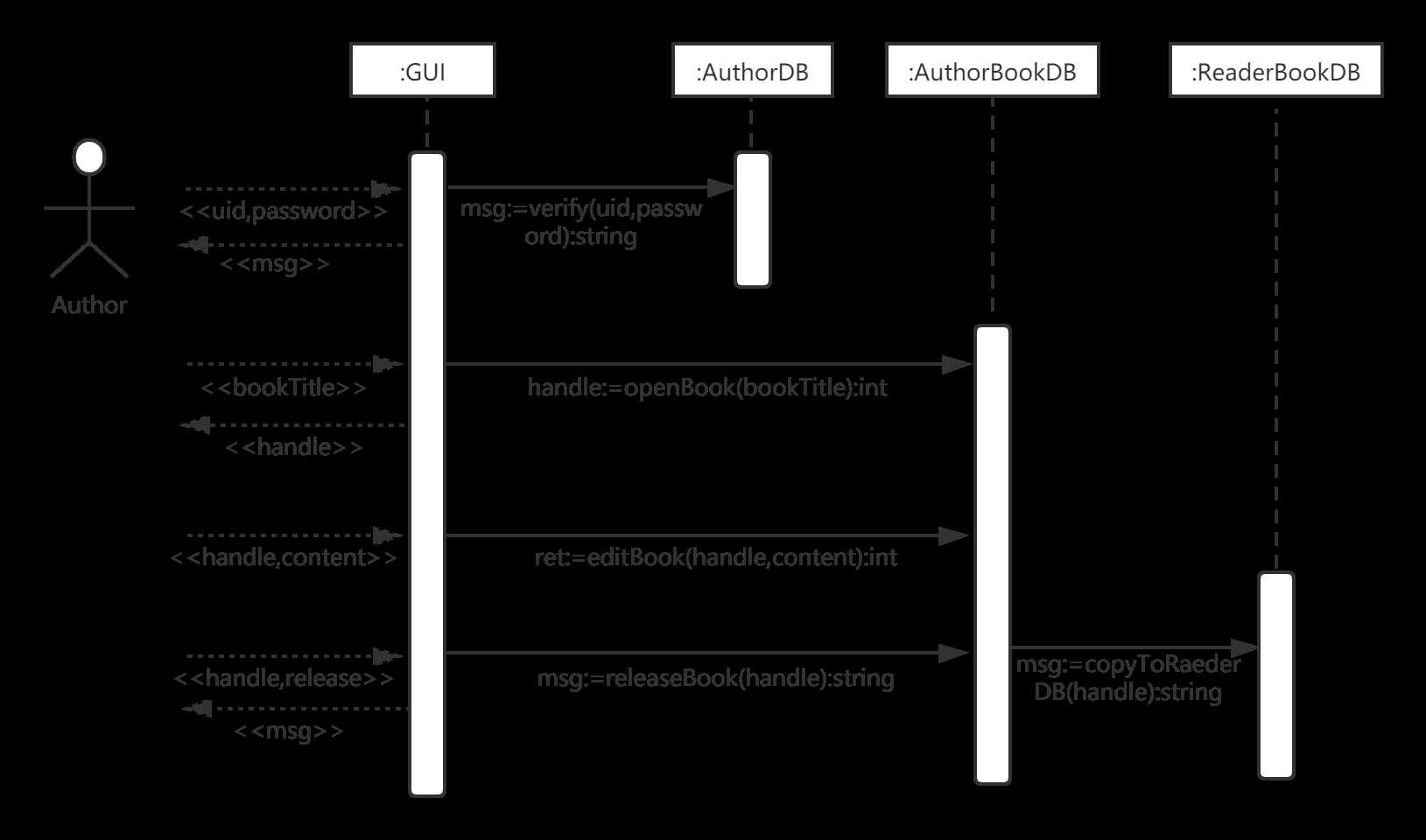
分析序列图如下:

设计序列图如下:

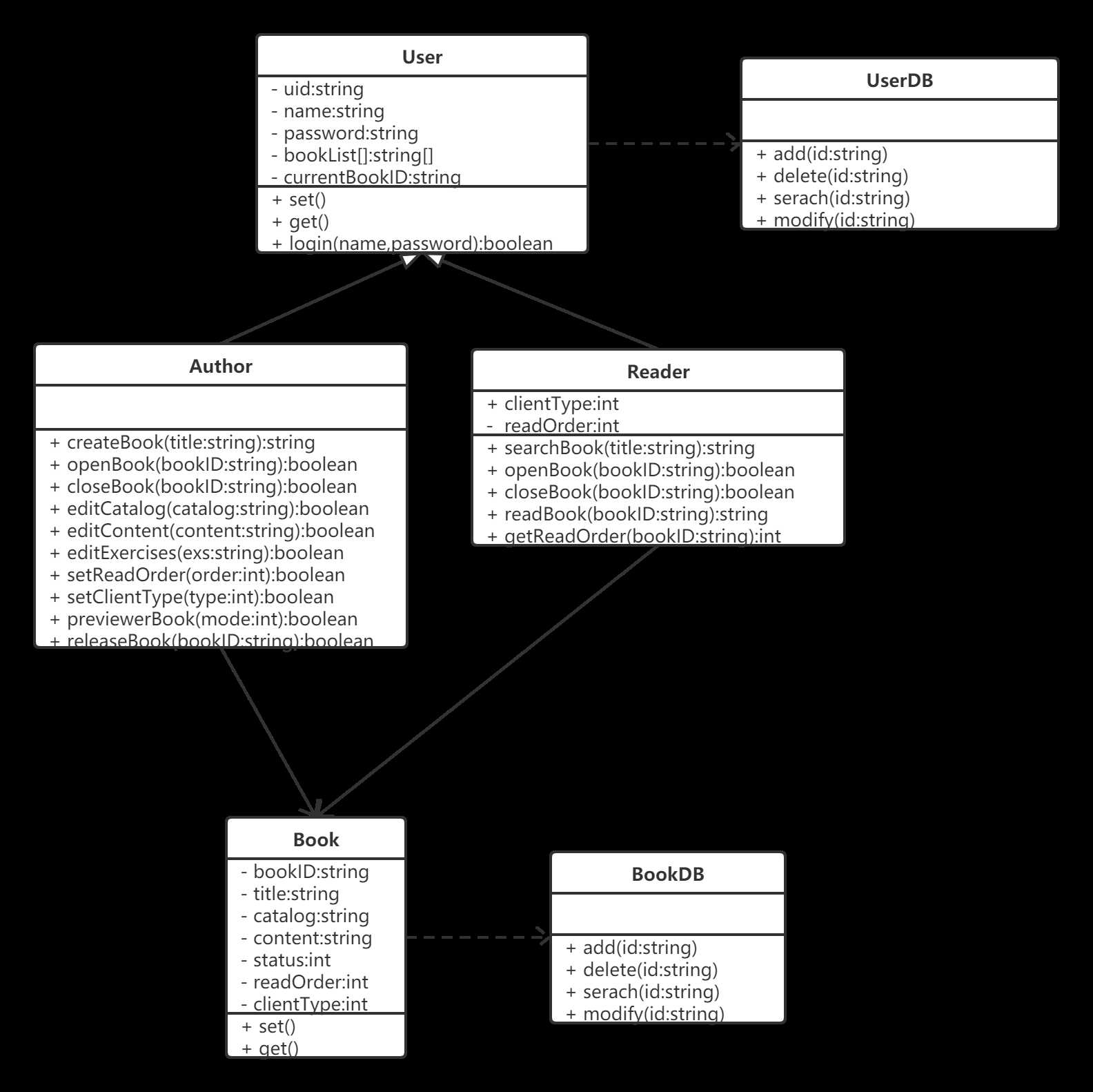
四、设计类图
交互式多媒体图书平台设计类图如下:

以上是关于交互式多媒体图书平台的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章