400 bad Request -- 参数不当引发的错误
Posted wanglee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了400 bad Request -- 参数不当引发的错误相关的知识,希望对你有一定的参考价值。
最近在为自己所在的演讲俱乐部开发一个小程序,后端是用.NET CORE 来实现,今天遇到了一个奇怪的问题,一直报400 bad request请求错误。
前端代码:
let url = behavior==‘like‘?‘like‘:‘like/cancel‘;
this.request({
url:url,
method:‘POST‘,
data:{
id:likeid
}
})
后端代码:
[HttpPost]
public async Task<IActionResult> doLike([FromBody]int like_id)
{
return await Task.Run(() =>
{
jService.UpdateLikeStatus(model.Id, true);
return Ok();
});
}
然后奇怪的是一直报错,400-Bad Request,最后不断调试,还把参数请求属性改成了[FromHeader], 结果发现前端的代码能跳到这个方法里面,只是like_id一直未0 。
最后无奈,推测是不是POST参数是不是需要对一个复合类型(非简单类型,比如int ,string等)。最后把参数请求改成了强类型,竟然可以了!
[HttpPost]
public async Task<IActionResult> doLike([FromBody] Journal_Member_Likes model)
{
return await Task.Run(() =>
{
jService.UpdateLikeStatus(model.Id, true);
return Ok();
});
}

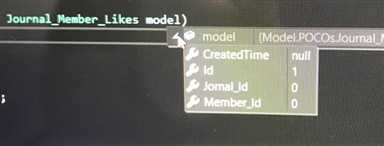
可以看到传递进来的Id跟前端是一样的了。
事后在博客园翻了一下文章,发现有个人遇到的情况跟我是一样的。不过他是通过修改基本数据类型为object类型来达到传参的目的:
public string PostTest([FromBody]object value)
{
return "Got it!";
}
以及还有评论说:
//单个参数的情况下:
jquery这样提交:$.ajax({
url:"http://127.0.0.1:18170/api/coderecord",
type:"post",
data:{"":"13777777777"},
success:function(data){
}
});
以上是关于400 bad Request -- 参数不当引发的错误的主要内容,如果未能解决你的问题,请参考以下文章