js调试技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js调试技巧相关的知识,希望对你有一定的参考价值。
最近使用js进行一些开发工作,整理一下最近接触的前台调试技巧.
1.查找调用方法
在浏览器的开发者工具中(大部分浏览器都可以使用F12快捷键),在Console页签中使用以下代码就可以得到控件触发的函数方法名称和相关信息.
$._data ? $._data( $("#button"), "events" ) : $.data( elem, "events", undefined, true );
以上其实是jquery获取元素绑定的事件的方法,可以将其封装起来方便以后使用,代码如下:
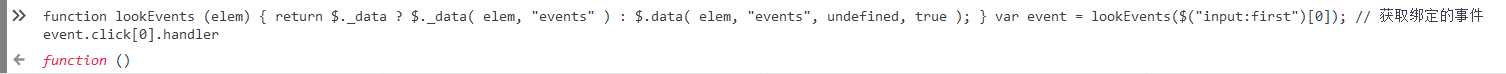
//jquery获取元素绑定的事件 function findEvents (elem) { return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true ); } var event = findEvents($("input:first")[0]); // 获取绑定的事件 event.click[0].handler//得到绑定的事件名称
下图是我自己测试的例子的截图,这里显示我在这个控件上绑定了一个匿名的函数,点击后就可以跳转到你编写此代码的文件中去,这样就很方便去读取别人的代码或者调试ajax跳转的代码了

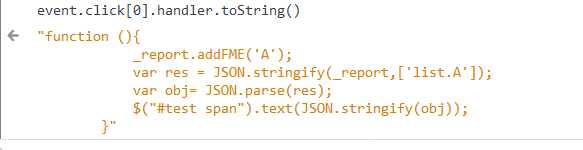
js中函数也是一个对象,对这个对象使用toString()方法就可以看到该函数的源代码,这也算是一个小技巧吧,截图如下:

2.js方法调试
对于自己写的js,如果比较复杂的话,我们总希望能动态的看到每一步的执行情况,这时候就可以使用断点调试功能了.
首先,在需要调试的js方法合适的位置加入debugger;
然后,运行js并打开浏览器的开发者模式;
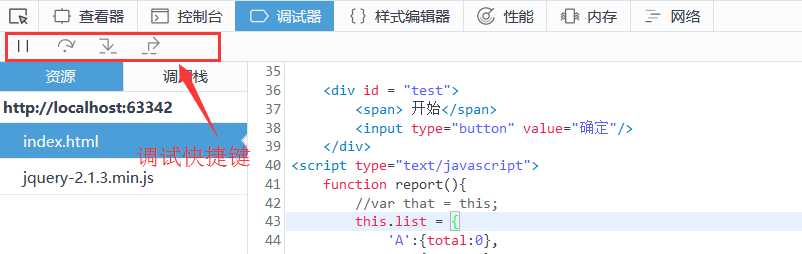
这时候如果运行到有debugger的地方,代码就会停下来,然后使用调试快捷键进行调试,本人使用火狐浏览器进行调试,调试按钮位置截图如下,不同浏览器的视图位置有可能不同,但大体应该差不多,这里就不多说了.

这里 暂停(F8),跨越(10),步进(F11)和步出(shift+F11)等按钮就可以进行相应的调试了.另外也可以在代码左侧行号的位置添加断点,这种方式会方便一点.
以上是关于js调试技巧的主要内容,如果未能解决你的问题,请参考以下文章