thymeleaf的特殊属性赋值
Posted chenlijing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thymeleaf的特殊属性赋值相关的知识,希望对你有一定的参考价值。
在用thymeleaf时,遇到特殊属性不知道该怎么解决如下:
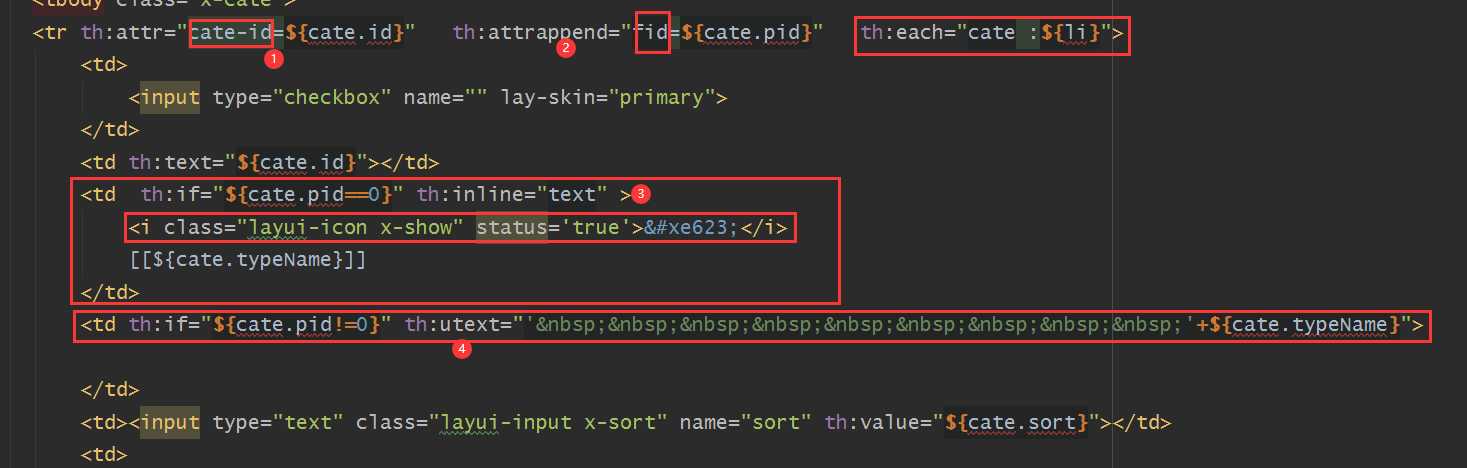
问题1:循环时,遇到特殊的属性,不知道怎么赋值 如:cate-id="" ,fid=""; 使用th:attr="自定义属性名称=值"即可,注意,这里一个元素上自定义的属性只能有一个,多个需要使用th:attrappend来追加,如果还是使用th:attr=来定义另一个属性,程序就会报错。
问题2:<td><i ></i><td>要在td中写值,直接在td上使用th:text,td里面的值图片引入值都会直接被覆盖,如果使用th:text 拼接thml 代码,试过报错。后来查资料说使用 th:inline="text" 的意思是直接在代码块中调用值,用法[[${value}]]这种写法不仅
把值显示了,还没有覆盖这个元素里面的其他值。
问题3:th:utext 可以读取html里的元素,和拼接使用如下

以上是关于thymeleaf的特殊属性赋值的主要内容,如果未能解决你的问题,请参考以下文章
Springboot+thymeleaf结合Vue,通过thymeleaf给vue赋值解决Vue的SEO问题
jdbcTemplate 和 Thymeleaf模板引擎 查询 到模板赋值例子