使用jQuery的validate对提交的表单进行验证
Posted zoro-zero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jQuery的validate对提交的表单进行验证相关的知识,希望对你有一定的参考价值。
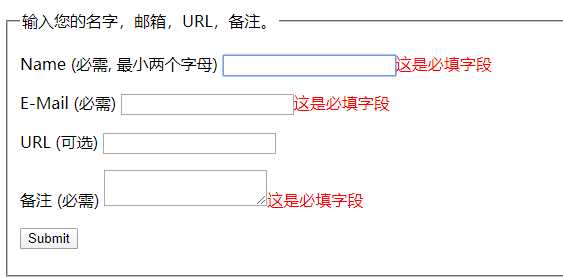
1、将校验规则写到控件中
必填项未填写:

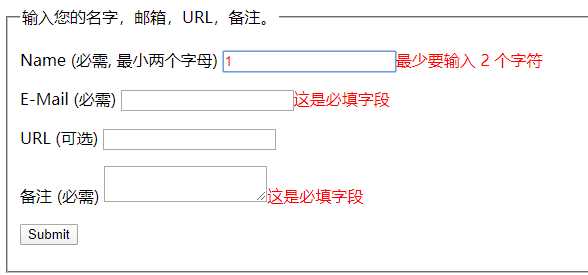
必填项不符合输入规则:

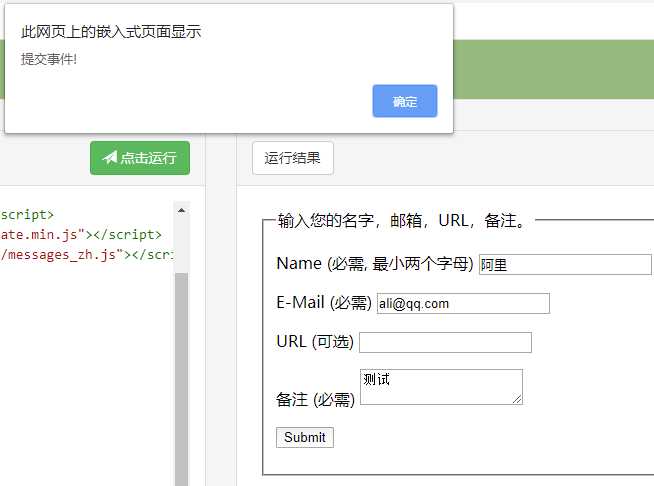
验证通过:

2、将校验规则写到 js 代码中
3、使用ajax方式提交数据时验证表单
原始的未校验字段的ajax方式提交:
增加校验的ajax提交方式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="myform"> <fieldset> <legend>验证表单</legend> <p> <label for="username">姓名</label> <input id="username" name="username" type="text"/> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script> // 在ajax提交前添加校验 $("#myform").validate({ // 校验规则 rules: { username: { required: true, rangelength: [2, 6] } }, // 校验失败时提示内容 messages: { username: { required: "请输入姓名", rangelength: $.validator.format("姓名最小长度:{0}, 最大长度:{1}。") } }, submitHandler: function (form) { // 将核心的ajax提交代码包含进此函数 $.ajax({ url: "?act=valid", type: "POST", data: $(form).serialize(), dataType: "json", success: function (data) { //console.log(data); alert(‘提交成功‘); $(‘#username‘).val(‘‘); } }); } }); </script> </body> </html>
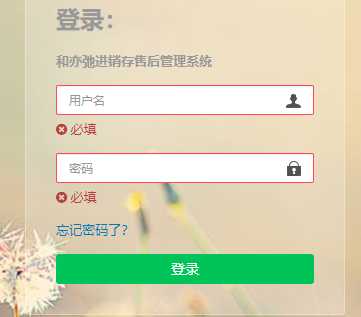
4、登录案例:
<div class="row"> <div class="col-sm-12"> <form id="loginForm" class="formValidate" novalidate="novalidate"> <h2 class="no-margins" style="color:#999;font-weight: bold">登录:</h2> <p class="m-t-md" style="color:#999;font-weight: bold">进销存售后管理系统</p> <div class="form-group"> <input type="text" class="form-control uname" placeholder="用户名" name="username" id="username" required /> </div> <div class="form-group"> <input type="password" class="form-control pword" placeholder="密码" name="password" id="password" required /> </div> <a href="">忘记密码了?</a> <button class="btn btn-success btn-block" type="submit" onclick="return login()">登录</button> </form> </div> </div>
function login(){ let flag = $(‘#loginForm‘).valid(); if(!flag) return; let username = $("#username").val(); let pwd = $("#password").val(); let loginUrl = baseUrl + "/login?loginName="+username+"&pwd="+pwd; $.post(loginUrl,function (data) { if(data == "name_or_pwd_wrong"){ alert("用户或者密码错误"); return false; }else if(data == "fail"){ alert("登录失败"); return false; }else{ let jsonData = eval(‘(‘+data+‘)‘); window.location.href = "index.html"; $.cookie(jxc_username, jsonData.userName); $.cookie(jxc_useruiqueid, jsonData.userId); $.cookie(jxc_userroleid, jsonData.roleId); return true; } }); } $().ready(function () { $("#loginForm").validate({ submitHandler: function (form) { } }); });

以上是关于使用jQuery的validate对提交的表单进行验证的主要内容,如果未能解决你的问题,请参考以下文章