Flutter - Mac上使用VSCode开发Flutter
Posted gongyuhonglou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter - Mac上使用VSCode开发Flutter相关的知识,希望对你有一定的参考价值。
Flutter入门
介绍
Dart 官网 https://dart.dev/ Dart 官网(中文) http://www.dartdoc.cn/ Dart 中文网 https://www.dartcn.com/
Flutter 官网 https://flutter.dev/ Flutter 官网(中文) https://flutter.cn/ Flutter 中文网 https://flutterchina.club/
Mac环境搭建(终端):
1、将项目clone到/Users/xxx/ git clone -b dev https://github.com/flutter/flutter.git
2、配置flutter路径 vim ~/.bash_profile
添加以下配置 export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export PATH=/Users/xxx/flutter/bin:$PATH
3、下载flutter工具 cd ./flutter flutter doctor
VSCode 下载:https://code.visualstudio.com
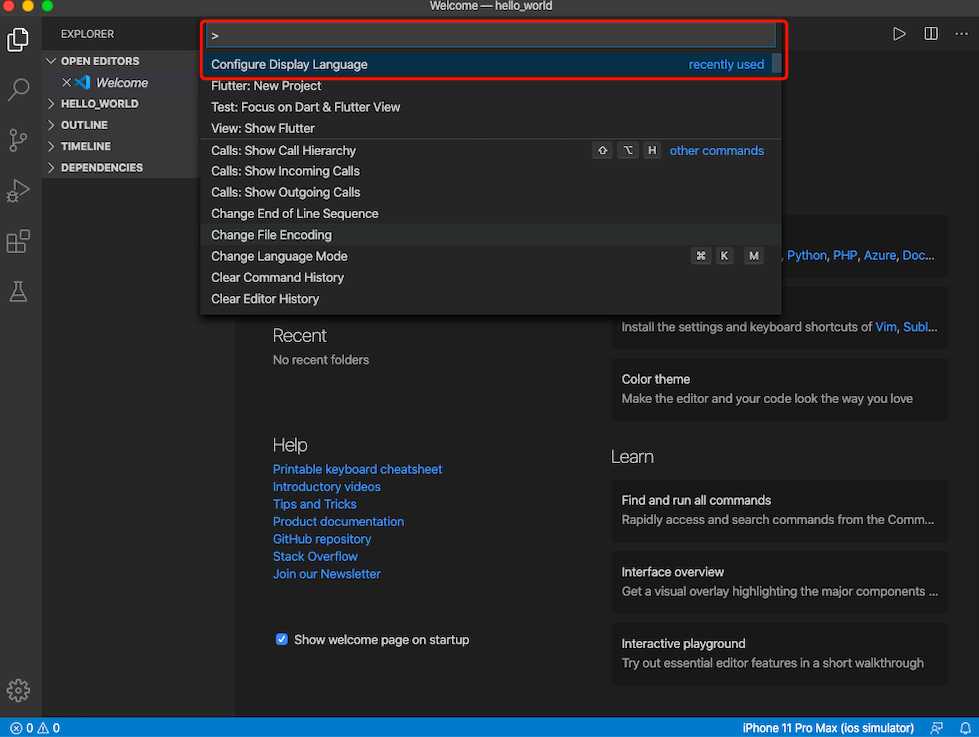
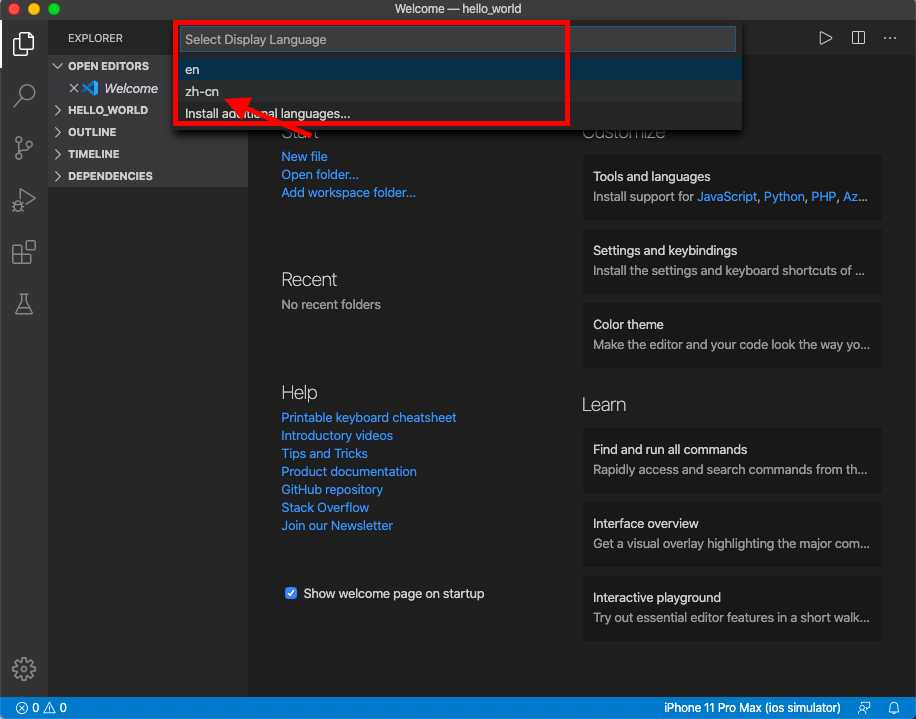
下载好后如果需要设置中文语言显示的话: 1.打开命令面板:Command + shift + P 2.输入"configure display language" 3.选择"zh-cn",重启下VSCode就可以了


4、创建项目 vscode -> 查看 -> 命令面板 -> Flutter: new project -> 输入项目名称
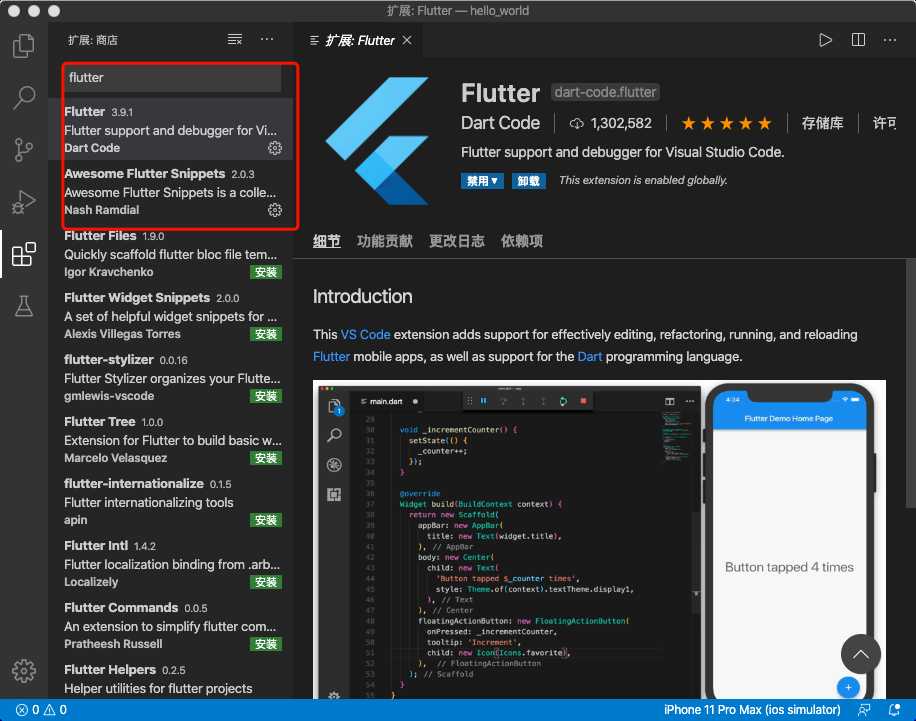
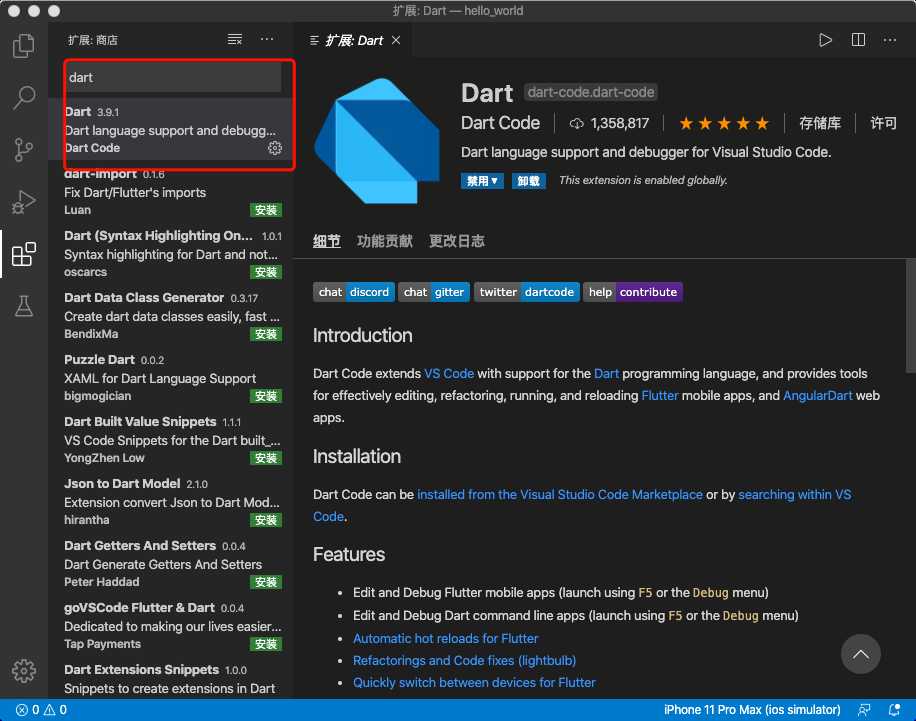
5、Flutter插件安装
在VSCode应用商店搜索并安装
Flutter
Dart
Awesome Flutter Snippets(快速创建代码块)



6、运行项目 右下角选中设置,vscode -> 启动调试(F5)
Flutter run
以上是关于Flutter - Mac上使用VSCode开发Flutter的主要内容,如果未能解决你的问题,请参考以下文章