vscode+PyQt+QtDesigner
Posted codeofmine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode+PyQt+QtDesigner相关的知识,希望对你有一定的参考价值。
-
安装PyQt5和PyQt5-tools
pip install PyQt5
pip install PyQt5-tools -
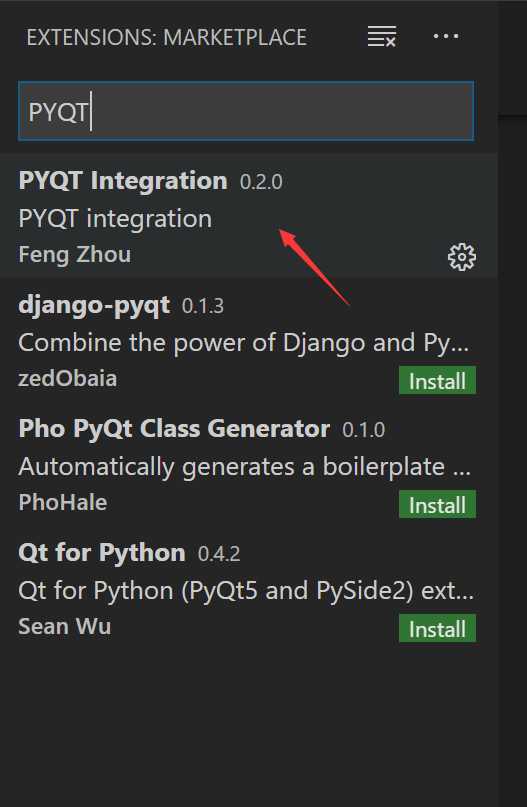
vscode安装扩展

-
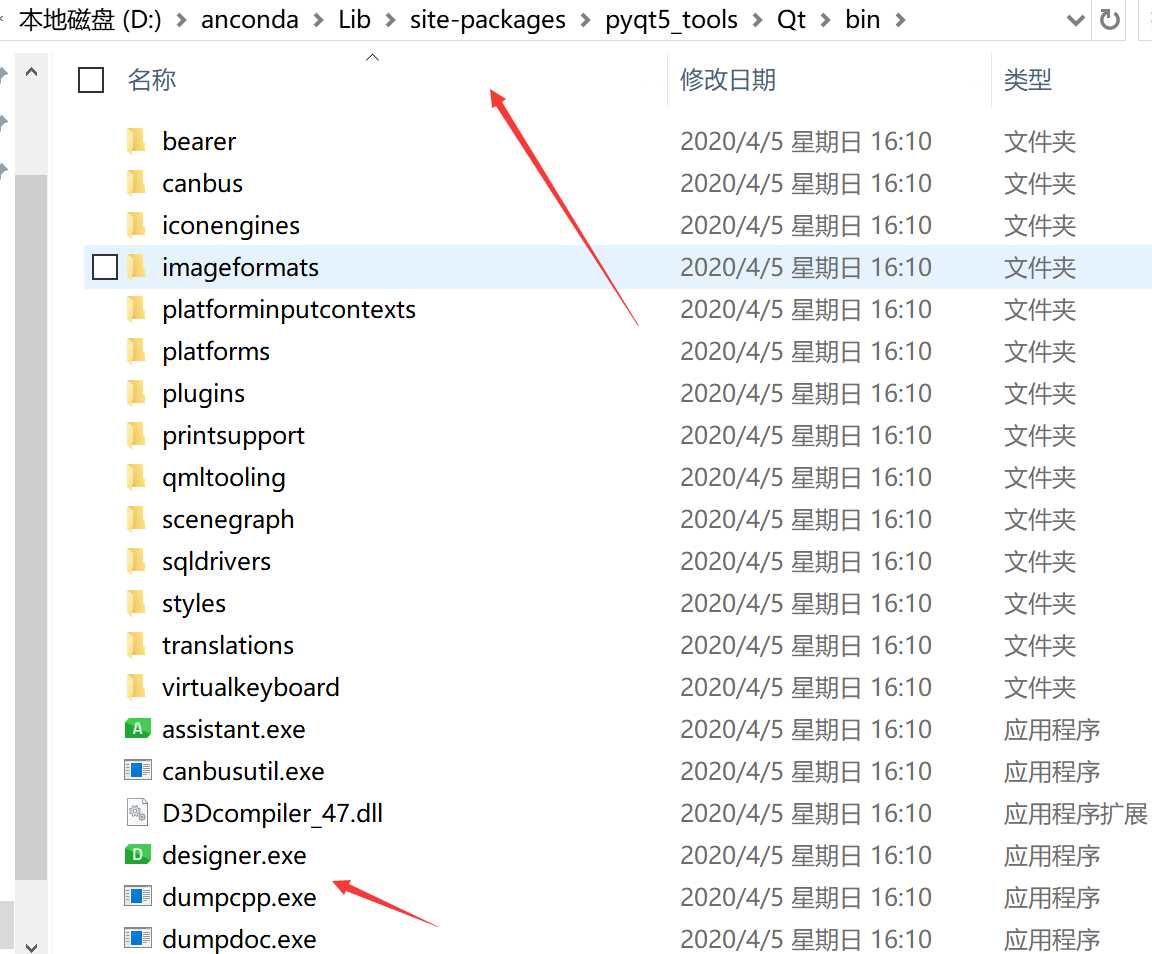
找到QtDesigner 安装路径
将该文件夹中designer.exe生成桌面快捷方式,方便日后制作.ui文件。
-
打开 designer.exe,并绘制你想要的UI界面,假设保存为 test.ui
-
打开VSCode,打开 test.ui 刚才存放的那个工程文件夹。
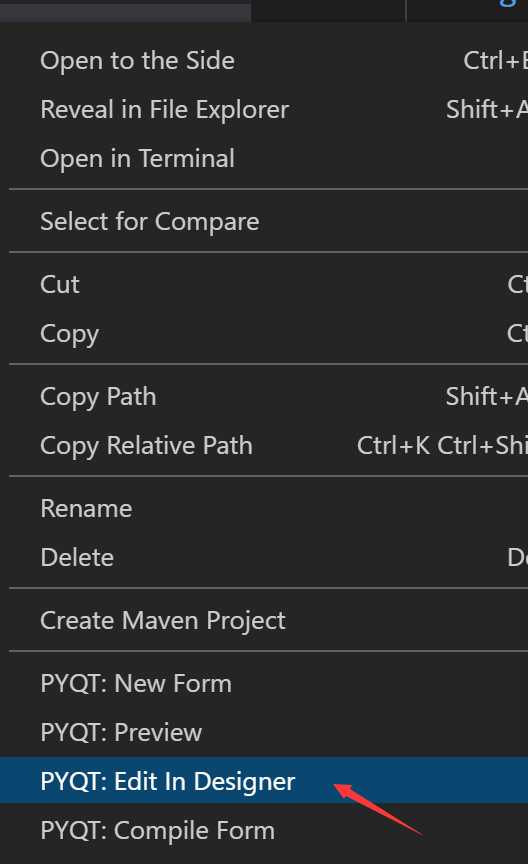
右击test.ui文件,选择编译为py文件

以上是关于vscode+PyQt+QtDesigner的主要内容,如果未能解决你的问题,请参考以下文章