datatable内容过长时表格会超出界面解决方法
Posted cong3z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datatable内容过长时表格会超出界面解决方法相关的知识,希望对你有一定的参考价值。
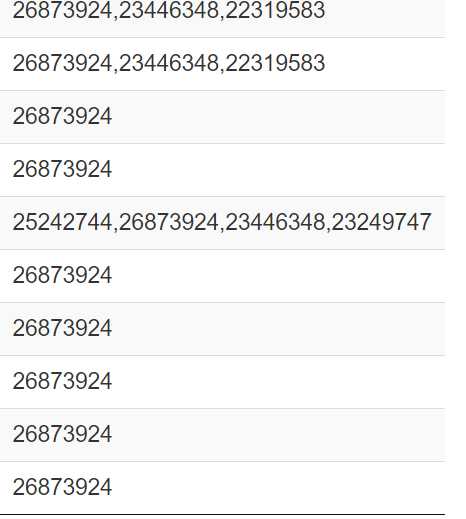
在使用datatable来显示数据时,经常出现所显示的列过多,或者内容太多,这时候的自适应列宽并没有起作用,导致显示的表格超出了界面,这时候整个界面显得不美观,界面右方显示效果如下图:

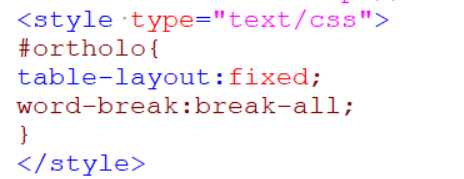
这时候我们需要规定宽度,所写代码如下图:

其中:tableLayout 属性用来显示表格单元格、行、列的算法规则。而fixed:列宽由表格宽度和列宽度设定;默认值为:automatic,表示列宽度由单元格内容设定。
word-break 属性规定自动换行的处理方法。break-all表示允许在单词内换行。
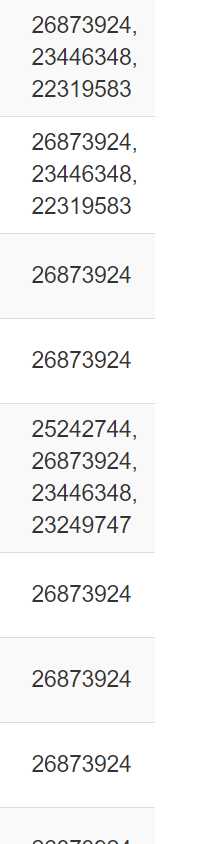
这时候界面效果如下图:

以上是关于datatable内容过长时表格会超出界面解决方法的主要内容,如果未能解决你的问题,请参考以下文章
html内容过长时仅换行一次,还超出就隐藏。怎么做到这个效果?
完美解决flutter 键盘遮挡/超出(overflow)的坑