关于ckfinder上传文件添加自定义处理方案
Posted zjknb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ckfinder上传文件添加自定义处理方案相关的知识,希望对你有一定的参考价值。
上篇博客中介绍了如何使用ckfinder中自定义按钮的功能,实现自定义上传的功能,但是却无法解决用户使用拖拽文件上传方式中添加自定义事件,今天我们来用另一种更简洁的方式来实现上传文件重名时做一些自定义操作
其中ckfinde Events中有一个command:监听方式,这是如果我们需要监听上传成功后的服务器返回或者失败后的服务器返回,我们可以这样做:
// 监听上传错误事件 this.finder.on( ‘command:error:FileUpload‘, function( evt ) { // Your event handler console.log(‘evt‘,evt) });
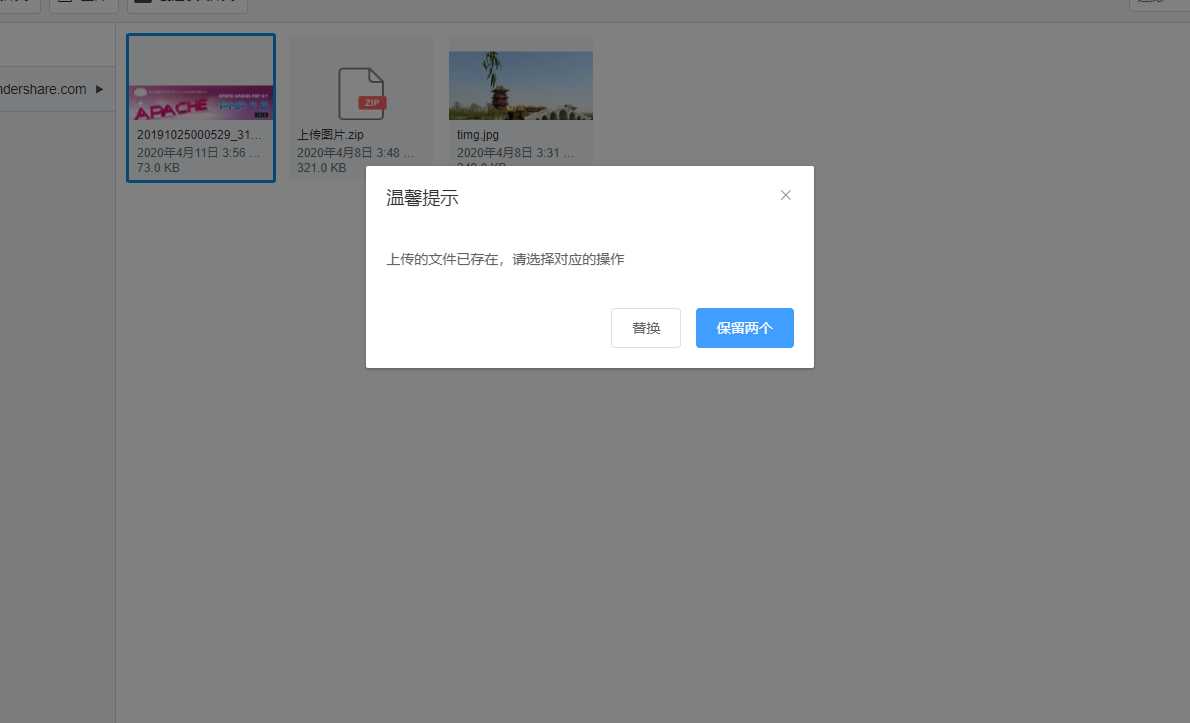
这样我们就可以在成功或者错误的回调里面去做一些我们自定义的操作了,如图

这样,我们就可以进行自定义替换或者都保留等操作了~~~~~~
以上是关于关于ckfinder上传文件添加自定义处理方案的主要内容,如果未能解决你的问题,请参考以下文章