监听器
Posted superjishere
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了监听器相关的知识,希望对你有一定的参考价值。
什么是监听器
监听器(Listener)是J2EE Servlet模块下的组件
Listener的作用对Web应用对象的行为进行监控
通过Listener监听自动触发指定的功能代码
1 三种监听对象
ServletContext – 对全局ServletContext及其属性进行监听
HttpSession – 对用户会话及其属性操作进行监听
ServletRequest – 对用户会话及其属性操作进行监听
2 过滤器和监听器的区别
过滤器(Filter)的职责是对URL进行过滤拦截,是主动的执行
监听器(Listener)的职责是对Web对象进行监听,是被动触发
3 开发监听器三要素
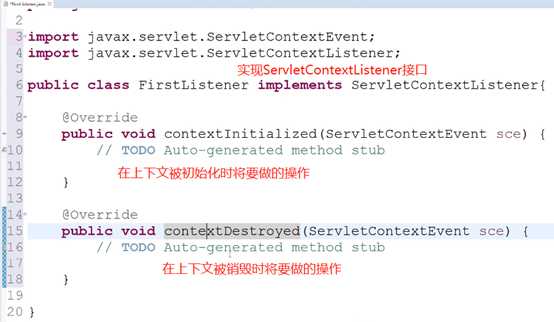
1)实现***Listener接口,不同接口对应不同监听的对象.
2)实现每个接口中独有的方法,实现触发监听的后续操作
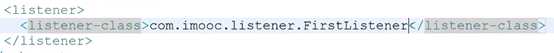
3)在web.xml中配置<listener>使监听器生效


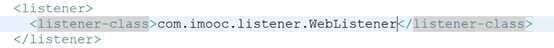
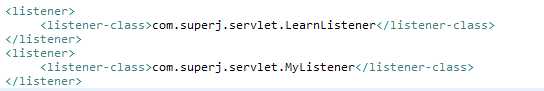
配置web.xml

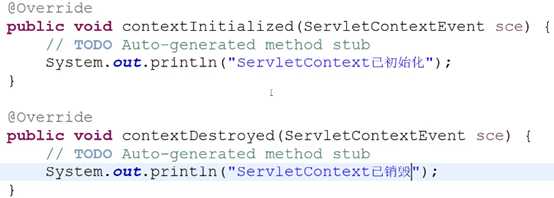
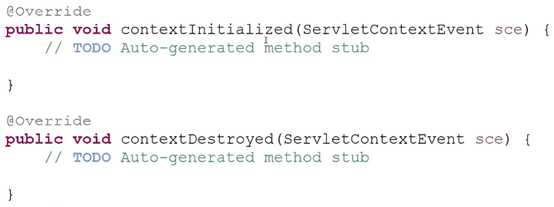
应用启动后,控制台输出

应用关闭或重启后,控制台输出

注解配置方式(不推荐):

4 六种常用监听接口
1)内置对象监听接口

2)属性监听接口

使用案例:
1)内置监听接口

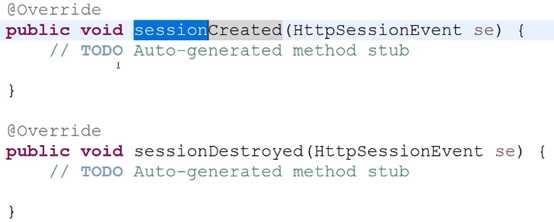
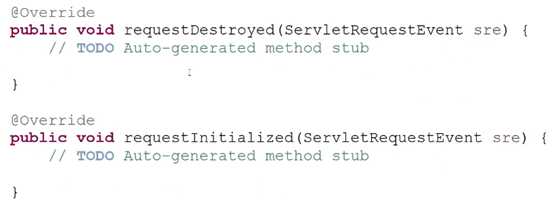
Weblistener.java





在web.xml中配置

启动应用

访问Servlet

从同样的浏览器发来的多次请求,只有第一次会创建session
关闭浏览器,重新启动,会重新创建一个session
关闭浏览器窗口时,后台不会触发session销毁的后续操作,session会在关闭窗口30分钟以后自然过期或者由程序代码人为关闭
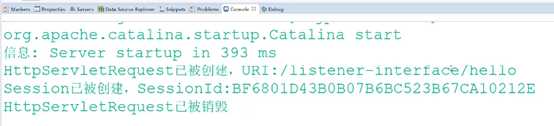
关闭浏览器窗口后,控制台显示:

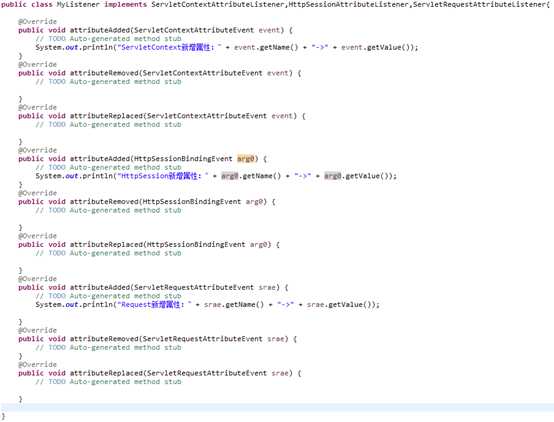
2)属性监听接口

在web.xml中配置

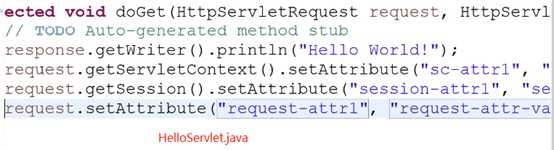
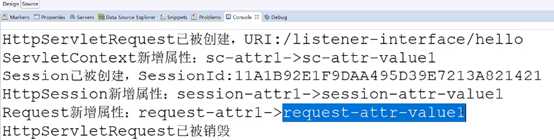
启动应用,访问HelloServlet,控制台打印如下

5 监听器应用场景
请求流量分析

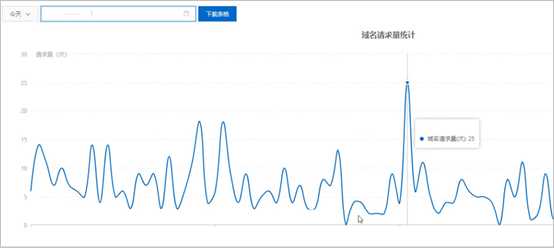
后台定时监控并以图表显示请求量

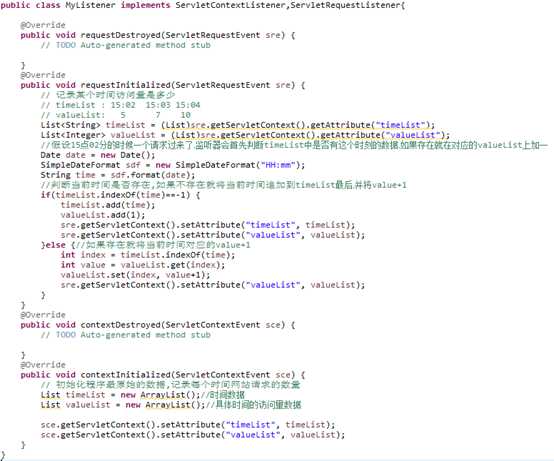
1)开发监听器

在web.xml中配置

2)开发统计查询Servlet
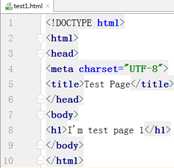
新建3个测试页面,test1、test2、test3

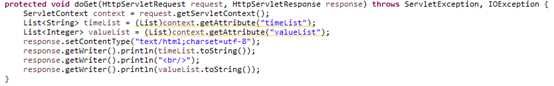
创建servlet,用于展现当前的请求分析数据

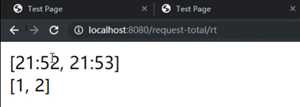
启动应用,访问某个测试页面
之后再访问servlet页面,可以看到页面上打印出的数据

3)入门echarts插件
Step1下载echarts文件,并将echarts文件放到工程目录中

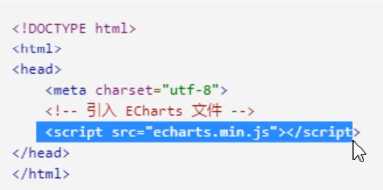
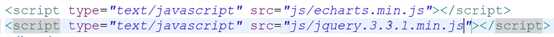
Step2 创建html文件,引入echarts

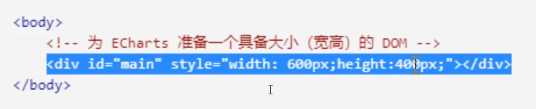
Step3 绘制图表容器

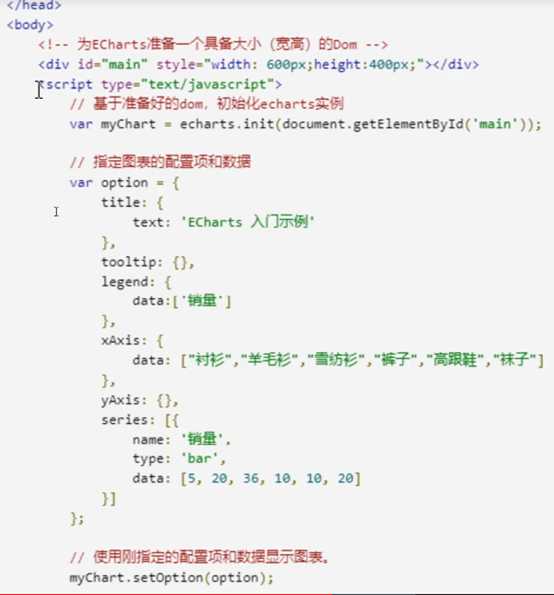
Step4 初始化echarts实例

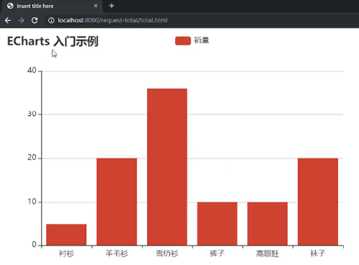
启动应用访问该html页面,可以看到写好的echarts实例

4)实现动态图表
利用jQuery和ajax来实现前后端的通讯工作.
Step1 将jQuery文件放到工程目录中,页面中引入该js文件


Step2 调整servlet
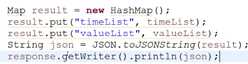
使用fastjson来将数据转换为json对象
引入jar包

在doGet中添加如下代码

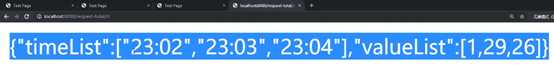
访问各个测试页面后,再访问servlet,可以看到结果作为json打印到页面中

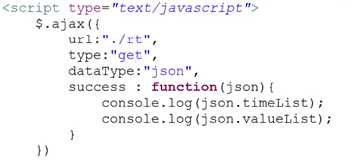
Step3修改页面使用ajax实现前后端通信

将刚刚echarts实例化的整个代码放到success中,调整数据部分
增加动态变化代码,使用定时器实现,每秒自动刷新一次

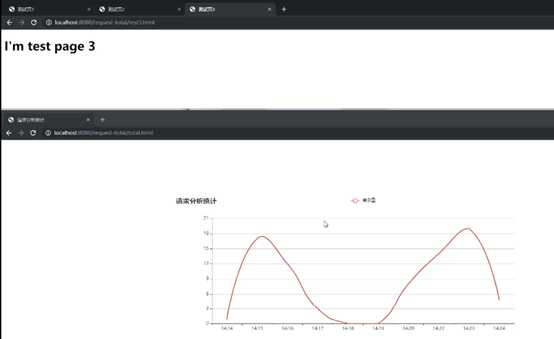
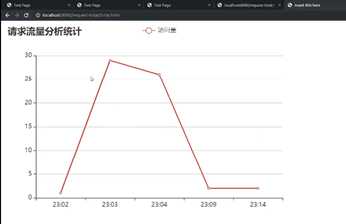
访问total页面

此时,没有做任何事,数据还是以每秒一次的速度增长
我们每秒钟向服务器发送了一个rt请求,/rt的请求也是一个创建新请求的操作,也会被监听器拦截到
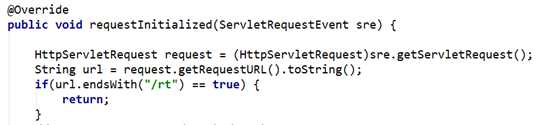
Step4 修改监听器代码 将rt路径排除在外

静态数据预加载
页面中一些很长一段时间都不会变动的部分
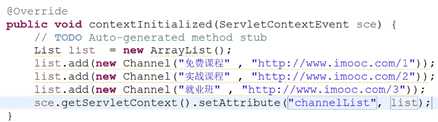
1)创建监听器

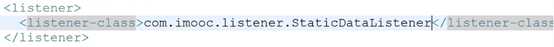
配置web.xml

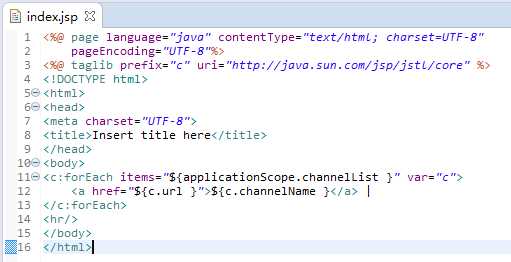
2)创建jsp页面模拟首页

启动应用,访问jsp页面

以上是关于监听器的主要内容,如果未能解决你的问题,请参考以下文章