注册页面美化版
Posted yxfyg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了注册页面美化版相关的知识,希望对你有一定的参考价值。
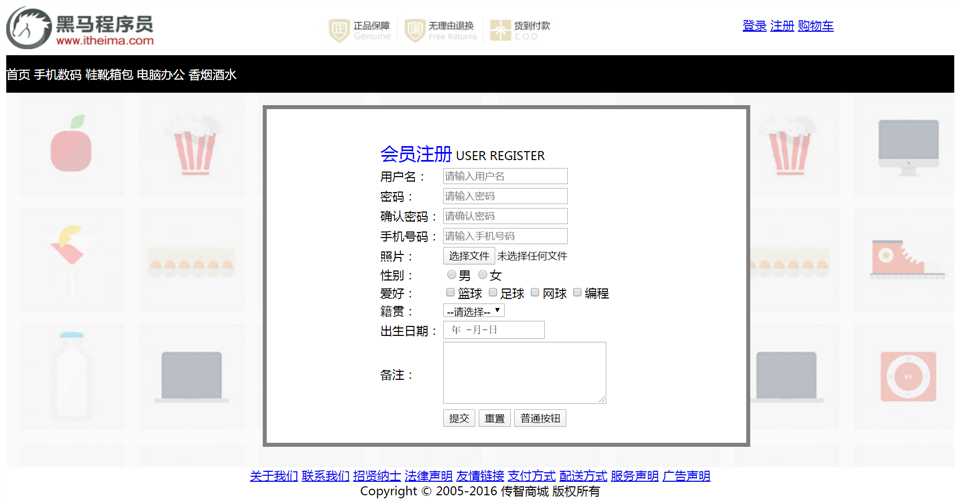
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>注册页面美化版</title> <style> .top{ float: left; width: 33%; height: 65px; } .amenu{ color: white; text-decoration: none; line-height: 50px; } </style> </head> <body> <div> <div class="top"><img src="img/6.png"/></div> <div class="top"><img src="img/5.jpg"/></div> <div class="top" style="line-height: 50px; text-align: center;"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </div> </div> <div style="clear: both;"></div> <div style="height: 50px; background-color: black; width: 100%;"> <a href="#" class="amenu"><font color="white">首页</font></a> <a href="#" class="amenu"><font color="white">手机数码</font></a> <a href="#" class="amenu"><font color="white">鞋靴箱包</font></a> <a href="#" class="amenu"><font color="white">电脑办公</font></a> <a href="#" class="amenu"><font color="white">香烟酒水</font></a> </div> <div style="height: 500px; background: url(./img/10.jpg);"> <div style="position: absolute;top: 140px;left: 350px; background-color: white; width: 50%;height: 70%; border: 5px solid gray; padding-top: 40px;"> <form action="./网站首页美化版" method="get"> <table align="center"> <tr> <td colspan="2"> <font color="blue" size="5">会员注册</font> USER REGISTER </td> </tr> <tr> <td>用户名:</td> <td> <input type="text" name="username" placeholder="请输入用户名"/> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="password" placeholder="请输入密码"/> </td> </tr> <tr> <td>确认密码:</td> <td> <input type="password" name="commit" placeholder="请确认密码"/> </td> </tr> <tr> <td>手机号码:</td> <td> <input type="tel" name="phone" placeholder="请输入手机号码"/> </td> </tr> <tr> <td>照片:</td> <td> <input type="file" name="photo" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="male"/>男 <input type="radio" name="sex" value="female"/>女 </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" name="interest" />篮球 <input type="checkbox" name="interest" />足球 <input type="checkbox" name="interest" />网球 <input type="checkbox" name="interest" />编程 </td> </tr> <tr> <td>籍贯:</td> <td> <select name="province"> <option>--请选择--</option> <option>江苏</option> <option>浙江</option> <option>上海</option> </select> </td> </tr> <tr> <td>出生日期:</td> <td> <input type="date" name="birthday" /> </td> </tr> <tr> <td>备注:</td> <td> <textarea cols="30" rows="5"></textarea> </td> </tr> <tr> <td></td> <td> <input type="submit" value="提交" /> <input type="reset" value="重置" /> <input type="button" value="普通按钮" /> </td> </tr> </table> </form> </div> </div> <div style="text-align: center;"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br/> Copyright © 2005-2016 传智商城 版权所有 </div> </body> </html>

以上是关于注册页面美化版的主要内容,如果未能解决你的问题,请参考以下文章