AngularJS select中ngOptions用法详解
Posted bruce_h21
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS select中ngOptions用法详解相关的知识,希望对你有一定的参考价值。
一、用法
ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。
数组:
label for value in array
select as label for value in array
label group by group for value in array
select as label group by group for value in array
select as label group by group for value in array track by trackexpr
对象:
label for ( key , value ) in object
select as label for ( key , value ) in object
label group by group for ( key , value ) in object
select as label group by group for ( key , value ) in object
说明:
array / object: 数据源的类型,有数组和对象两种
value:迭代过程中,引用数组的项或者对象的属性值
key:迭代过程中,引用对象的属性名
label:选项显示的标签,用户可看到的
select:结果绑定到ngModel中,如果没有指定,则默认绑定value
group:group by的条件,表示按某条件进行分组
trackexpr:用于唯一确定数组中的迭代项的表达式
二、实例
通用的js代码:
<script>
var MyModule = angular.module("MyModule",[]);
MyModule.controller("Ctrl",["$scope", function($scope){
$scope.colors = [
{name:‘black‘, shade:‘dark‘},
{name:‘white‘, shade:‘light‘},
{name:‘red‘, shade:‘dark‘},
{name:‘blue‘, shade:‘dark‘},
{name:‘yellow‘, shade:‘light‘}
];
$scope.object = {
dark: "black",
light: "red",
lai: "red"
};
}]);
</script>
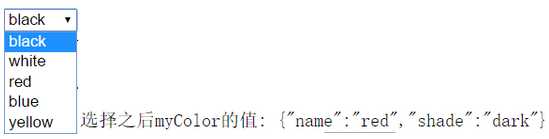
label for value in array
html:
<select ng-model="myColor" ng-options="color.name for color in colors"></select>
效果:


vii5%7Bt.png)
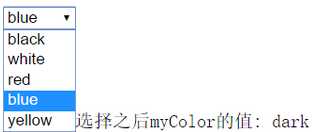
select as label for value in array
html:
<select ng-model="myColor" ng-options="color.shade as color.name for color in colors"></select>
效果:

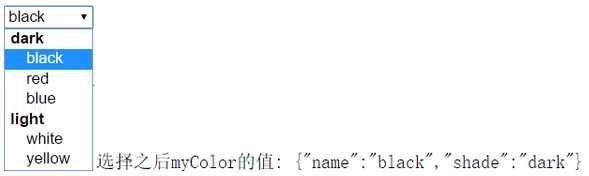
label group by group for value in array
html:
<select ng-model="myColor" ng-options="color.name group by color.shade for color in colors"></select>



select as label group by group for value in array
html:
<select ng-model="myColor" ng-options="color.name as color.name group by color.shade for color in colors">
效果:



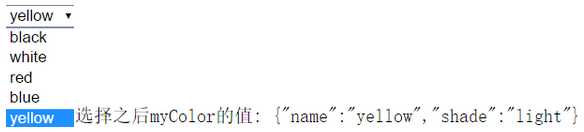
select as label group by group for value in array track by trackexpr
html:
<select ng-model="myColor" ng-options="color.name for color in colors track by color.name">
效果:



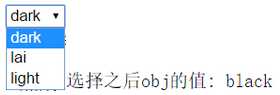
label for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key for (key, value) in object"></select>
效果:



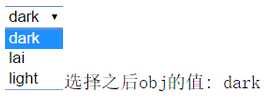
select as label for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key as key for (key, value) in object"></select>
效果:



label group by group for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key group by value for (key, value) in object"></select>
效果:



select as label group by group for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key as key group by value for (key, value) in object"></select>
效果:


以上是关于AngularJS select中ngOptions用法详解的主要内容,如果未能解决你的问题,请参考以下文章
如何借助选项对象中存在的第三个参数来选择 ngOptions 中的选项?
