react之组件的shouldcomponentUpdate使用&&Component与PureComponent
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react之组件的shouldcomponentUpdate使用&&Component与PureComponent相关的知识,希望对你有一定的参考价值。
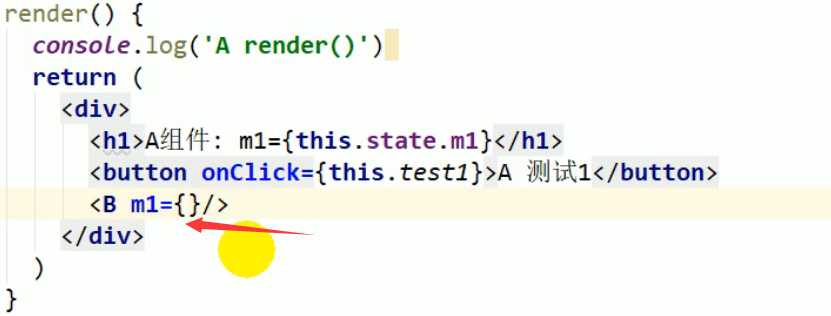
/**父组件 */ import React, { Component } from ‘react‘ import Child from ‘./Child‘ class Parent extends Component { state = { money:100 } changeFn = () => { this.setState(state=>({ money:state.money+1 })) } render() { console.log(‘parent render‘) return ( <> <h2>parent组件:{this.state.money}</h2> <button onClick={this.changeFn}>Parent测试</button> <Child></Child> </> ); } } export default Parent;
此时修改父组件

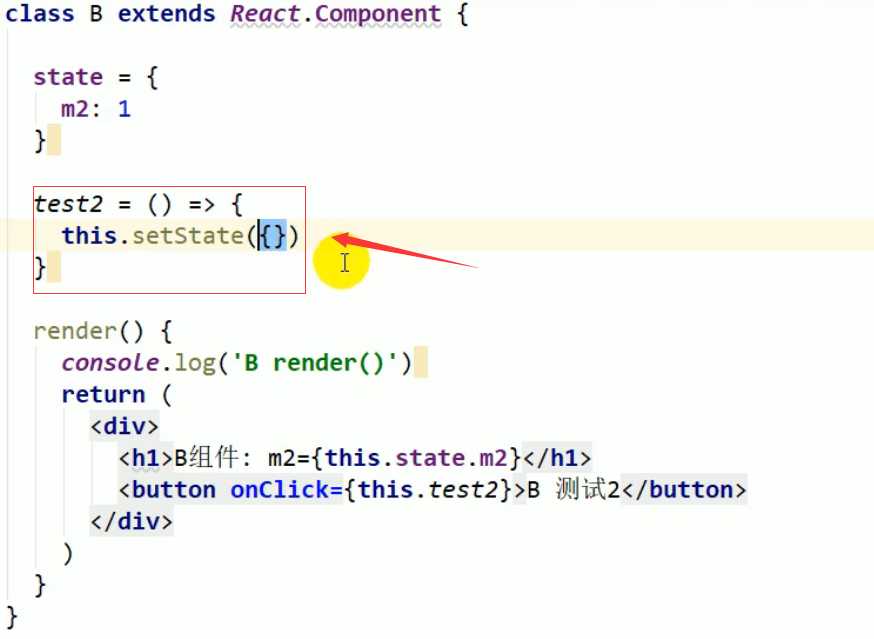
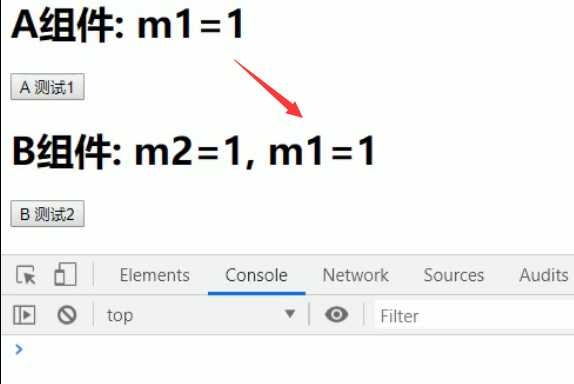
如果父组件传入子组件状态,状态更新,两者都更新,这符合正常逻辑,如下所示。但上述的两者并不存在状态继承

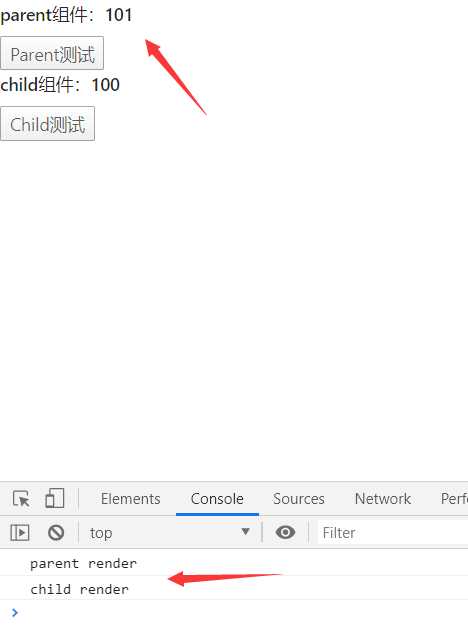
b情况测试如下:

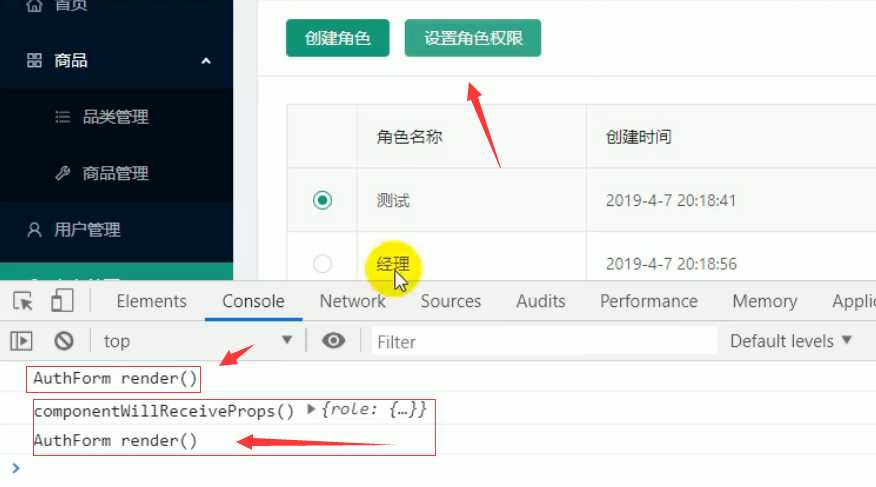
此时state并没有更新,但还是触发了render。
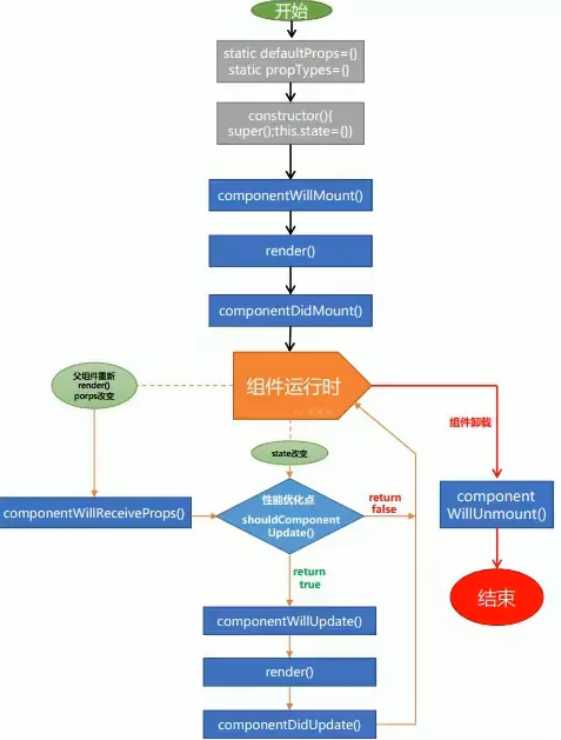
这里的问题便涉及到react生命周期相关,钩子图如下

局部放大我们查看下

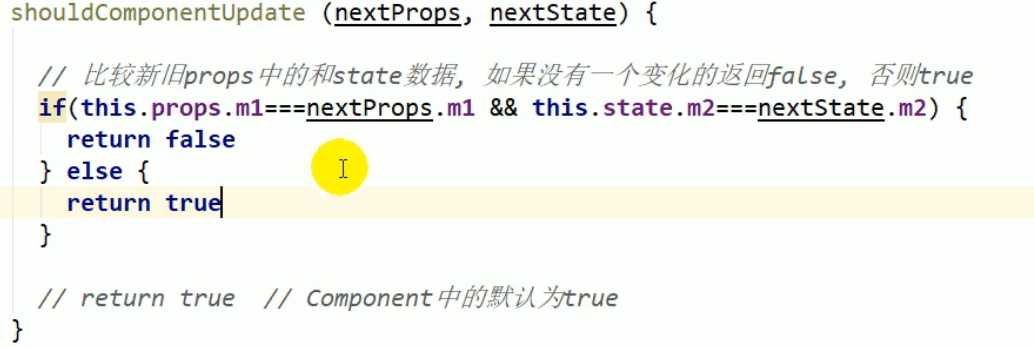
这里shouldcomponentUpdate默认值为true,所以会往下执行更新流程。如下所示

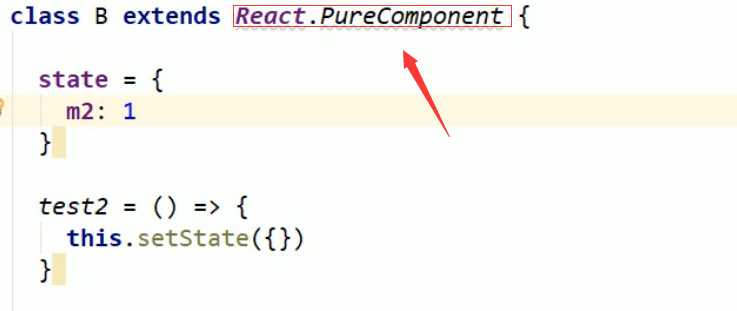
b. 办法1: 重写shouldComponentUpdate(), 判断如果数据有变化返回true, 否则返回false c. 办法2: 使用PureComponent代替Component d. 说明: 一般都使用PureComponent来优化组件性能
重写方案进行优化完整如下

此时测试如下,子组件点击时不再render

但是目前为止state都是基本数据类型,如果较为复杂时则该方案较难比较,需要自行进行依次对比----浅比较.


此时便解决了以上问题

测试发现没有更新子组件,关闭时父组件render,子组件也会触发render。修改如下

如果组件内部的state为对象或数组格式,当该对象或数组内部发生改动时,不能直接获取setState,这里必须使用解构赋值,将对象或数组内部展开,再重新赋值,才会改动
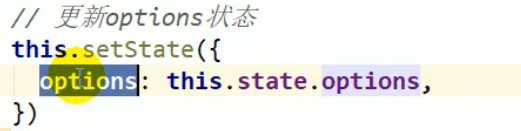
1、该写法无效,不会触发更新

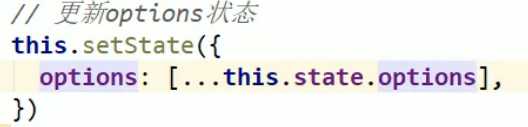
2、解构赋值展开内部才会触发更新

所以为了避免不必要问题,尽量多用解构赋值写法。
***
PureComponent使用注意事项:
即如果改变的是数组或对象内部的某个状态,则必须使用解构赋值语法重新setState,否则不会更新
***.
.
以上是关于react之组件的shouldcomponentUpdate使用&&Component与PureComponent的主要内容,如果未能解决你的问题,请参考以下文章