项目分享说明
Posted linyinmobayu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目分享说明相关的知识,希望对你有一定的参考价值。
摘要:上周 GitHub 趋势榜相较上上周就如同前故事一般,跌到不行,无论是新晋开源小项,还是坚挺老项目,Star 增长量都不如之前,即使“大环境”欠佳,但是有些新开源项目的表现让人眼前一亮,比如开源 6 天 star 破 3k 的 UI Heroicons 是当之无愧的上周热门项目,其他的项目虽表现平平,也不妨碍 HelloGitHub 觉得他们是个值得推荐给你的项目 ?? 或许是月底综合症导致大家的 star 兴致不高呢
以下内容摘录自上周微博的 GitHub Trending,选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间超过 30 天的项目一律称之为成熟稳重老项目,由于文章篇幅问题还有部分项目未能在本文展示,望周知 ??
- 本文目录
- 可怕 GitHub 新生
- 1.1 数据分析:PostHog
- 1.2 建站神器:goxygen
- 1.3 收藏夹+1:25 most recommended programming books of all-time
- 1.4 视频工具:Free-HLS
- 1.5 UI icon:Heroicons
- 1.6 事件管理器:Dispatch
- 1.7 刷题吗?:fucking-algorithm
- 1.8 高校资源:AI Curriculum
- 尚能星否 GitHub 老项目
- 2.1 ios 虚拟机:UTM
- 2.2 Python 实践:pytudes
- 2.3 图片处理:BlurHash
- 2.4 机器学习作业:coursera-ml-py
- 2.5 Java 实操:flink-recommandSystem-demo
- 2.6 应用 Case:industry-machine-learning
- 本周 GitHub Trending #前端专场#主题的主力军
- 3.1 前端测试:Front-End-Checklist
- 3.2 前端小框架:Alpine.js
- 3.3 Demo 之母:RealWorld
1. 可怕 GitHub 新生
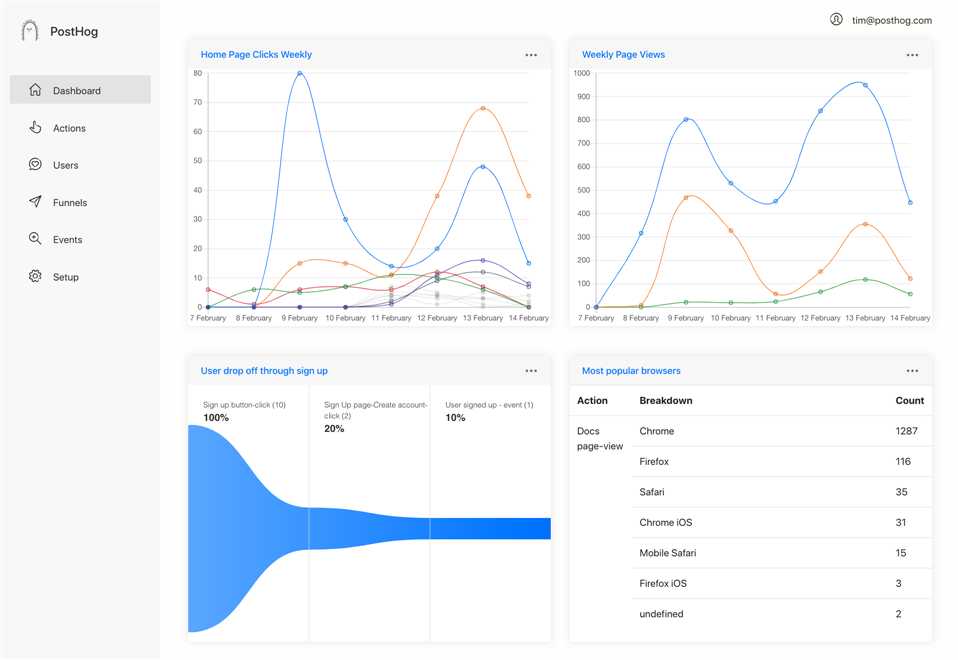
1.1 数据分析:PostHog
本周 star 增长数:300+
PostHog 是一个为 Devs 准备的数据分析工具,它能帮你监控网站 / App 的每个事件用来做用户数据分析,只要一键部署即可通过 API / SQL 来访问数据。 ????
GitHub 地址→https://github.com/PostHog/posthog

1.2 建站神器:goxygen
本周 star 增长数:700+
goxygen 可以让你在几秒钟内构建一个 Web 项目,前端使用 React ,后端代码由 Golang 生成,而数据库方便采用的是 MongoDB。
GitHub 地址→https://github.com/Shpota/goxygen

1.3 收藏夹+1:25 most recommended programming books of all-time
本周 star 增长数:400+
25 most recommended programming books of all-time 收录了 25 本值得推荐阅读的编程书籍,包括:代码简洁之道、算法、编程艺术等方面内容。 ????
GitHub 地址→https://github.com/daolf/Most-recommended-programming-books

1.4 视频工具:Free-HLS
本周 star 增长数:150+
Free-HLS 是一个免费的 HLS 视频解决方案,即所谓的视频床。本项目提供一整套集成化解决方案,囊括了各环节所需的切片、转码、上传、即时分享等套件。让你可以以更方便、更低廉的方式分享你的视频到任意地方。
GitHub 地址→https://github.com/sxyazi/free-hls
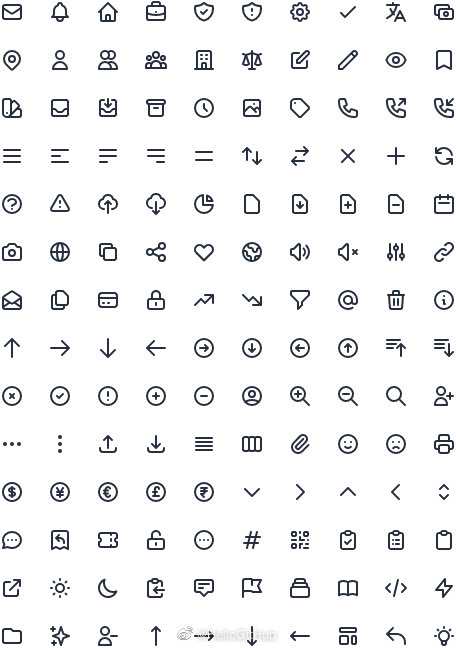
1.5 UI icon:Heroicons
本周 star 增长数:3000+
Heroicons 是一个可免费使用的 SVG 项目,项目尚在更新目前 icon 数量为 140 个。 ????

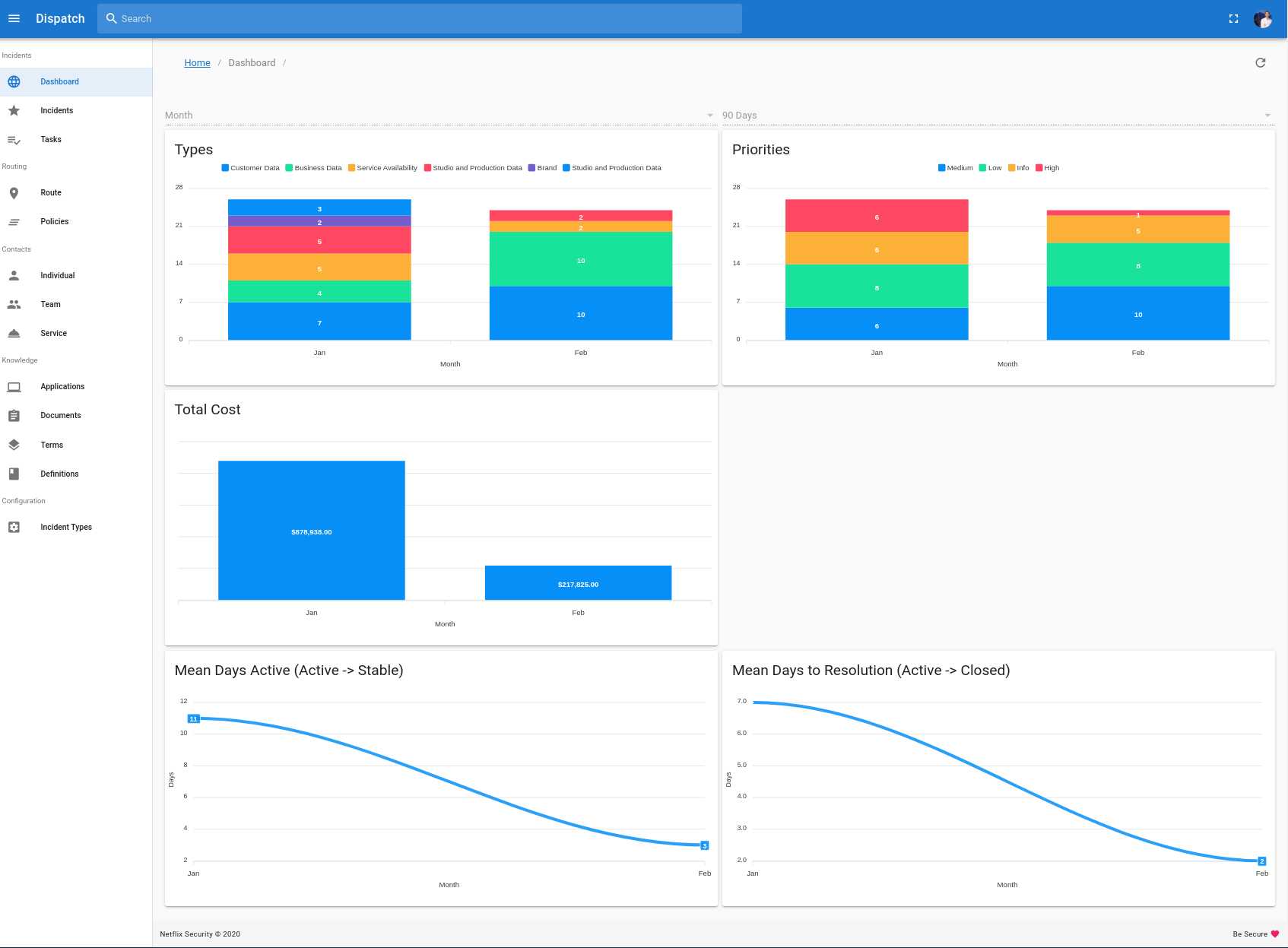
1.6 事件管理器:Dispatch
本周 star 增长数:1100+
Dispatch 是 Netflix 开源的安全事件管理器,它通过高度集成现有的管理工具,例如 Slack、GSuite、Jira 来管理事件,它可以让你专注于创建资源、集合参与者、发送通知、跟踪任务、协助事件评审。
GitHub 地址→https://github.com/Netflix/dispatch

1.7 刷题吗?:fucking-algorithm
本周 star 增长数:2800+
fucking-algorithm 是一个总结 LeetCode 刷题思路和技巧的项目,在短短 2 天之内获得 1k+ 个 star,该项目不是简单地刷题,而是帮你培养解题思维,希望这份小抄能帮你打开升职加薪大门。

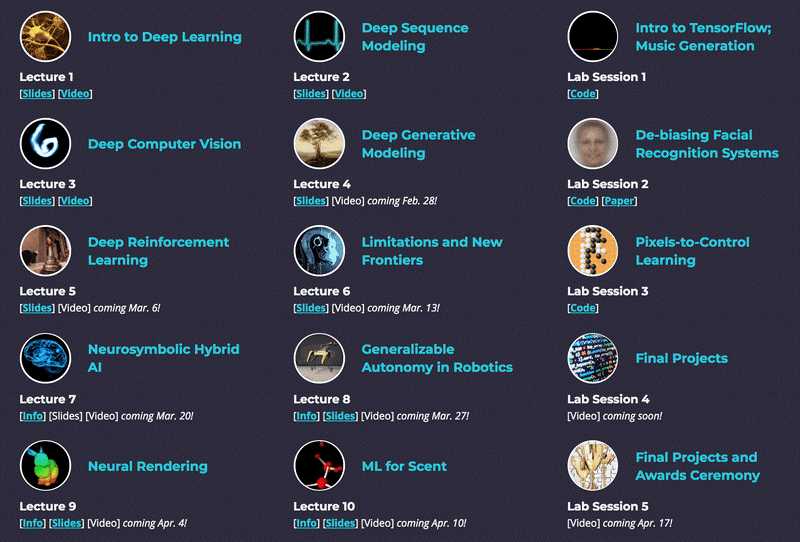
1.8 高校资源:AI Curriculum
本周 star 增长数:650+
AI Curriculum 是一个收录 斯坦福大学,麻省理工学院和加州大学伯克利分校等顶尖大学深度学习和强化学习讲座的项目,目前你可以学到:深度学习导论、视觉识别 CNN、NLP、深度学习进阶等内容。
GitHub 地址→https://github.com/Machine-Learning-Tokyo/AI_Curriculum

2. 尚能星否 GitHub 老项目
2.1 iOS 虚拟机:UTM
本周 star 增长数:1500+
UTM 是一个国外大佬开发的 iOS 虚拟机,允许你在 iPhone 或 iPad 等苹果设备上运行 Windows 和 Linux。它主要有以下特点:
- 依托 QEMU 支持 30+ 种处理器,包括 x86_64,ARM64 和 RISC-V;
- 用 SPICE 实现快速本地图形处理;
- 用 QWMU TCG 实现 JIT 加速;
- 无需越狱;
GitHub 地址→https://github.com/utmapp/UTM

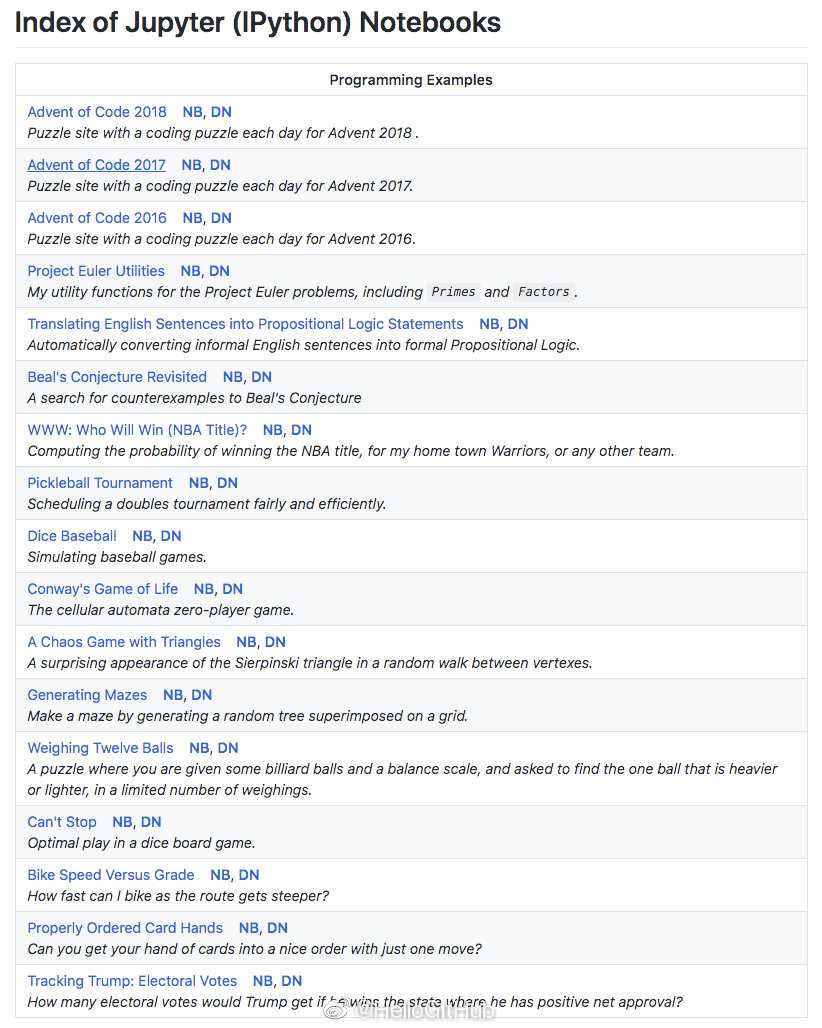
2.2 Python 实践:pytudes
本周 star 增长数:1050+
少年想学 Python 吗?Pytudes 是 Google 大佬总结的 Python 编程示范代码。 ????
GitHub 地址→https://github.com/norvig/pytudes

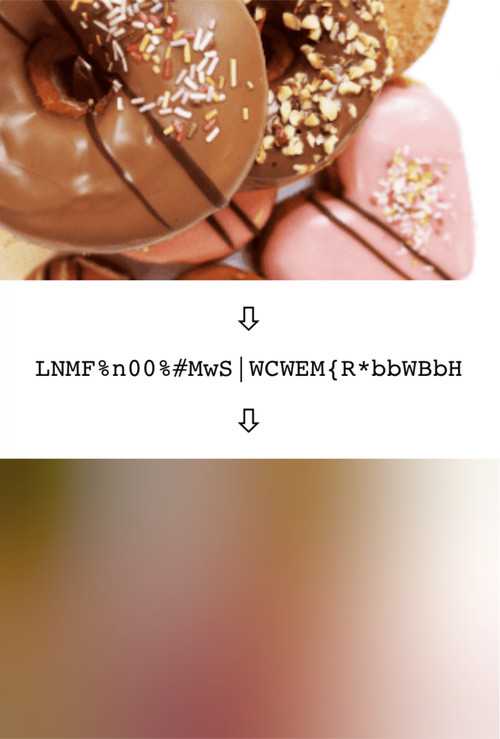
2.3 图片处理:BlurHash
本周 star 增长数:550+
BlurHash 是一个图像占位符,它允许你加载图片时显示模糊色块来缓解图片未加载的尴尬,同样的,它也支持将清晰的图片模糊化。该项目目前有 C、Swift、Kotlin、Typescript、Python 等版本。
GitHub 地址→https://github.com/woltapp/blurhash

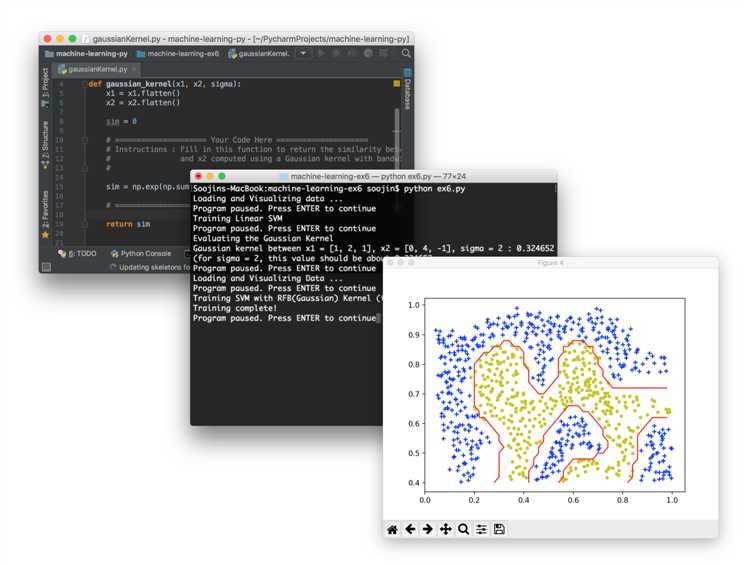
2.4 机器学习作业:coursera-ml-py
本周 star 增长数:50+
coursera-ml-py 是 Coursera 的 Andrew Ng 教授为机器学习编写的 Python 编程作业,包括:线性回归、逻辑回归、神经网路、向量机、推荐系统等方面。 ????

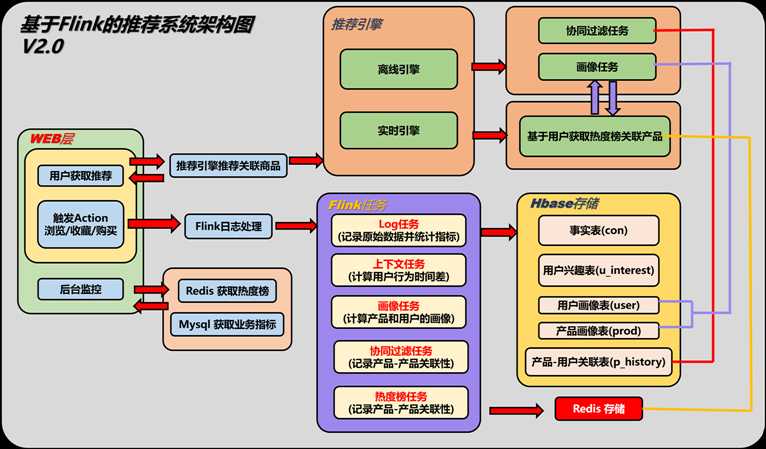
2.5 Java 实操:flink-recommandSystem-demo
本周 star 增长数:50+
flink-recommandSystem-demo 是一个基于 Flink 实现的商品实时推荐系统。Flink 统计商品热度,放入 Redis 缓存,分析日志信息,将画像标签和实时记录放入 HBase。在用户发起推荐请求后,根据用户画像重排序热度榜,并结合协同过滤和标签两个推荐模块为新生成的榜单的每一个产品添加关联产品,最后返回新的用户列表。
GitHub 地址→https://github.com/CheckChe0803/flink-recommandSystem-demo

2.6 应用 Case:industry-machine-learning
本周 star 增长数:200+
industry-machine-learning 是一个收录了多个行业应用机器学习与数据科学的项目,其中包括会计、银行、保险、律师等多个行业的分类。 ????
GitHub 地址→https://github.com/firmai/industry-machine-learning

3. 本周 GitHub Trending #前端专场#主题的主力军
本周 GitHub Trending 上有不少前端开发项目,这里小鱼干推荐 3 个前端相关 Repo 希望对你有用~
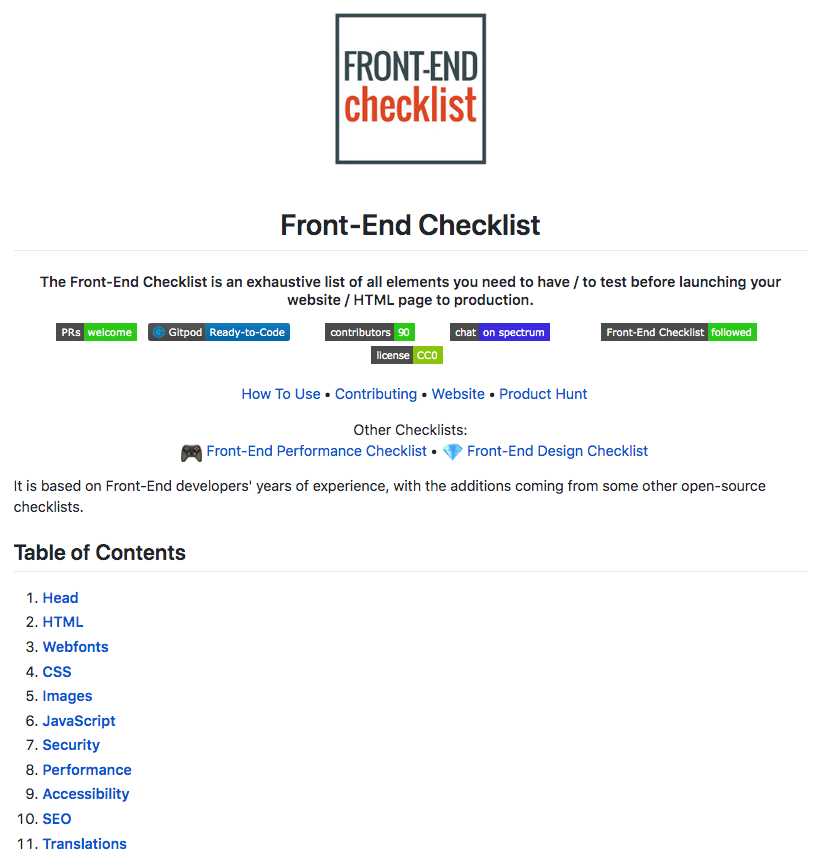
3.1 前端测试:Front-End-Checklist
本周 star 增长数:400+
Front-End-Checklist 是一个前端测试清单,它详细罗列了一个网站测试所涉及的方方面面,包括 html、CSS、安全、性能、SEO…并按照 Low、Medium、High 对测试的必要性进行划分。 ????
GitHub 地址→https://github.com/thedaviddias/Front-End-Checklist

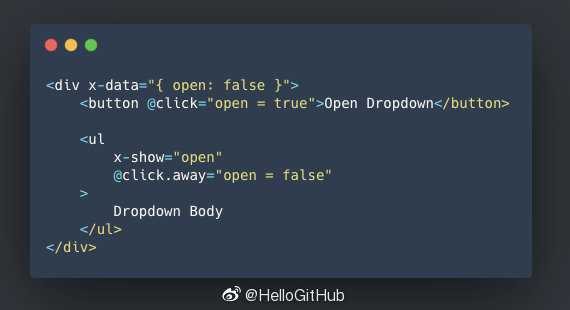
3.2 前端小框架:Alpine.js
本周 star 增长数:650+
Alpine.js 是一个以较低成本提供大型框架(比如 Vue、React)的响应性和声明性的小框架,当然它支持你保留自己的 DOM,并按照自己的想法构建模型。 ????
GitHub 地址→https://github.com/alpinejs/alpine

3.3 Demo 之母:RealWorld
本周 star 增长数:850+
RealWorld 向大家展示了如何使用 React/Angular 等框架在 Node/Django 等平台上构建类 Medium 博客平台。开发者可以把它们混合起来,因为它们都遵循相同的 API 规范。
GitHub 地址→https://github.com/gothinkster/realworld

以上为 2020 年第 9 个工作周的 GitHub Trending ??如果你 Pick 其他好玩、实用的 GitHub 项目,记得来 HelloGitHub issue 区和我们分享下哟 ??
转自:https://www.cnblogs.com/xueweihan/p/12391823.html
以上是关于项目分享说明的主要内容,如果未能解决你的问题,请参考以下文章