Git实验
Posted penggongwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Git实验相关的知识,希望对你有一定的参考价值。
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
1、实验记录
1.1 安装git软件
通过老师在学习通发的软件地址或者直接进入官网进行下载,并且按照要求进行安装和配置
1.2 初始配置git, git init git status指令
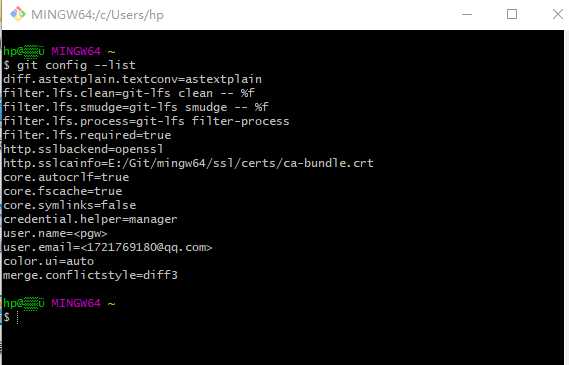
在开始使用 Git 之前,需要配置 Git。在命令行工具中运行以下每行,确保所有选项都已被配置好。
# 设置你的 Git 用户名 git config --global user.name "<Your-Full-Name>"
# 设置你的 Git 邮箱 git config --global user.email "<your-email-address>"
# 确保 Git 输出内容带有颜色标记 git config --global color.ui auto
# 对比显示原始状态 git config --global merge.conflictstyle diff3 git config --list
配置结果如图所示:

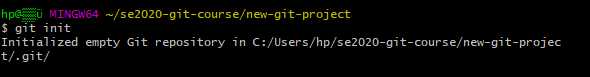
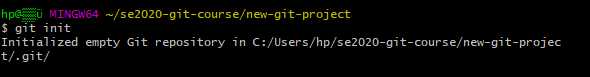
git init运行结果:

1.3 从头创建仓库
使用cd命令移到C盘,创建一个目录,叫做 se2020-git-course,在该目录中,创建另一个目录,叫做 new-git-project,使用 cd 命令移到 new-git-project 目录下。
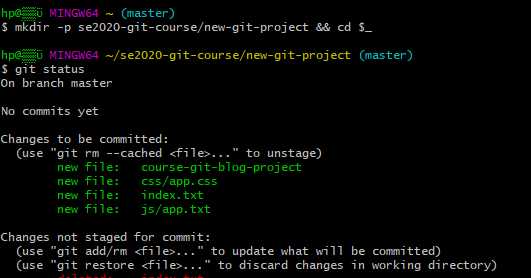
在终端上运行以下命令:- mkdir -p se2020-git-course/new-git-project && cd $_。
创建好目录后,运行git init 命令,该命令会在当前目录下初始化生成一个空的 Git 仓库。
配置结果如图所示:

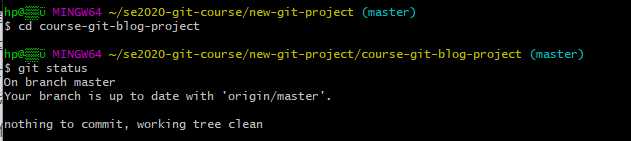
使用git clone命令来克隆现有仓库,这里克隆的git仓库路径(一般为URL)是https://github.com/udacity/course-git-blog-project,这里需要确保终端的当前工作目录没有位于 Git 仓库中即不在.git的目录下。(.git目录是一个库)之后继续使用git status命令来进行查看,如图所示

1.4 git log命令
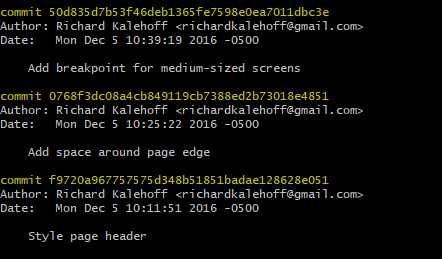
git log 命令:用来显示仓库中所有commit的信息,默认情况下该命令显示仓库中每个commit的SHA,作者,日期,消息;
运行的结果如下:

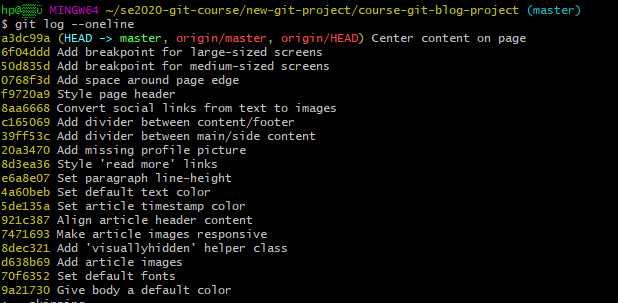
git log --oneline命令:可以使输出结果更简短,并节省大量空间,该语句每行显示一个 commit,显示 commit 的 SHA 的前 7 个字符,显示 commit 的消息;
运行结果如下:

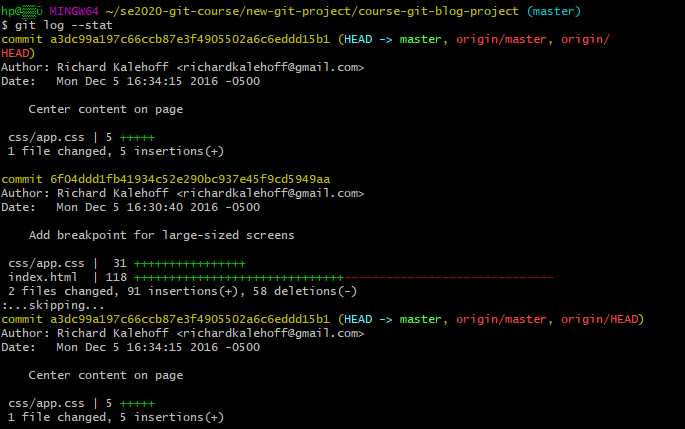
git log --stat命令:用于更改 git log 显示信息的方式:显示被修改的文件,显示添加/删除的行数,显示一个摘要,其中包含修改/删除的总文件数和总行数

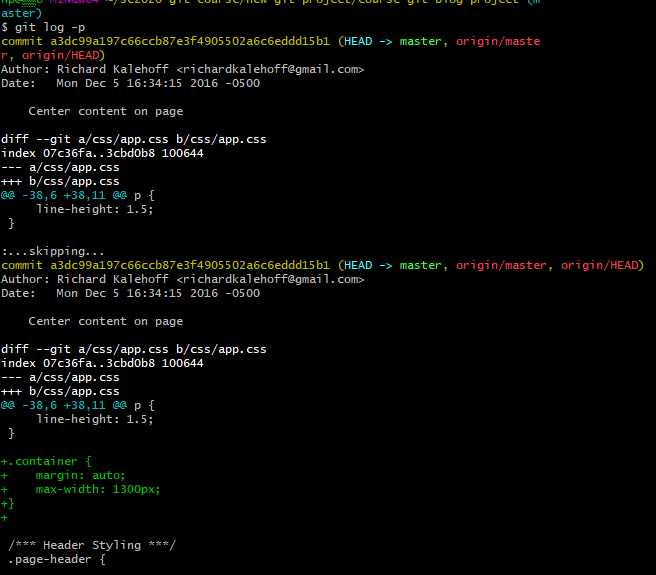
git log -p命令:用来更改 git log 显示信息的方式,显示被修改的文件,显示添加/删除的行所在的位置,显示做出的实际更改;
运行结果如下:

1.5 git add & git commit & git diff
首先,创建一个叫做 index.html 的文件,并添加一些起始代码(老师在学习通中给出),然后建立 js 和css 文件夹,并在文件下分别建立 app.js 和 app.css 文件, 文件内容可为空,运行git status 命令,可知道我们创建了几个新的文件,并且告诉我们 git 没有跟踪这些文件。 暂存文件:使用 git add index.html ,git add css/app.css js/app.js命令将所建文件添加到暂存区,然后运行 git status 命令,我们可以知道 git add 执行了什么操作 以及添加的 文件时发生了什么;
运行结果如下:

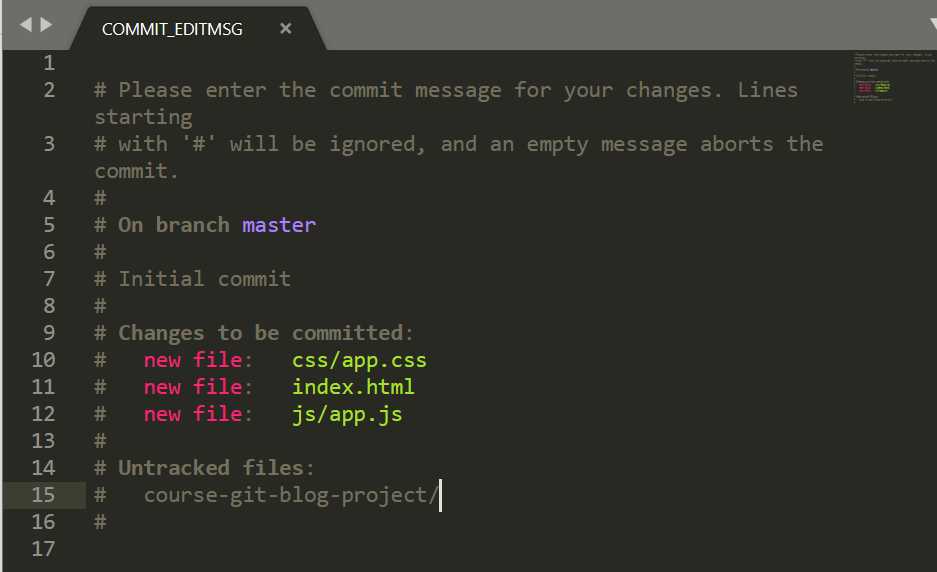
提交commit:安装Sublime Text,运行 git config --global core.editor "‘C:Program FilesSublime Text 3sublime_text.exe‘ -n -w"语句进行配置,然后运行git commit命 令,会出现以下界面,此时终端处于冻结状态,等待在sublime里面输入信息;

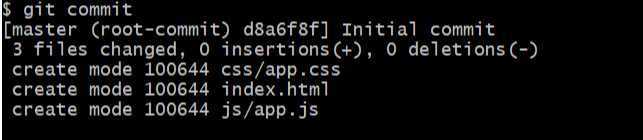
完成提交:关闭编辑器窗口,回到终端,出现以下界面,表示提交了第一个commit
在git中运行结果如下:

第二个 commit -添加更改:
将以下内容添加到 index.html 中的 body 标记中:
<header>
<h1>Expedition</h1>
</header>
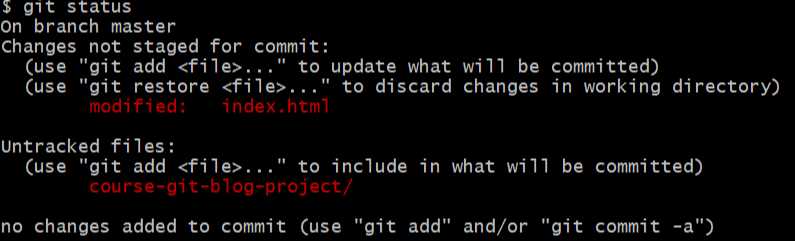
运行 git status,结果如下图所示:

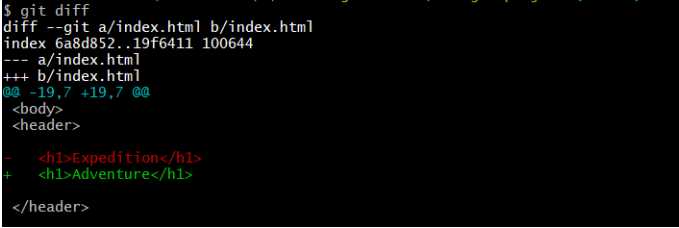
git diff命令:此命令会显示:已经修改的文件,添加/删除的行所在的位置,执行的实际更改;将标题从"Expedition"改为"Adventure"。保存文件,然后在终端上运 行 git diff。
运行结果如图所示:

1.6 标签、分支
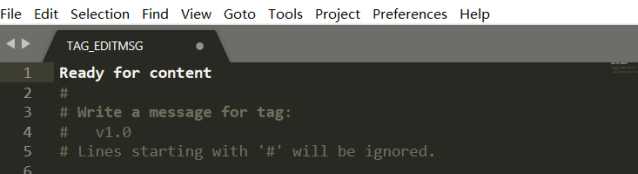
git tag 命令:使用 git tag 命令与仓库的标签进行交互,用来标记特定的commit。输入命令 git tag -a v1.0 ,该命令将打开代码编辑器,并等待你为标签输入信息 。 该 命令使用了 -a 选项,代表 git 创建的是一个带注释的标签,包含标签创建者,标签创建日期,标签消息等信息。
会打开代码编辑器,输入Ready for content作为tag。

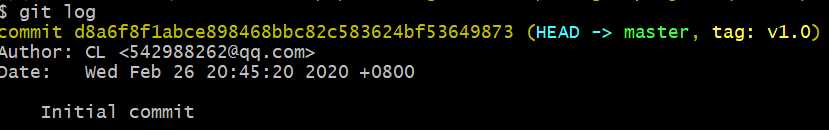
保存退出编辑器,输入 git tag,命令行显示仓库中的所有标签。
运行结果如图所示:

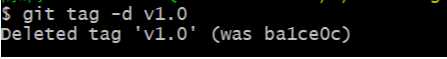
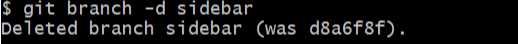
删除标签git tag -d :输入命令git tag -d v1.0 ,将删除创建的标签v1.0。

向以前的commit添加标签:使用 git log --oneline 查询已经commit的SHA,假设已经commit的SHA为d8a6f8f ,命令 git tag -a v1.0 d8a6f8f 即为SHA为d8s6f8f的 commit 添加标签v1.0
git branch 命令:用来与 git 的分支进行交互,它可以用来列出仓库中的所有分支名称,创建新的分支,删除分支。
如果只输入git branch ,则git将列出仓库中的分支;
创建分支:只需使用 git branch 并提供要创建的分支对应的名称。例如要创建的分支名为 sidebar,则运行命令 git branch sidebar即可。目前只是sidebar 分支,但 是它还不是当前分支,目前提示符显示的是当前分支master。要使用该sidebar分支,你需要切换到该分支。
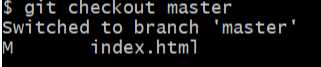
git checkout 命令:切换分支。将master分支切换到sidebar 分支。

活跃分支:提示符将显示活跃分支。活跃分支名称旁边会显示一个星号*
删除分支:使用-d选项删除分支,但不能删除当前分支。例如当前分支为sidebar,要删除sidebar,分支,你需要切换到 master分支,或者创建并切换到新的分支。


高效分支
在new-git-project目录下有index.html,css/app.css(空文件),js/app.js(空文件),其中index.html内容如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Blog Project</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<header>
<h1>Expedition</h1>
</header>
<div class="container">
<main>
<div class="container">
<main>
</main>
</div>
<footer>
Made with ♥ @ Udacity
</footer>
</main>
</div>
<footer>
Made with ♥ @ Udacity
</footer>
<script src="js/app.js"></script>
</body>
</html>
运行git add +三个文件名,将所有文件暂存到仓库,再运行git commit提交到仓库。
运行结果如图所示:

分支实战
更改一-添加页面颜色:向 css/app.css 添加以下内容:
body {
background-color: #00cae4;
}
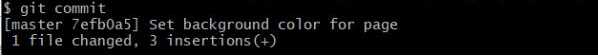
保存文件,然后将该文件添加到暂存区,并将其 commit 到仓库。commit 的内容: Set background color for page通过git log 检查commit 记录。
运行结果如图所示:

更改-添加侧栏
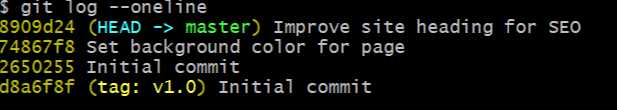
运行git log --oneline命令,再运行git branch siderbar +SHA(不确定是否喜欢新的背景色,可以选在设置页面颜色的commit之前的SHA)
运行结果如图所示:

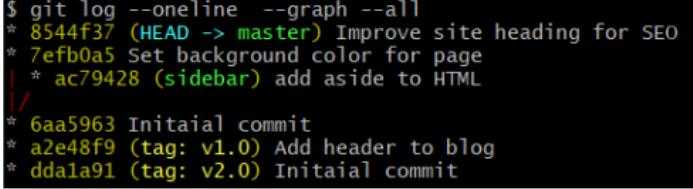
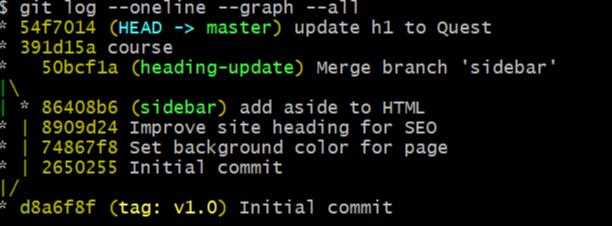
查看所有分支:git log --oneline --graph --all;
运行结果如图所示:

1.7 合并
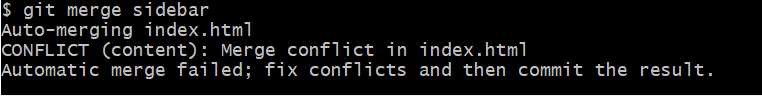
合并指令git merge:当前在分支master,合并sidebar分支,运行语句 git merge sidebar:
运行结果如下:

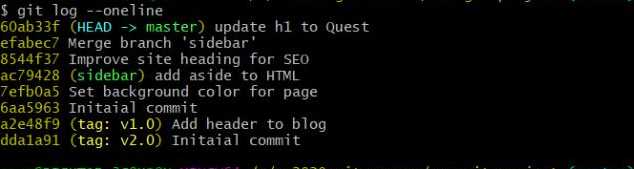
运行git log --oneline命令,再运行git branch heading-update +SHA(创建一个不是从master分支上分叉的分支,选择master的commit之前的SHA)。
合并冲突:在 master分支上更改标题,将 <h1>标题改为Quest。使用 git log 获取上一个 commit 的 SHA,在 它上面创建一个heading-update分支,在创建 heading- updata分支后,使用git log --oneline --graph --all ,运行结果如下所示:

运行git log --oneline命令,再运行git branch heading-update +SHA(创建一个不是从master分支上分叉的分支,选择master的commit之前的SHA)。
运行结果如下:

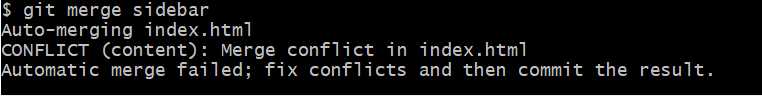
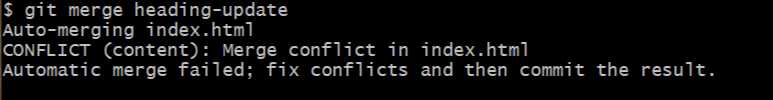
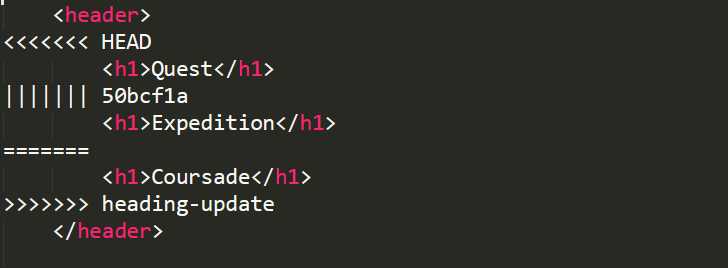
执行命令 git merge heading-update,终端输出了导致合并冲突的合并输出结果,出现单词CONFLICT
运行结果如下:

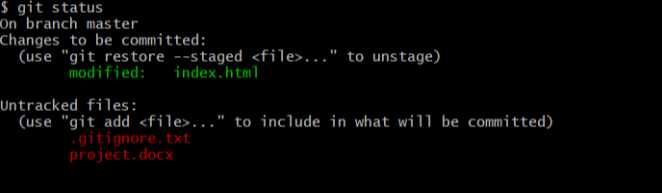
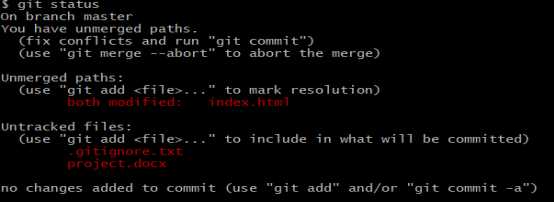
运行git merge heading-update命令,出现合并冲突,再运行git status命令,显示index.html存在合并冲突。
运行截图如下:

用代码编辑器打开index.html,将所有带有冲突指示符的行删除,选择保留的行,并可进行修改
合并冲突如下图所示:

解决合并冲突:删掉所有包含合并冲突指示符的行并选择保留哪个标题后,直接保存文件,并将其添加到暂存区,然后 commit!就像普通合并一样,代码编辑器会弹出,并让你提供 commit 消息。在编辑器打开后,直接关闭编辑器并使用自动生成的 commit 消 息。
8.撤销更改
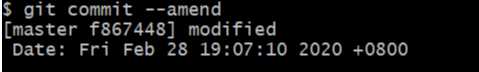
更改最近的commit
运行git commit --amend命令,代码编辑器将打开,显示原始信息,可进行修改,保存并关闭编辑器,即完成该操作:

还原commit:执行命令 git revert,会弹出代码编辑界面,编辑提供的commit 消息,运行后会发现,它输出了我们要求它还原的commit 的提交说明,并且创建了新的
commit,此命令的功能是:将撤消目标 commit 所做出的更改,创建一个新的 commit 来记录这一更改。
重置:git reset 命令用来重置commit,
使用 --hard 选项清除 commit
使用 --soft 选项将 commit 的更改移至暂存区
使用 --mixed 选项取消暂存已被 commit 的更改
2、实验过程发生的问题以及解决方法:
问题一:在运行编辑器的时候发现打不开,并显示错误
解决:通过查找编辑器在电脑上的位置,发现打开的c盘的位置出错,再次修改后就可以打开了。
问题二:在创建一个html文件是,开始创建的文件都是txt型
解决:通过百度和查找资料,然后再电脑上面的记事本中进行创建。
问题三:在实验中通过git status 发现文件并没有被隐藏
解决:通过命令的修改,发现命令输入错误,修改后即可隐藏
实验总结与体会:
通过本次实验接触到的git有关的知识,使我对于软件方面的知识有了进一步的提升,尽管在实验过程中存在一些问题,但是最后都能完美的解决,这对于我来说又是一次很好的学习机会,在动手的同时也锻炼了我自己,在一点点的知识积累的同时,特别在这特殊时期更是在不断的进步,希望能够更多的学习知识。
思考题:
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理。
分布式版本控制系统它的特点在于:每个人在本地都会有自己的版本库,而不是连接到服务器上的一个公共的版本库,这样所有的修改记录都提交并存储在本地版本库中,而无需连接服务器上的版本库。当有网络时可以多个版本库同时提交,并附带提交修改记录,这样对于谁在什么时间修改了哪些内容都一模了然。
分布式体系结构:可完全断网工作,不受网络连接的限制;
简易的分支与合并操作;
可与Subversion进行交互;
以上是关于Git实验的主要内容,如果未能解决你的问题,请参考以下文章