响应式布局
Posted wublogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局相关的知识,希望对你有一定的参考价值。
响应式布局概念
响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。
1. 响应式布局的特点
用一套代码,去适配不同的设备。既可以运行在PC端,也可以运行在移动端。
注:比较适合小网站,个人博客,产品介绍页...
2.响应式布局的实现原理
CSS3 媒体查询——即media queries,可以针对不同的媒体类型定义不同的样式,从而实现响应式布局 。也可以针对不同的分辨率设置不同的样式。
1024分辨率以上:PC端
1024 ~ 768 : pad pro
768 ~ 450 : pad mini , mobile 横屏
450分辨率以下: mobile 竖屏
3. 媒体查询的语法
(1)常见的媒体类型:
all 用于所有设备
print 用于打印机和打印预览。
screen 用于电脑屏幕,平板电脑,智能手机等。
speech 应用于屏幕阅读器等发声设备。
语法: eg:@media 媒体类型 and (min-width:500px){ }
(2)常见选项:媒体类型
and、not; min-width、max-width; orientation:portrait、orientation:landscape;<link>
4.代码运行示例
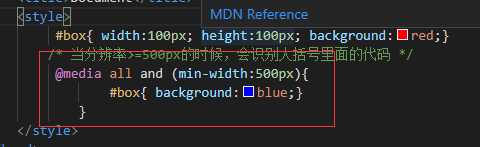
(1)



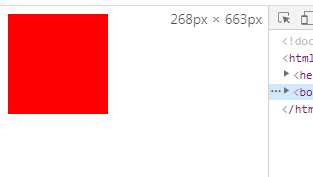
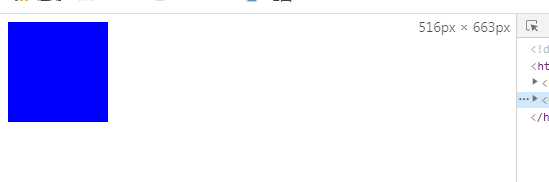
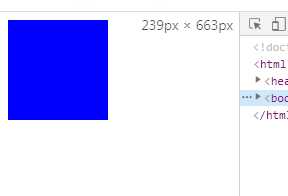
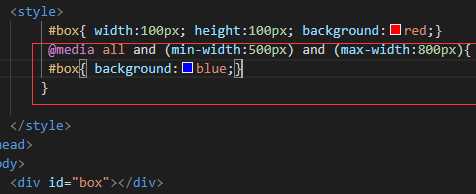
可以看出,当分辨率<500的时候,图像显示为红色;当分辨率>=500的时候,图像显示为蓝色。
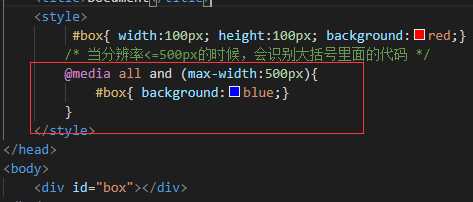
(2)


此时分辨率<=500,图像显示为蓝色。
(3)


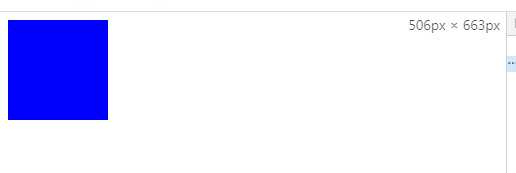
此时分辨率>=500并且<=800,图形显示为蓝色。
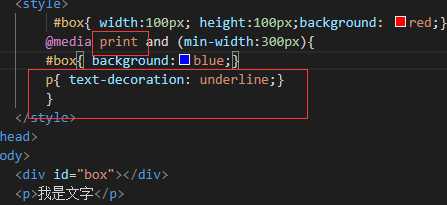
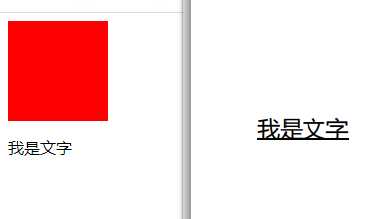
(4)当媒体类型为print时,只对文字生效,图示可以看出,当设备处于打印机状态下,文字带有下划线。


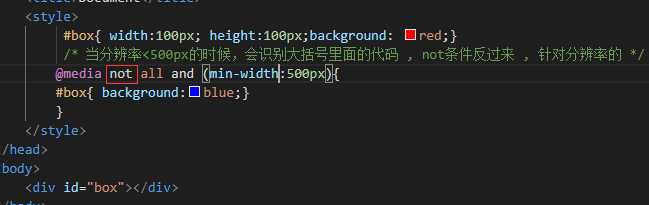
(5)在媒体类型前添加not时,是取反操作,此时表示分辨率<500时,图像显示为蓝色


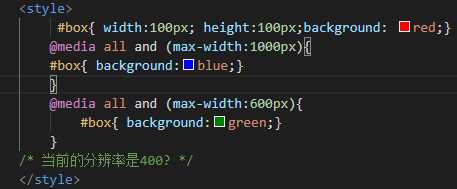
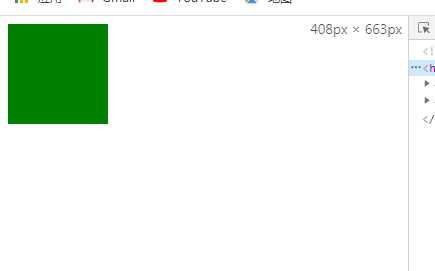
(6)当优先级相同时,后写的选择器优先级会更高,所有分辨率为400时,图像显示为蓝色。


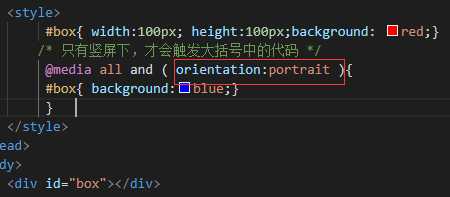
(7)orientation:portrait : 竖屏
orientation:landscape : 横屏
@media all and (orientation:portrait){ }



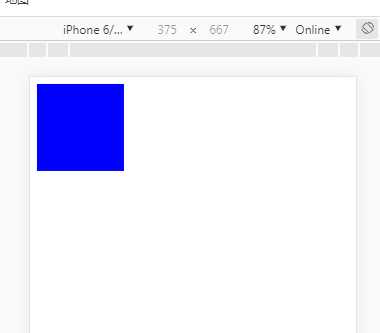
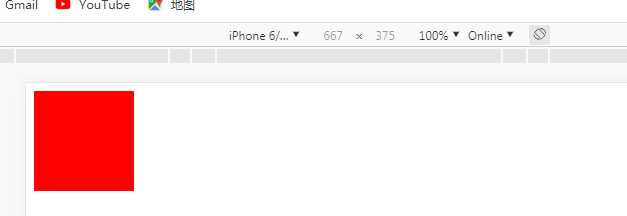
当媒体类型为orientation:portrait时,只有在竖屏是才会触发大括号中代码,显示为蓝色,横屏仍为红色;
当媒体类型为orientation:landscape时,只有在横屏下触发大括号内的代码。
注:这个横竖屏操作,只是针对移动端的。在PC端屏幕永远是竖屏的。
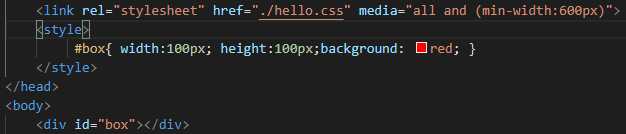
(8)<link>的使用
eg :<link rel="stylesheet" href="./hello.css" media="all and (min-width:600px)"



5.如何实现响应式布局?
先去适配PC端 -> 过渡到pad -> 过渡到手机端
/* 正常的样式 , 针对PC端的 */
100行CSS
/* 针对pad pro */
@media all and (max-width:1024px){
50行CSS
}
/* 针对pad mini 和 mobile 横屏 */
@media all and (max-width:768px){
50行CSS
}
/* 针对 mobile 竖屏 */
@media all and (max-width:450px){
50行CSS
}
by:逆战班伍延彬
以上是关于响应式布局的主要内容,如果未能解决你的问题,请参考以下文章