Data Binding 界面与代码
Posted a155-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Data Binding 界面与代码相关的知识,希望对你有一定的参考价值。
这里写了一个小的试验,记录一下。
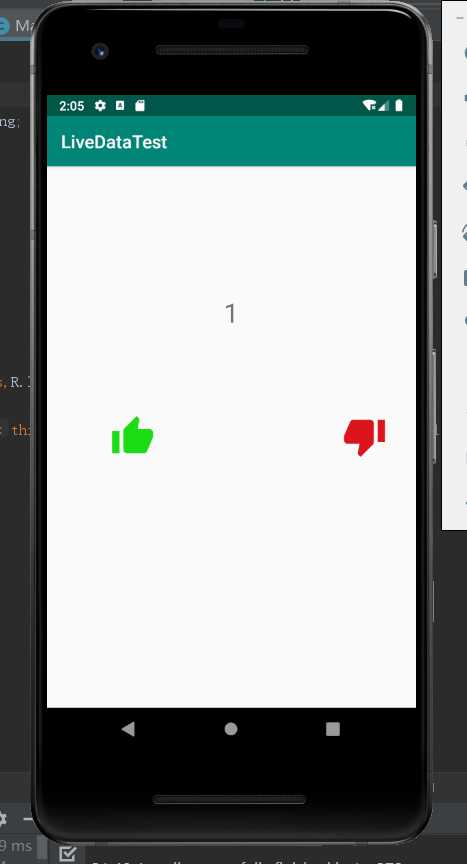
实现点绿色按钮加一,点红色按钮减一的功能。



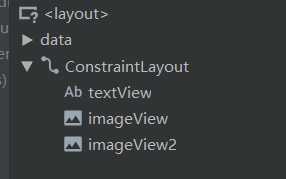
activity_main.xml中作了修改
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="data" type="com.example.livedatatest.ViewModelWithLiveData" /> </data> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{String.valueOf(data.likeNumber)}" android:textSize="30sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.253" /> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/ImageDescription" android:onClick="@{()->data.addLikedNumber(1)}" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.196" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.499" app:srcCompat="@drawable/ic_thumb_up_black_24dp" /> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="4dp" android:contentDescription="@string/ImageDescription" android:onClick="@{()->data.addLikedNumber(-1)}" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.91" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.499" app:srcCompat="@drawable/ic_thumb_down_black_24dp" /> </androidx.constraintlayout.widget.ConstraintLayout> </layout>
在app---->java的第一个目录下new一个java class
package com.example.livedatatest; import androidx.lifecycle.MutableLiveData; import androidx.lifecycle.ViewModel; public class ViewModelWithLiveData extends ViewModel { private MutableLiveData<Integer> LikedNumber; public MutableLiveData<Integer> getLikeNumber() { if(LikedNumber == null){ LikedNumber = new MutableLiveData<>(); LikedNumber.setValue(0); } return LikedNumber; } public void addLikedNumber(int n) { LikedNumber.setValue(LikedNumber.getValue() + n); } }
在MainActivity.java
package com.example.livedatatest; import androidx.appcompat.app.AppCompatActivity; import androidx.databinding.DataBindingUtil; import androidx.lifecycle.Observer; import androidx.lifecycle.ViewModel; import androidx.lifecycle.ViewModelProvider; import androidx.lifecycle.ViewModelProviders; import android.os.Bundle; import android.view.View; import android.widget.ImageView; import android.widget.TextView; import com.example.livedatatest.databinding.ActivityMainBinding; public class MainActivity extends AppCompatActivity { ViewModelWithLiveData viewModelWithLiveData;//管理数据 ActivityMainBinding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.activity_main); binding = DataBindingUtil.setContentView(this,R.layout.activity_main); viewModelWithLiveData = ViewModelProviders.of(this).get(ViewModelWithLiveData.class);//绑定ViewModel binding.setData(viewModelWithLiveData);//设置数据 binding.setLifecycleOwner(this);//这句是必须的 } }
以上是关于Data Binding 界面与代码的主要内容,如果未能解决你的问题,请参考以下文章
Android Data Binding 系列 -- Binding与Observer实现原理
wpf程序,binding后界面啥都不显示,下面附上相关代码