九个Console命令,让js调试更简单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了九个Console命令,让js调试更简单相关的知识,希望对你有一定的参考价值。
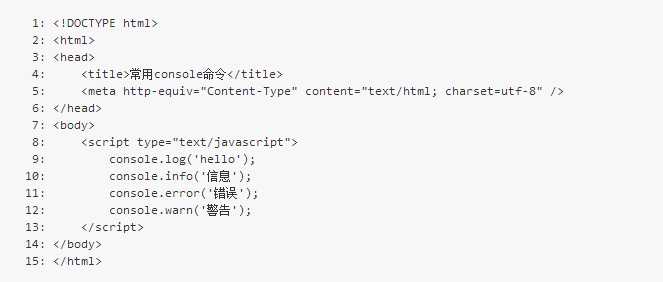
一、显示信息的命令

最常用的就是console.log了。
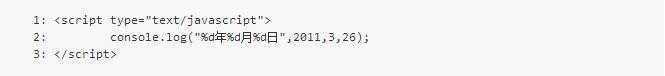
二、占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)

效果:

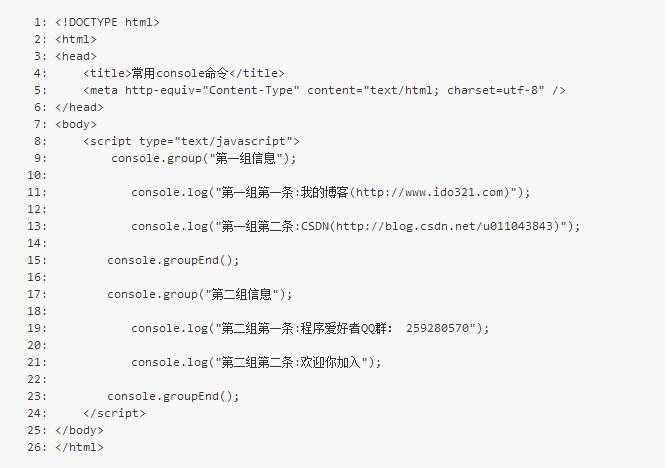
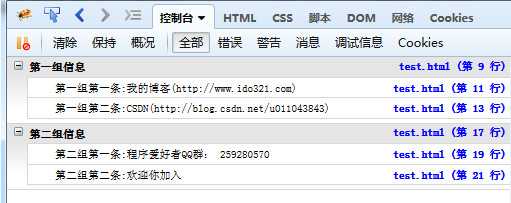
三、信息分组

效果:

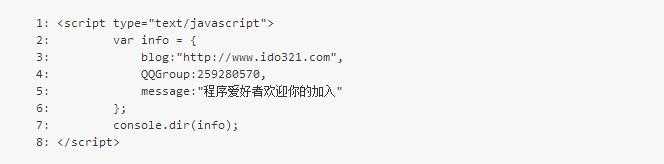
四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。

效果:

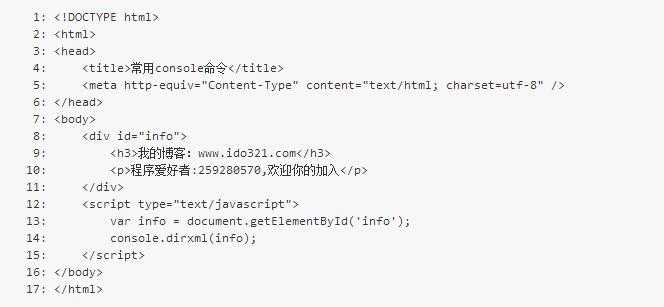
五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。

效果:

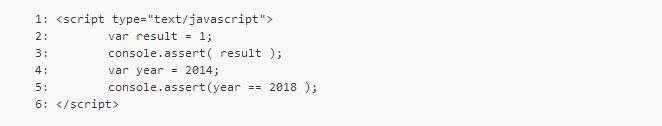
六、判断变量是否是真
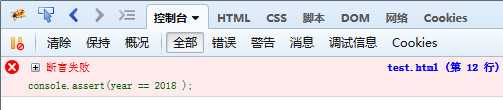
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。

1是非0值,是真;而第二个判断是假,在控制台显示错误信息

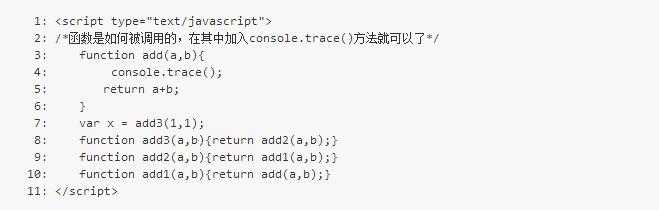
七、追踪函数的调用轨迹。
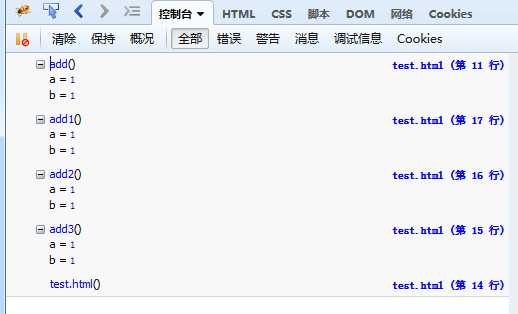
console.trace()用来追踪函数的调用轨迹。

控制台输出信息:

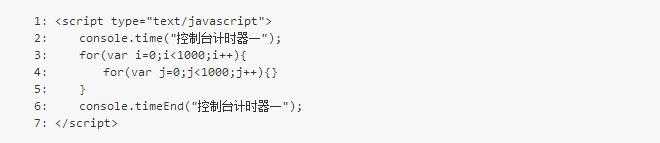
八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。

运行时间是38.84ms

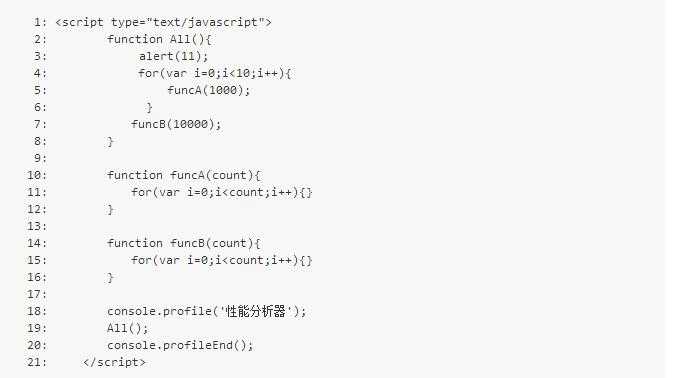
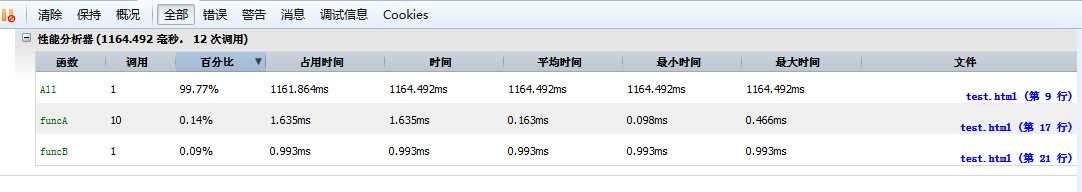
九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。

输出如图:

本文作者:dwqs 转载链接:https://github.com/dwqs/blog/issues/32
以上是关于九个Console命令,让js调试更简单的主要内容,如果未能解决你的问题,请参考以下文章