selenium 总结篇,常见方法和页面元素的操作
Posted cherry1130
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium 总结篇,常见方法和页面元素的操作相关的知识,希望对你有一定的参考价值。
今天,总结一下selenium怎么操作web页面常见的元素。
主要有:
- 上传
- alter dialog
- prompt dialog
- confirm dialog
- select list
- radio box
- input box
- checkBox
测试页面如下:

 View Code
View Codeselenium 最核心的技巧是WebElement的识别和定位
selenium总共有八种定位方法
- By.id() 通过id定位
- By.name() 通过name 定位
- By.xpath() 通过xpath定位
- By.className() 通过className定位
- By.cssSelector() 通过CSS 定位
- By.linkText() 通过linkText
- By.tagName() 通过tagName
- By.partialLinkText() 通过匹到的部分linkText
目前,使用比较多的是cssSelector和xpath,因为一个页面中Id name className tagName LinkText等比较容易重复 不容易 确定唯一
接下来会有具体的例子来演示如何定位
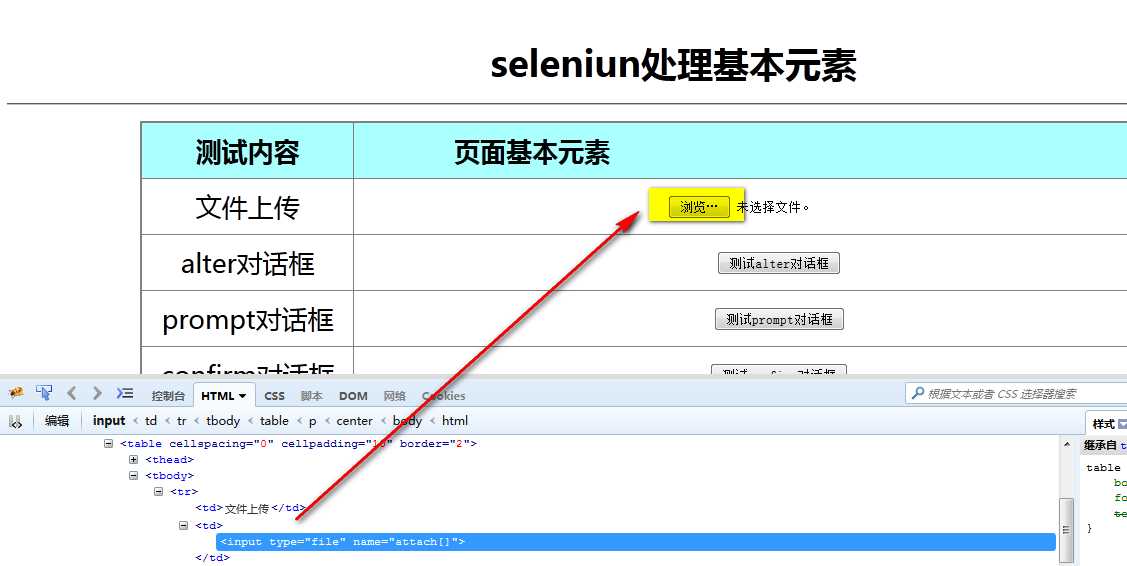
上传文件
一般,上传页面如果是input,像这样的,可以使用sendkeys

首先,这里使用xpath定位到该元素,然后使用sendKeys即可,sendKeys send你要上传的文件的绝对路径
1 //td/input[@type=‘file‘]
也可以使用cssSelector,关于xpath和cssSelector更多知识,以后会做一些专题
1 td>input[type=‘file‘]
如何验证你写的xptah/cssSelector是正确的呢?
有以下几种方法:
- F12 ,使用浏览器的console ,xpath使用$x() function,css使用 $() function

- 使用第三方插件firebug
- 使用selenium IDE
alert对话框
细分三种,Alert,prompt,confirm
Selenium有以下方法:
Alert alert =driver.switchTo().alert();
1. driver.switchTo().alert(); 获取alert
2. alert.accept(); 点确定
3. alert.dismiss(); 点取消
4. alert.getText();获取alert的内容
select菜单
select也是比较常见的,selenium封装了以下方法
创建select
WebElement selector = driver.findElement(By.id("Selector"));
Select select = new Select(selector);
选择select的option有以下三种方法
- selectByIndex(int index) 通过index
- selectByVisibleText(String text) 通过匹配到的可见字符
- selectByValue(String value) 通过匹配到标签里的value
WebElement selector = driver.findElement(By.id("Selector"));
Select select = new Select(selector);
select.selectByIndex(3);
select.selectByVisibleText("桃子");
select.selectByValue("apple");
输入框
输入框就比较简单了,不再多说
sendKeys()输入内容
clear() 清空
单选框(RadioBox)
单选框可以有获取状态,是否被选中
radioBox.isSelected();
是否enable
radioBox.isEnabled()
使用click方法选中
复选框(checkBox)
复选框和单选框基本差不多,此处略
超链接
超链接比较常见,一般都是标签a
<a href="http://www.cnblogs.com/tobecrazy/" >Copyright 2015 to be crazy </a>
一般使用click方法
这里我们了解一下浏览器打开超链接时,如果是chrome,点超链接的同时按下Ctrl会打开新标签,按下shift会打开新窗口
这里单讲一下不同窗口切换.
selenium有两个关于获取窗口的方法:
1. driver.getWindowHandle(); 返回的是字符串,获取当前窗口的句柄
2. driver.getWindowHandles(); 返回的是 Set<String> ,获取所有窗口
如果你想在窗口之间切换
driver.switchTo().window(window);
小技巧: 如何滚动到你定位的元素
这里使用java script
// scroll to mylink
javascriptExecutor scroll = (JavascriptExecutor) driver;
scroll.executeScript("arguments[0].scrollIntoView();", myLink);
接下来是所有测试代码:
package com.packt.webdriver.chapter1;
import java.util.List;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.Select;
import org.testng.Assert;
import com.packt.webdriver.chapter3.DriverFactory;
/**
* this method is for deal with base web elements
*
* @author Young
*
*/
public class dealWithElements {
public static void main(String[] args) throws Exception {
String URL = "file://demo.html";
String chromdriver="E:\\chromedriver.exe";
System.setProperty("webdriver.chrome.driver", chromdriver);
ChromeOptions options = new ChromeOptions();
// options.addExtensions(new File(""));
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setCapability("chrome.switches",
Arrays.asList("--start-maximized"));
options.addArguments("--test-type", "--start-maximized");
WebDriver driver=new ChromeDriver(options);
driver.get(URL);
// max size the browser
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
WebElement upload = driver.findElement(By
.xpath("//td/input[@type=‘file‘]"));
upload.sendKeys("C:/Users/Young/Desktop/demo.html");
Assert.assertTrue(upload.getAttribute("value").contains("demo"));
// for alert
WebElement clickOnAlert = driver.findElement(By
.xpath("//td/input[@name=‘alterbutton‘]"));
clickOnAlert.click();
delay(2);
// get alert
Alert alert = driver.switchTo().alert();
Assert.assertTrue(alert.getText().contains("alert"));
// click alert ok
alert.accept();
delay(2);
// for prompt
WebElement clickOnPrompt = driver.findElement(By
.xpath("//td/input[@name=‘promptbutton‘]"));
clickOnPrompt.click();
delay(2);
Alert prompt = driver.switchTo().alert();
prompt.sendKeys("I love Selenium");
prompt.accept();
delay(5);
Alert afterAccept = driver.switchTo().alert();
Assert.assertTrue(afterAccept.getText().contains("I love Selenium"));
// click alert ok
afterAccept.accept();
delay(2);
// for confirm
WebElement clickOnConfirm = driver.findElement(By
.xpath("//td/input[@name=‘confirmbutton‘]"));
clickOnConfirm.click();
delay(2);
Alert confirm = driver.switchTo().alert();
confirm.dismiss();
delay(2);
Alert afterDismiss = driver.switchTo().alert();
Assert.assertTrue(afterDismiss.getText().contains("You pressed Cancel"));
delay(2);
afterDismiss.accept();
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
WebElement selector = driver.findElement(By.id("Selector"));
Select select = new Select(selector);
select.selectByIndex(3);
select.selectByVisibleText("桃子");
select.selectByValue("apple");
System.out.println(select.getAllSelectedOptions().toString());
delay(2);
WebElement showSelectResult = driver.findElement(By
.name("showSelectResult"));
showSelectResult.click();
delay(2);
Alert yourSelect = driver.switchTo().alert();
Assert.assertTrue(yourSelect.getText().contains("苹果"));
delay(2);
yourSelect.accept();
// input box
WebElement editBox = driver.findElement(By
.xpath("//td/input[@id=‘edit‘]"));
editBox.sendKeys("Selenium is good");
WebElement submitButton = driver.findElement(By
.xpath("//input[@type=‘button‘ and @name=‘submit‘]"));
submitButton.click();
delay(2);
Alert submitAlert = driver.switchTo().alert();
Assert.assertEquals(submitAlert.getText(), "Selenium is good");
submitAlert.accept();
delay(2);
// for radio Box
WebElement duRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Baidu"));
WebElement aLiRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Alibaba"));
WebElement TXRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Tencent"));
WebElement MiRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Mi"));
delay(2);
Assert.assertTrue(TXRadioBox.isSelected());
Assert.assertTrue(!MiRadioBox.isEnabled());
delay(2);
duRadioBox.click();
Assert.assertTrue(duRadioBox.isSelected());
delay(2);
aLiRadioBox.click();
Assert.assertTrue(aLiRadioBox.isSelected());
delay(2);
// for checkBox
List<WebElement> webCheckBox = driver.findElements(By
.xpath("//input[@type=‘checkbox‘]"));
for (WebElement e : webCheckBox) {
e.click();
Assert.assertTrue(e.isSelected());
delay(2);
}
// for links
String defaultWindow = driver.getWindowHandle();
WebElement myLink = driver.findElement(By
.linkText("Copyright 2015 to be crazy"));
delay(3);
// scroll to mylink
JavascriptExecutor scroll = (JavascriptExecutor) driver;
scroll.executeScript("arguments[0].scrollIntoView();", myLink);
// open link in a new windows press shift when you click
delay(2);
Actions actions = new Actions(driver);
actions.keyDown(Keys.SHIFT).click(myLink).perform();
delay(3);
Set<String> currentWindows = driver.getWindowHandles();
System.out.println(currentWindows.size());
for (String window : currentWindows) {
if (!window.endsWith(defaultWindow)) {
driver = driver.switchTo().window(window);
driver.manage().timeouts()
.pageLoadTimeout(60, TimeUnit.SECONDS);
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
break;
}
}
Assert.assertTrue(driver.getCurrentUrl().contains("tobecrazy"));
delay(10);
driver.quit();
}
/**
* @author Young
* @param seconds
*/
public static void delay(int seconds) {
try {
Thread.sleep(seconds * 1000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
以上是关于selenium 总结篇,常见方法和页面元素的操作的主要内容,如果未能解决你的问题,请参考以下文章
