CSS组件_0 燕尾
Posted 一只前端小马甲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS组件_0 燕尾相关的知识,希望对你有一定的参考价值。
CSS是传统前端“三大马车”之一,本系列专注于用CSS实现小组件,例如:燕尾、三角、箭头、风火轮等。愿积”组件“之跬步,至”系统“之千里。
目录
一、燕尾是个啥?
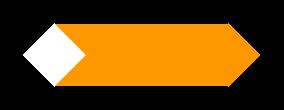
燕尾,顾名思义,燕子的尾巴。我们都知道燕子的尾巴是分叉的,本文要实现的组件如下。

二、小马甲思路
我们很容易想到使用一个长方形来实现,但是长方形的首尾得做一些处理。

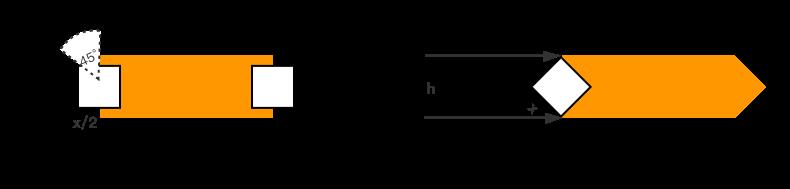
首先,在长方形的首尾添加正方形。

对于首端(左)来说,我们可以通过将正方形平移、旋转的方式形成想要的形状。

对于尾端(右)来说,进行同样的操作,最终形成了我们需要的燕尾组件。

下面我们计算下平移、旋转的数值。假设长方形高为h、宽度为w,正方形边长为x。
可以知道平移的距离为x/2,旋转的角度为45°。

由
x
2
+
x
2
=
h
2
x^2 + x^2= h^2
x2+x2=h2 可知,
x = h 2 2 x = \\sqrt\\frach^22 x=2h2
还有个问题,平移和旋转怎么实现呢?实际上CSS3很容易实现。
- 平移,通过指定元素postion,然后设置left/right实现
- 旋转,通过设置元素transform属性实现
三、小马甲实现
我们不妨假设长方形高h为40px,那么正方形边长约为28px。
<style>
.c-step
position: relative;
display: inline;
height: 40px; /** height 即为长方形的高h **/
width: 80px;
padding: 0 20px 0 45px;
display: flex;
justify-content: center;
align-items: center;
background-color: #ef8825;
color: white;
user-select: none;
.c-step::before /** 首端正方形 **/
position: absolute;
left: -14px; /** 平移距离为x/2 **/
width: 28px; /** 正方形边长 **/
height: 28px; /** 正方形边长 **/
transform: rotate(-45deg); /** 旋转45° **/
content: "";
background: white;
.c-step::after /** 末端正方形 **/
position: absolute;
right: -14px; /** 平移距离为x/2 **/
width: 28px; /** 正方形边长 **/
height: 28px; /** 正方形边长 **/
transform: rotate(-45deg); /** 旋转45° **/
content: "";
background: #ef8825;
</style>
<body>
<div class="c-step">燕尾</div>
</body>
四、总结
本文介绍了CSS组件——燕尾的一种实现方式:通过在长方形盒子两端加正方形,利用平移、旋转的手段形成燕尾形状。平移是通过设置元素为absolute,利用left、right属性设置相对于父元素的相对位置实现;选装是通过设置元素的transform属性实现。
基础知识关键字:绝对布局、旋转、CSS
以上是关于CSS组件_0 燕尾的主要内容,如果未能解决你的问题,请参考以下文章