input 在 chrome 下 , 自动填充后,默认样式清除
Posted digdeep
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input 在 chrome 下 , 自动填充后,默认样式清除相关的知识,希望对你有一定的参考价值。
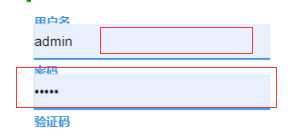
讨厌的自动填充背景色:

解决方法:
<style type="text/css">
input:-internal-autofill-selected {
background-color: white !important;
background-image: none !important;
color: rgb(0, 0, 0) !important;
box-shadow: inset 0 0 0 1000px white !important;
}
input:-webkit-autofill {
box-shadow: 0 0 0px 1000px white inset !important;
}
input:-webkit-autofill:focus {
box-shadow: 0 0 0px 1000px white inset !important;
}
</style>
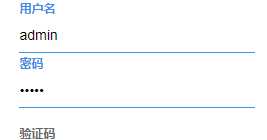
效果:

参考:https://blog.csdn.net/xiao_yu_liu/article/details/100582478
https://www.cnblogs.com/chenfanga/p/11600251.html
以上是关于input 在 chrome 下 , 自动填充后,默认样式清除的主要内容,如果未能解决你的问题,请参考以下文章