Vue自定义插件(组件)Loading
Posted chujunqiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义插件(组件)Loading相关的知识,希望对你有一定的参考价值。
vue.use()方法可以用来注册组件或者插件。
只要传入一个install()方法既可以注册
install(Vue,option){}
可以通过几种方式来自定义开发
Vue.$loading = …//直接挂载在Vue类上
Vue.propertype.$loading = …//直接挂载在Vue原型链上,可以通过this.$loading调用
Vue.component()//注册一个全局组件
Vue.directive()//注册全局指令
Vue.mixin()//全局混入,可以理解为继承
Vue.observable()//可以理解为小型vuex
要怎么用可以根据情况定义,既可以注册全局组件或者指令,也可以把实例直接挂载原型链上
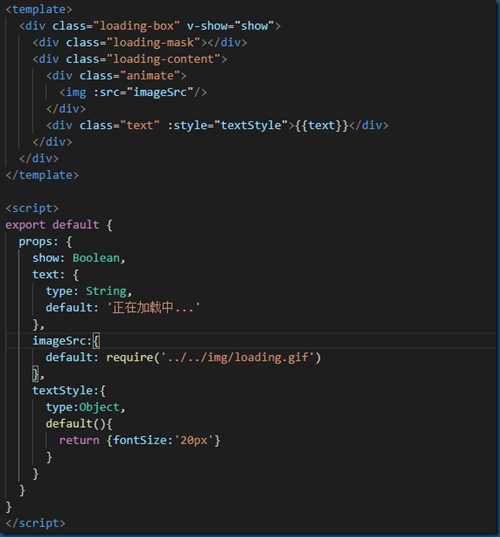
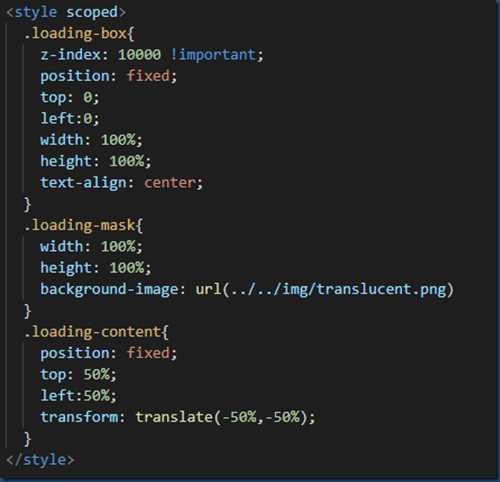
Loading.vue
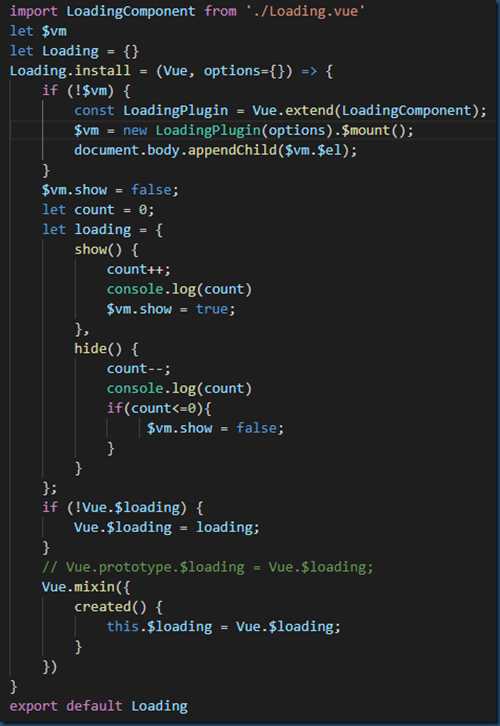
index.js
用混入来发布内容,create hook函数内的内容会在每个子组件中最先执行
同样也可以通过原型链,或者注册组件,注册指令等方式完成
在main.js中,通过Vue.use()来执行install安装函数,进行真正的注册。
import loading from ‘./assets/lib/loading‘
Vue.use(loading)
可以向Vue.use()传入一个option对象,对象用于传值,不使用则会使用默认值
{propsData:{text,image,textStyle}}
eq: Vue.use(loading,{propsData:{textStyle:{fontSize:’12px’}})
通过this.$loading.show() || hide()来改变组件的显示和隐藏。
可以用在httprequest发送前和respond之后.
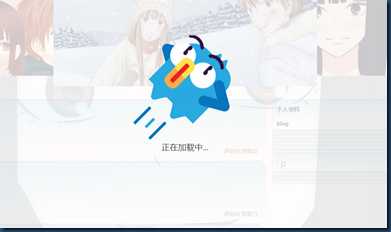
效果:
以上是关于Vue自定义插件(组件)Loading的主要内容,如果未能解决你的问题,请参考以下文章