AndroidStudio制作一个简易的订餐交易小demo日常小练习
Posted adf520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidStudio制作一个简易的订餐交易小demo日常小练习相关的知识,希望对你有一定的参考价值。
AndroidStudio模拟制作一个简易的订餐交易小demo【日常小练习】
————安德风
一、最终效果图:



二、布局设计activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context=".MainActivity" > 9 10 <ImageView 11 android:id="@+id/imageView6" 12 android:layout_width="126dp" 13 android:layout_height="150dp" 14 android:layout_marginStart="12dp" 15 android:layout_marginLeft="12dp" 16 android:layout_marginTop="148dp" 17 app:layout_constraintStart_toEndOf="@+id/imageView5" 18 app:layout_constraintTop_toTopOf="parent" 19 app:srcCompat="@drawable/hx" /> 20 21 <ImageView 22 android:id="@+id/imageView5" 23 android:layout_width="130dp" 24 android:layout_height="150dp" 25 android:layout_marginTop="148dp" 26 app:layout_constraintStart_toStartOf="parent" 27 app:layout_constraintTop_toTopOf="parent" 28 app:srcCompat="@drawable/cx" /> 29 30 <CheckBox 31 android:id="@+id/cb3" 32 android:layout_width="96dp" 33 android:layout_height="36dp" 34 android:layout_marginStart="44dp" 35 android:layout_marginLeft="44dp" 36 android:layout_marginTop="28dp" 37 android:text="叫花鸡(55元)" 38 app:layout_constraintStart_toEndOf="@+id/cb2" 39 app:layout_constraintTop_toBottomOf="@+id/imageView7" /> 40 41 <CheckBox 42 android:id="@+id/cb2" 43 android:layout_width="100dp" 44 android:layout_height="36dp" 45 android:layout_marginStart="44dp" 46 android:layout_marginLeft="44dp" 47 android:layout_marginTop="28dp" 48 android:text="海鲜美食(60元)" 49 app:layout_constraintStart_toEndOf="@+id/cb1" 50 app:layout_constraintTop_toBottomOf="@+id/imageView6" /> 51 52 <CheckBox 53 android:id="@+id/cb1" 54 android:layout_width="95dp" 55 android:layout_height="36dp" 56 android:layout_marginStart="16dp" 57 android:layout_marginLeft="16dp" 58 android:layout_marginTop="28dp" 59 android:text="川香排骨(45元)" 60 app:layout_constraintStart_toStartOf="parent" 61 app:layout_constraintTop_toBottomOf="@+id/imageView5" /> 62 63 <Button 64 android:id="@+id/pay" 65 android:layout_width="143dp" 66 android:layout_height="51dp" 67 android:layout_marginTop="68dp" 68 android:text="付款" 69 app:layout_constraintEnd_toEndOf="parent" 70 app:layout_constraintHorizontal_bias="0.518" 71 app:layout_constraintStart_toStartOf="parent" 72 app:layout_constraintTop_toBottomOf="@+id/cb2" /> 73 74 <ImageView 75 android:id="@+id/imageView7" 76 android:layout_width="130dp" 77 android:layout_height="150dp" 78 android:layout_marginStart="12dp" 79 android:layout_marginLeft="12dp" 80 android:layout_marginTop="148dp" 81 app:layout_constraintStart_toEndOf="@+id/imageView6" 82 app:layout_constraintTop_toTopOf="parent" 83 app:srcCompat="@drawable/jhj" /> 84 85 <TextView 86 android:id="@+id/textView5" 87 android:layout_width="wrap_content" 88 android:layout_height="wrap_content" 89 android:text="欢迎来到小浩订餐助手" 90 android:textSize="35sp" 91 app:layout_constraintBottom_toTopOf="@+id/imageView6" 92 app:layout_constraintEnd_toEndOf="parent" 93 app:layout_constraintStart_toStartOf="parent" 94 app:layout_constraintTop_toTopOf="parent" /> 95 96 </androidx.constraintlayout.widget.ConstraintLayout>
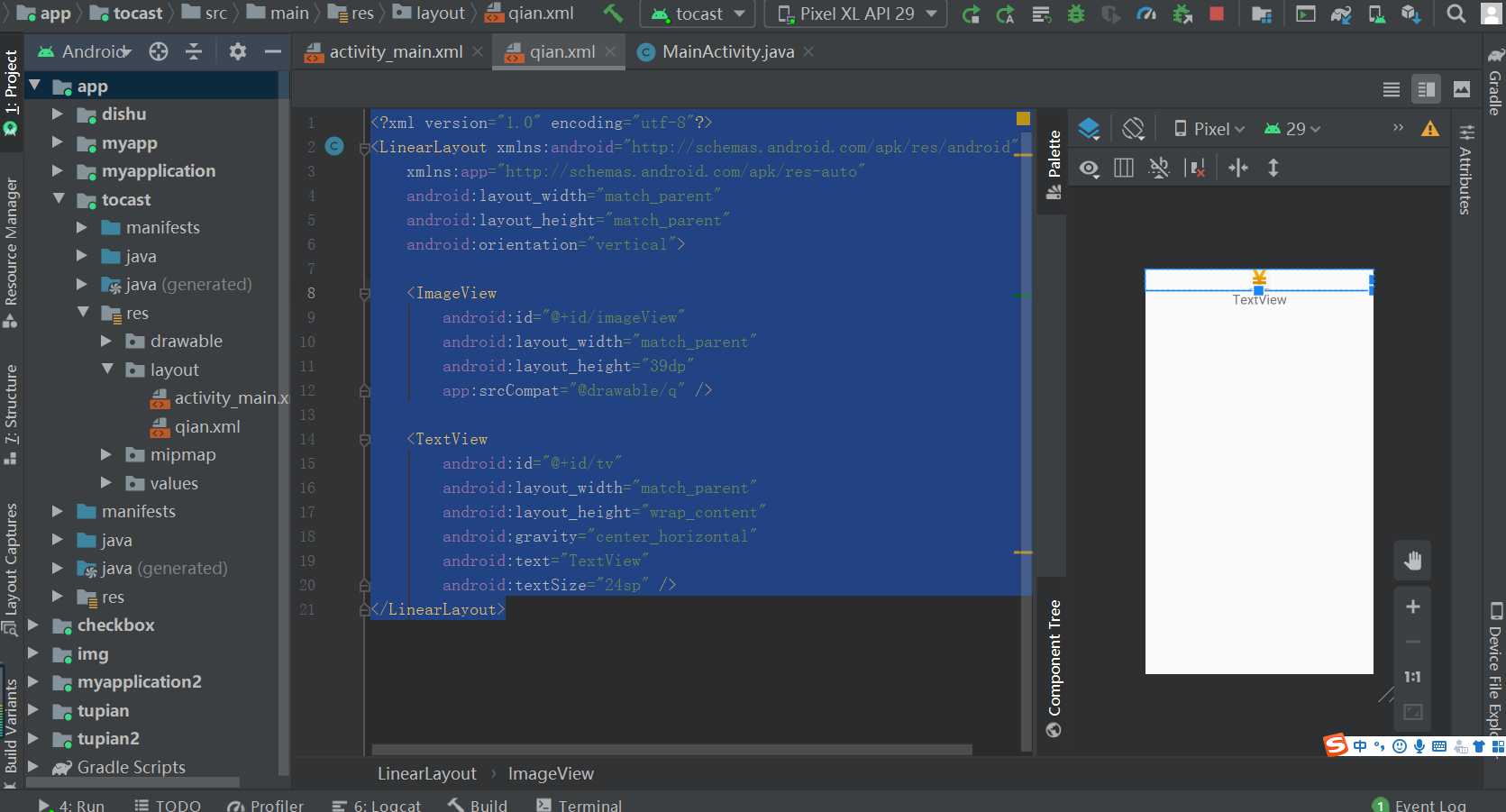
三、layout目录中创建qian.xml布局文件(用于自定义弹框)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical"> 7 8 <ImageView 9 android:id="@+id/imageView" 10 android:layout_width="match_parent" 11 android:layout_height="39dp" 12 app:srcCompat="@drawable/q" /> 13 14 <TextView 15 android:id="@+id/tv" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:gravity="center_horizontal" 19 android:text="TextView" 20 android:textSize="24sp" /> 21 </LinearLayout>
四、功能实现MainActivity.java
1 package com.example.tocast; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.widget.Button; 9 import android.widget.CheckBox; 10 import android.widget.CompoundButton; 11 import android.widget.TextView; 12 import android.widget.Toast; 13 14 public class MainActivity extends AppCompatActivity implements View.OnClickListener{ 15 CheckBox cb1,cb2,cb3;//声明复选按钮1/2/3变量分别为cb1/cb2/cb3 16 Button pay;//声明付款按钮控件变量为 pay 17 private int count=0;//用于结算总付价格 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 cb1=findViewById(R.id.cb1);//寻找复选按钮1的ID 24 cb2=findViewById(R.id.cb2);//寻找复选按钮2的ID 25 cb3=findViewById(R.id.cb3);//寻找复选按钮3的ID 26 pay=findViewById(R.id.pay);//寻找付款按钮的ID 27 28 29 // cb1.setOnCheckedChangeListener(this);//给复选按钮1安装监听器(OnCheckedChangeListener) 30 // cb2.setOnCheckedChangeListener(this);//给复选按钮2安装监听器(OnCheckedChangeListener) 31 // cb3.setOnCheckedChangeListener(this);//给复选按钮3安装监听器(OnCheckedChangeListener) 32 33 pay.setOnClickListener(this);//给付款按钮安装监听器(OnClickListener) 34 35 } 36 37 38 39 40 //实现按钮支付功能 41 @Override 42 public void onClick(View v) { 43 if (cb1.isChecked()) //如果选中复选按钮1 商品(川香排骨)需要支付45元 44 count+=45; 45 if (cb2.isChecked()) //如果选中复选按钮2 商品(海鲜美食)需要支付60元 46 count+=60; 47 if (cb3.isChecked()) //如果选中复选按钮3 商品(叫花鸡)需要支付55元 48 count+=55; 49 50 // 普通Toast弹出框方法(默认显示在当前Activity最下面) 51 // Toast.makeText(this, "您支付了"+count+"元", Toast.LENGTH_SHORT).show(); 52 //弹框输出:您支付了XXX元(弹框默认在最小角出现,出现时间较短,会自动消失) 53 54 55 56 //自定义弹框方法 57 LayoutInflater inflater=getLayoutInflater();// 创建LayoutInflater(布局加载器)将布局文件孵化为View对象 58 View layout=inflater.inflate(R.layout.qian,null);//孵化方法为inflate(作用:指定将孵化的View布局视图存放在什么容器,一般使用null) 59 TextView tv=layout.findViewById(R.id.tv);//寻找布局内中的文本标签控件(id为tv)的id 60 tv.setText("您支付了"+count+"元");//文本标签控件输出内容 61 Toast toast=new Toast(MainActivity.this);//创建一个Toast对象需要一个上下文参数(参数设置当前的本地类MainActivity) 62 toast.setView(layout);//设置toast弹出框输出布局视图文件中的内容 63 toast.setDuration(Toast.LENGTH_SHORT);//设置toast弹出框设置显示内容持续时间(设置为Toast.LENGTH_SHORT短时间) 64 toast.show();//设置toast弹出框显示 65 count=0;//付款总额清零 66 } 67 68 69 70 }
五、总结
本次练习新增知识点,主要
①掌握Toast用法实现弹框,实现支付交易成功。
②自定义弹框实现支付交易(提升用户体验感)其中提到了孵化方法inflate,本次新增的知识点并不多,更多的对旧的知识点加以巩固。
好了以上就是本次练习的总结,感谢大家的观看,如有问题欢迎指正;感谢您的关注与支持。
以上是关于AndroidStudio制作一个简易的订餐交易小demo日常小练习的主要内容,如果未能解决你的问题,请参考以下文章
简易WAP手机版外卖订餐管理系统的设计与实现论文.rar(论文+项目源码+数据库+视频录制+项目部署文件)