全局 使用 stylus 变量
Posted j190512
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全局 使用 stylus 变量相关的知识,希望对你有一定的参考价值。
首先 安装 啦
npm i stylus stylus-loader -D
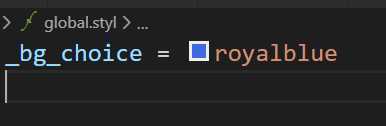
之后 使用全局变量

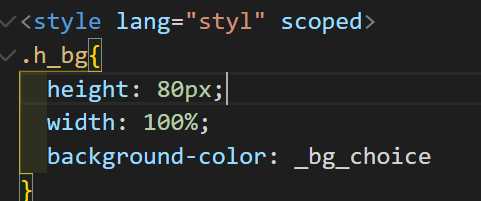
然后在组件中引用改变量 -->没有用!
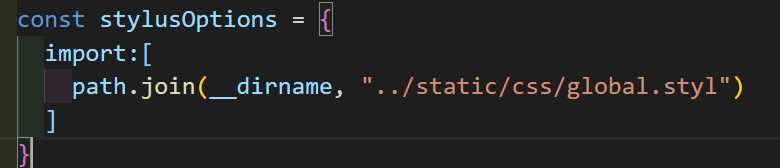
原因还没有在build/utils.js文件 全局引入

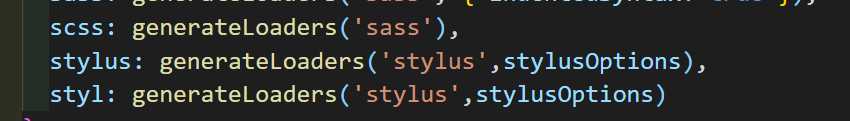
最后在下面的配置里加上这个设置

就可以在组件中 使用 变量啦

以上是关于全局 使用 stylus 变量的主要内容,如果未能解决你的问题,请参考以下文章