AnimatedContainerWidget(每日Flutter 小部件)
Posted wjw334
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AnimatedContainerWidget(每日Flutter 小部件)相关的知识,希望对你有一定的参考价值。
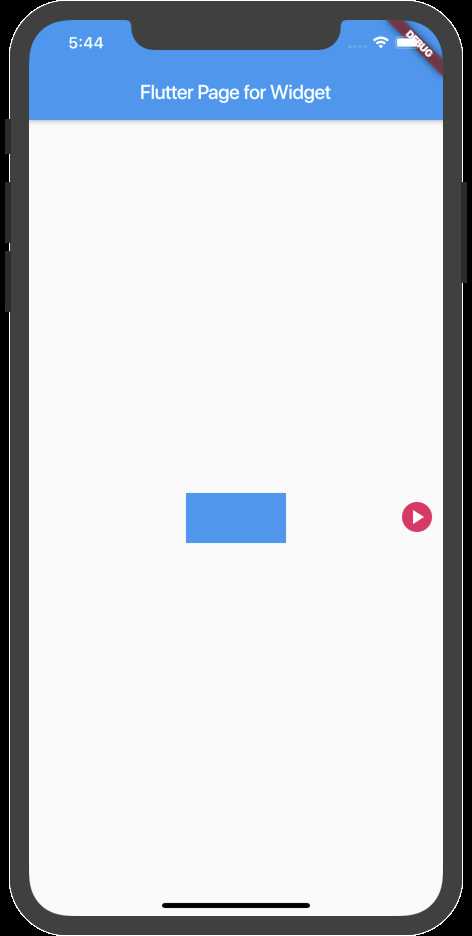
AnimatedContainerWidget
AnimatedContainer({
Key key,
this.alignment,
this.padding,
Color color,
Decoration decoration,
this.foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
this.margin,
this.transform,
this.child,
Curve curve = Curves.linear,
@required Duration duration,
})
import ‘package:flutter/material.dart‘;
class AnimatedContainerWidget extends StatefulWidget {
AnimatedContainerWidget({Key key}) : super(key: key);
_AnimatedContainerWidgetState createState() =>
_AnimatedContainerWidgetState();
}
class _AnimatedContainerWidgetState extends State<AnimatedContainerWidget> {
double _opacity = 1.0;
Matrix4 _transform = Matrix4.translationValues(0, 0, 0);
void _onTapHandle() {
setState(() {
_opacity = _opacity == 1.0 ? 0.0 : 1.0;
_transform = _opacity == 0.0
? Matrix4.translationValues(-300, 0, 0)
: Matrix4.translationValues(0, 0, 0);
});
}
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
Center(
child: Column(children: <Widget>[
AnimatedContainer(
alignment: Alignment.center,
padding: EdgeInsets.all(5),
foregroundDecoration: BoxDecoration(
color: Colors.transparent),
width: 200,
height: 200,
constraints: BoxConstraints(minHeight: 200),
curve: Curves.easeInToLinear,
duration: Duration(milliseconds: 500),
transform: _transform,
child: Container(
alignment: Alignment.center,
width: 100,
height: 50,
color: Colors.blue,
))
]),
),
Positioned(
bottom: 1,
right: 1,
child: InkWell(
child: Container(
width: 30,
height: 30,
margin: EdgeInsets.fromLTRB(0, 0, 10, 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Colors.pink,
),
child: Icon(
Icons.play_arrow,
color: Colors.white,
),
),
onTap: _onTapHandle,
),
)
],
);
}
}

以上是关于AnimatedContainerWidget(每日Flutter 小部件)的主要内容,如果未能解决你的问题,请参考以下文章