基于区块链的投票系统的设计与实现
Posted honghongzeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于区块链的投票系统的设计与实现相关的知识,希望对你有一定的参考价值。
基于区块链的投票系统的代码及前端页面实现
本次报告将介绍基于区块链的投票系统的实现过程,本系统的实现过程为:首先在总体设计及详细设计的基础上编写智能合约,在本地搭建的以太坊私有链节点上部署我们的智能合约,并设计与投票系统交互的前端界面,通过以太坊提供的通过以太坊提供 Web3.js 库的 javascript API 接口调用部署在区块链上智能合约的相应方法,实现整个投票系统的流程。
1、系统运行流程及需求分析
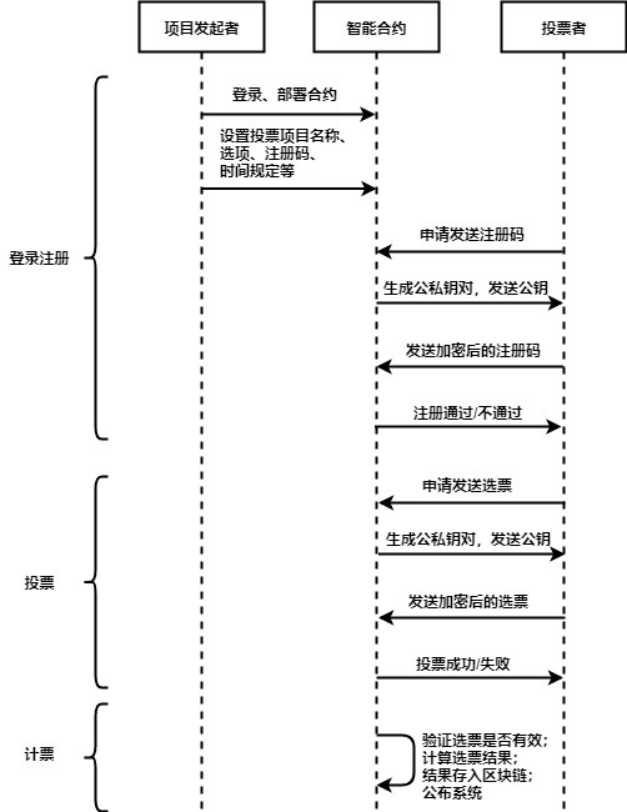
1.1 系统运行流程

1.2 需求分析
我们设计的投票系统主要分为两部分:投票发起者界面和投票者界面,分别在各自的节点上运行,实现不同的功能和操作。
(1) 投票发起者界面:投票发起者初始化整个投票过程。包括以下功能:部署投票项目智能合约、认证投票者、设置合格注册码、发起投票问题、设置注册环节和投票环节的起止时间、查看投票结果等。
(2) 投票者界面:选民登录注册成为合格投票者进行投票。包括以下功能:登录注册、参与投票、提交选票、查看投票结果等。
2、智能合约的开发与实现
2.1 智能合约的开发
开发语言:solidity
编辑器:Atom
在线编译器:Remix
交易桥梁:Metamask
2.2 智能合约的实现
(1)合约概述
|
合约名 |
合约内容 |
|
Voting.sol |
投票智能合约,实现投票者注册,投票,提交选票,自我计票等方法。
|
(2)Voting.sol合约实现的方法介绍:
|
方法及参数 |
功能 |
|
VaildID() |
判断投票者是否注册 |
|
projectSetup(string memory title, string memory select1, string memory select2, string memory select3) |
初始化投票项目 |
|
registerIdSetup(bytes32 register1) |
设置注册码 |
|
voteForCandidate(bytes32 candidate) |
投票给某个候选者 |
|
TimeSetSetup(string memory register_start_time,string memory register_end_time, string memory vote_start_time, string memory vote_end_time) |
设置注册时间、投票时间 |
|
voteForCandidate(bytes32 candidate) |
投票给候选者 |
|
totalVotesFor(bytes32 candidate) |
获取候选者的所有选票 |
|
someoneRegister(bytes32 registerId) |
投票者注册 |
|
VaildID() |
判断投票者是否注册 |
|
isVoted() |
判断投票者是否投过票 |
|
|
|
3、实验结果与分析
3.1 管理员的工作流程
3.1.1 登录(要求同时登录metamask,不然会弹出账号错误并重新返回登录页)

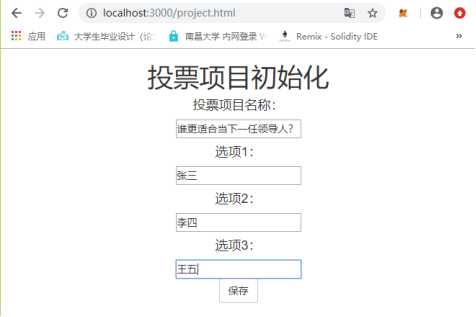
3.1.2 系统项目初始化

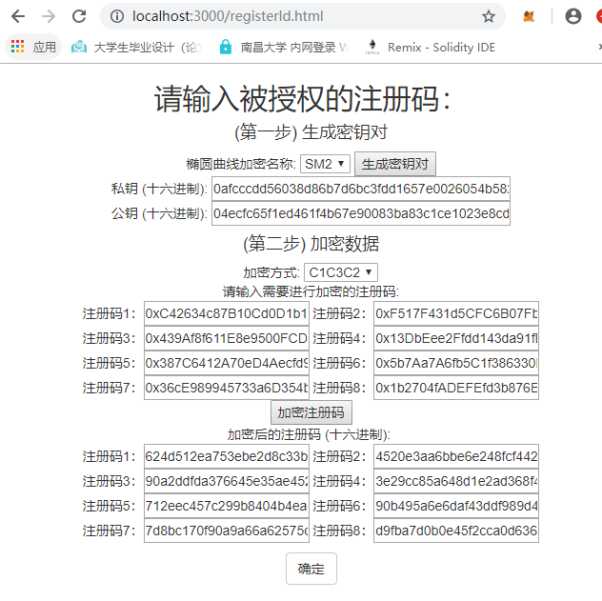
3.1.3 设置被授权的注册码(这里要修改为服务器生成公私钥,将公钥发给用户,用户使用公钥加密注册码发送给服务器,下面展示的加密也需要修改)

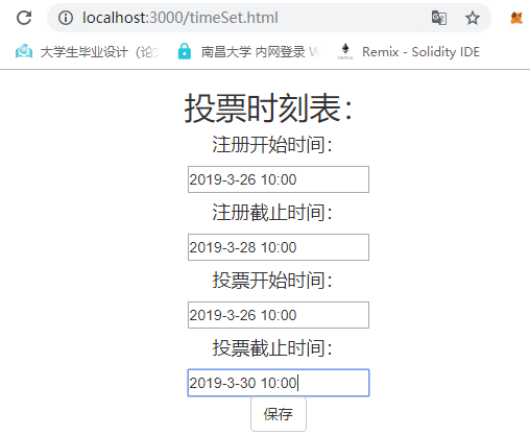
3.1.4 设置各阶段的工作时间

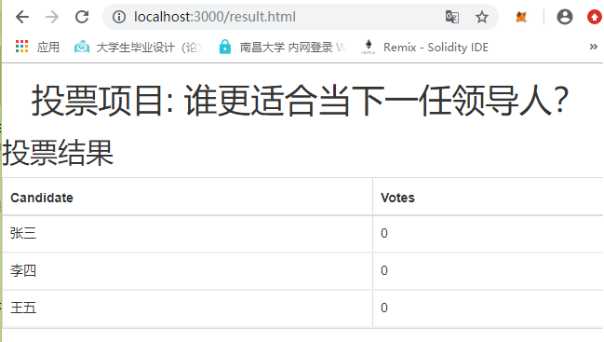
3.1.5 结果展示
投票未截止时查看投票结果:

投票时间截止后查看投票结果:

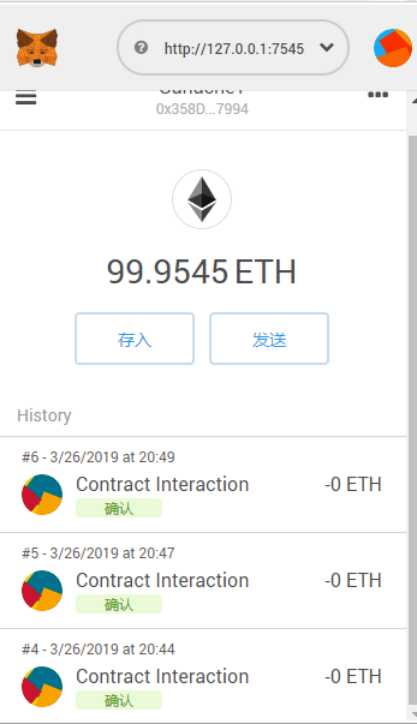
Metamask交易记录:

3.2 投票者的工作流程
3.2.1 登录

3.2.2 注册
未注册会先弹出注册框:

注册:

注册成功:

3.2.3 投票

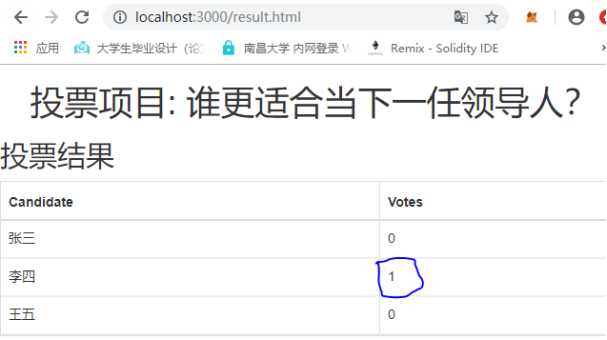
3.2.4 查看结果
投票成功:

结果:

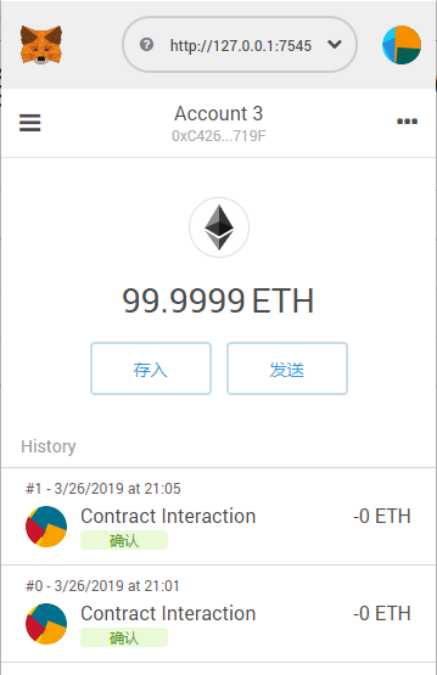
Metamask的交易记录:

4、小结
本次报告首先简要概括了一下投票系统的运行流程与需求分析,然后介绍了智能合约的开发工具与我们的投票系统所涉及的合约方法;最后展示了投票系统的操作流程。系统中存在的主要问题就是合约信息更新较慢,导致需要等待一点时间,前端的页面信息才会正常展示,下一步我打算着重解决这些系统出现的问题,并把前端的界面整体修改一下,使其更加美观。
以上是关于基于区块链的投票系统的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章