组件懒加载
Posted tiboo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件懒加载相关的知识,希望对你有一定的参考价值。
在单页应用的世界,随着项目的复杂化,webpack打包后的文件越来越大,进入页面时,加载内容过多导致加载时间变长,不利于用户体验。
那什么是懒加载?
懒加载也叫延迟加载,即需要的时候进行加载。
1) 先来看看平时路由是如何配置
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Home from ‘@/pages/home/homePage‘ import Detail from ‘@/pages/detail/detailPage‘ import Content from ‘@/pages/content/contentPage‘ import Index from ‘@/pages/index‘ Vue.use(Router) export default new Router({ mode: ‘history‘, routes: [ { path: ‘/from‘, name: ‘index‘, component: Index, children: [ { path: ‘page1‘, name: ‘tab1‘, component: Home }, { path: ‘page2‘, name: ‘tab2‘, component: Detail }, { path: ‘page3‘, name: ‘tab3‘, component: Content } ] } ] })
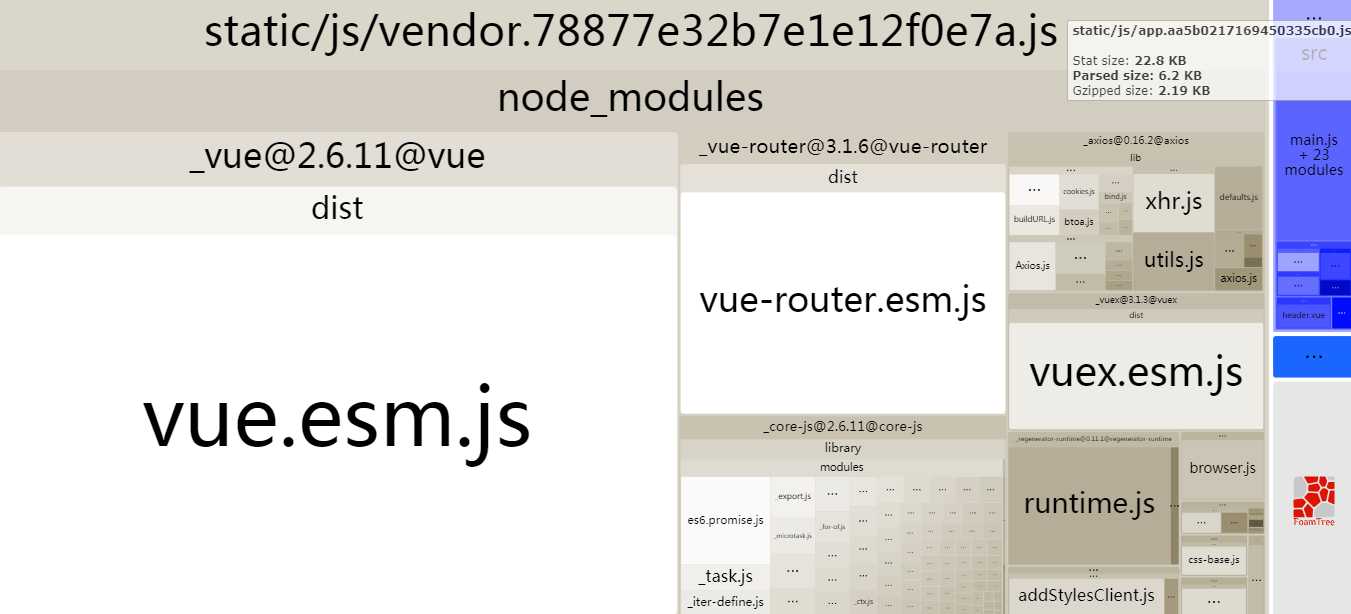
打包结果截图:

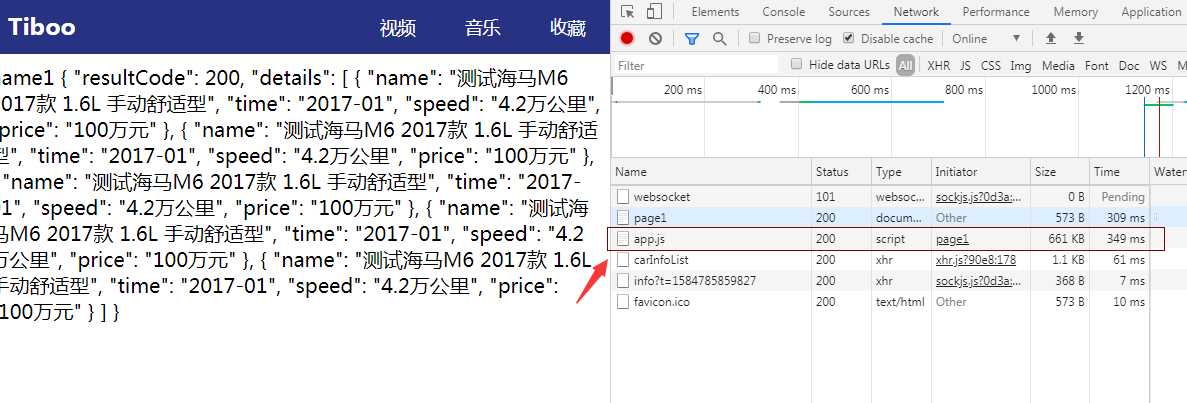
页面请求截图(所有内容都打包到app.js里面):

2) 再来看看路由页面如何配置懒加载
- 利用使用import()配合webpack动态导入模块
- webpackChunkName: webpack 2.6.0以后,支持使用注释的方式给动态导入的模块添加
chunk name
import Vue from ‘vue‘ import Router from ‘vue-router‘ Vue.use(Router) export default new Router({ mode: ‘history‘, routes: [ { path: ‘/from‘, name: ‘index‘, component: () => import(/* webpackChunkName: ‘index‘ */ ‘../pages/index‘), children: [ { path: ‘page1‘, name: ‘tab1‘, component: () => import(/* webpackChunkName: ‘index/tab1‘ */ ‘../pages/home/HomePage‘) }, { path: ‘page2‘, name: ‘tab2‘, component: () => import(/* webpackChunkName: ‘index/tab2‘ */ ‘../pages/detail/detailPage‘) }, { path: ‘page3‘, name: ‘tab3‘, component: () => import(/* webpackChunkName: ‘index/tab3‘ */ ‘../pages/content/contentPage‘) } ] } ] })
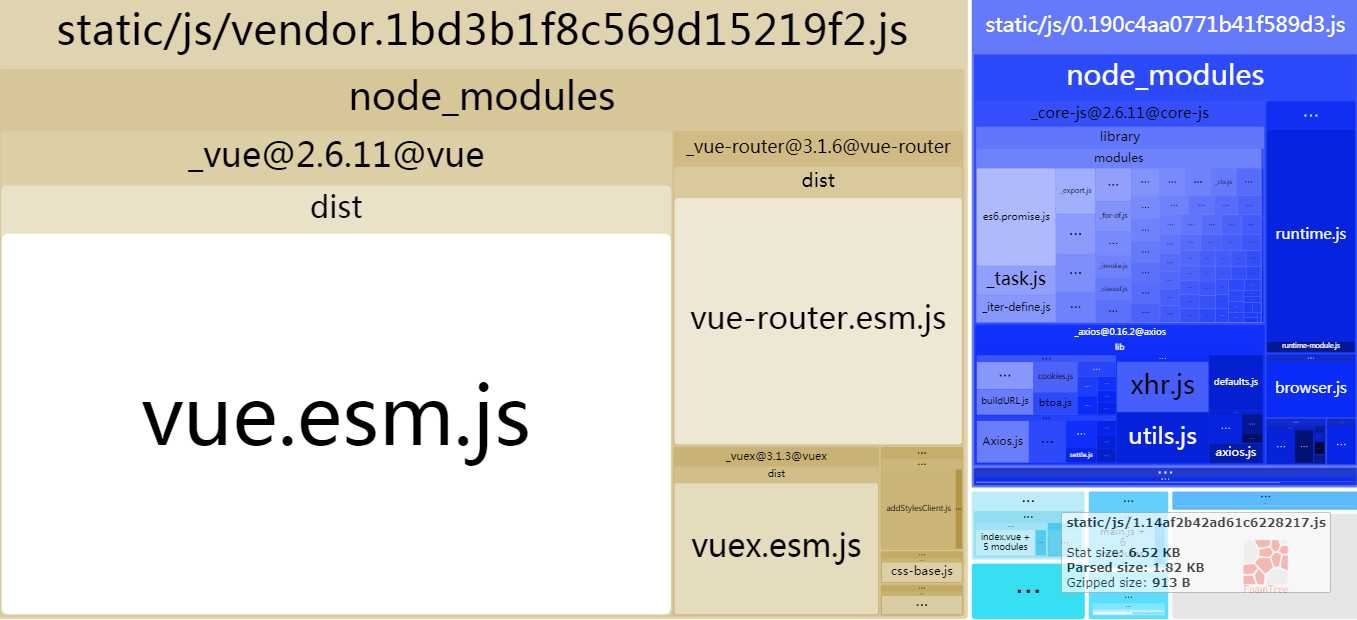
打包结果截图:

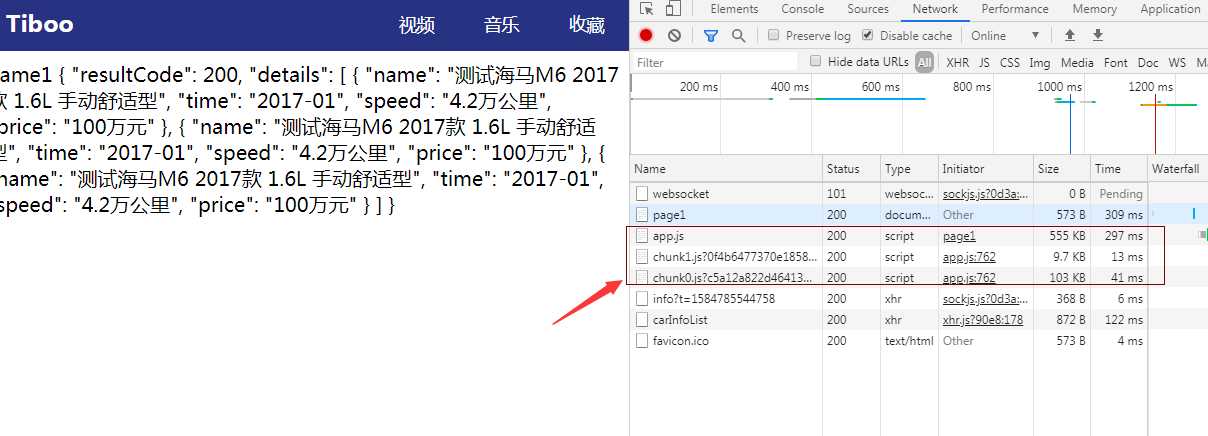
页面请求截图(根据上面的配置可知实际还有chunk2, chunk3还未加载,需要切换到对应的页面才会按需加载出来):

3) 除了在路由页面配置懒加载,路由页面中的组件也可实现懒加载
export default { name: ‘index‘, components: { headerTab: () => import(‘@/components/header‘) } }
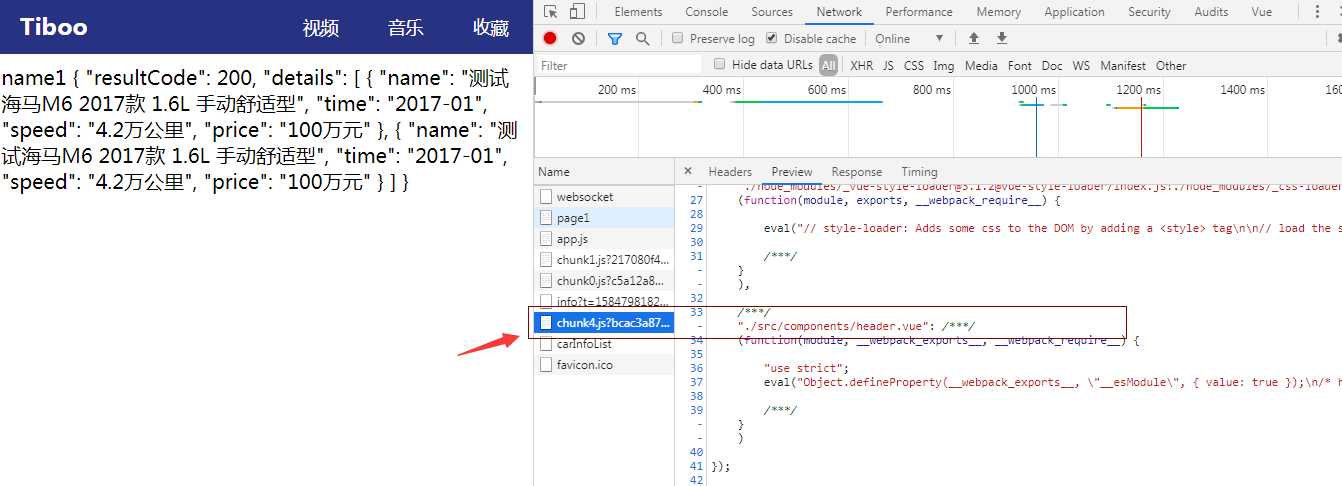
页面请求截图:

4) 最后平时的项目中该如何选
- 当路由页面和路由页面找中的组件全使用懒加载时: 项目最大化的实现了按需加载,但一个页面嵌入多个组件时与此同时将带来过多的http请求,可能造成网页显示过慢且渲染参差不齐的问题。
- 路由页面懒加载,路由页面中的使用较为频繁的组件使用懒加载: 合理满足按需加载的情况下,又相应减少了http请求。但在团队开发合作中,需要将按需加载的组件和非按需加载的组件做好划分,达到更好的维护。
参考资料:
1) https://www.cnblogs.com/zhanyishu/p/6587571.html (vue2组件懒加载浅析)
以上是关于组件懒加载的主要内容,如果未能解决你的问题,请参考以下文章