P4 建立Controller,使用Tag Helper
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P4 建立Controller,使用Tag Helper相关的知识,希望对你有一定的参考价值。
使用MVC相关的技术。Razor Page属于单独的一种技术

首先是添加了几个model,视频中没有讲,这里已经添加完了

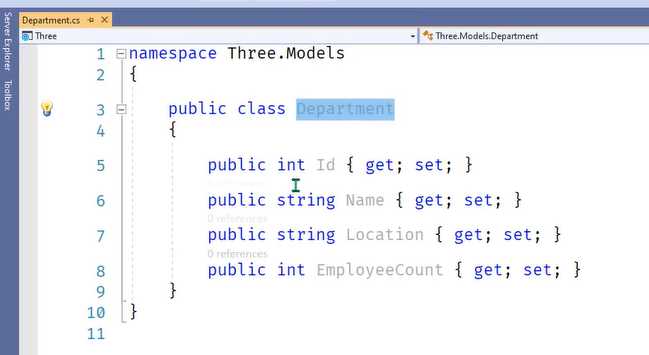
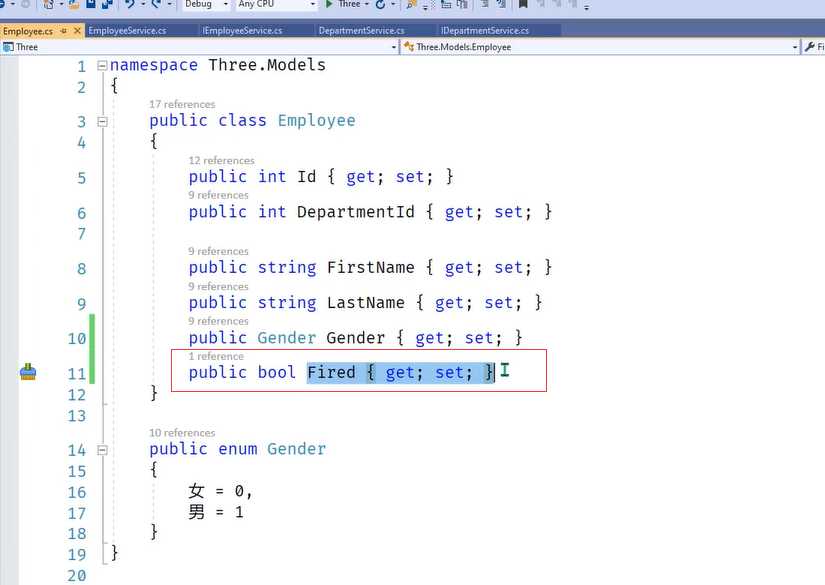
一个是Department

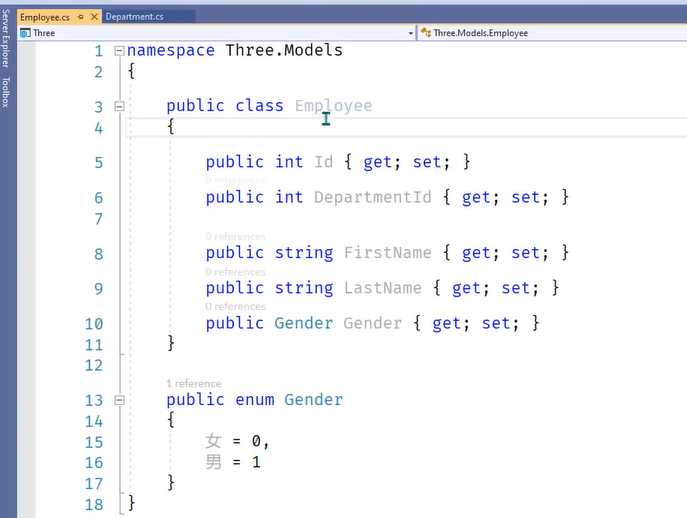
Employee用DepartmentId和部门关联。性别用的是枚举,

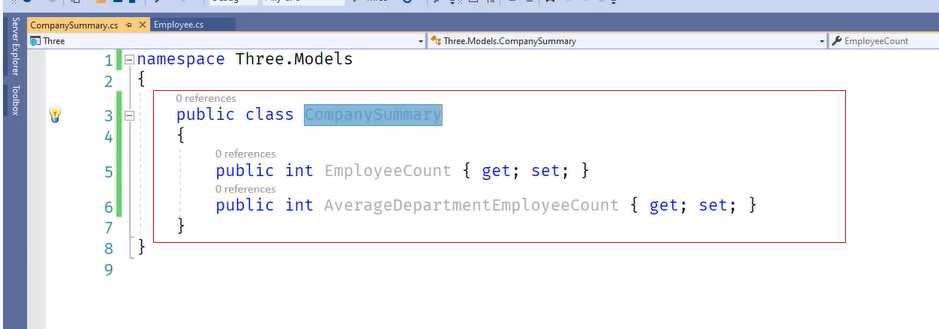
公司统计。,统计员工的数量,平均每个部门的人数,这个model就是做这个用的

Employee表漏掉的一个属性叫做Fired表示是否被解雇了。。
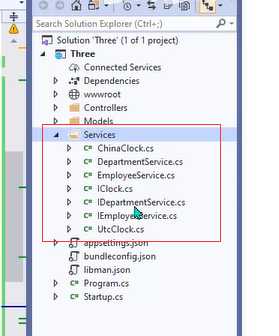
Service文件夹
添加了两个服务

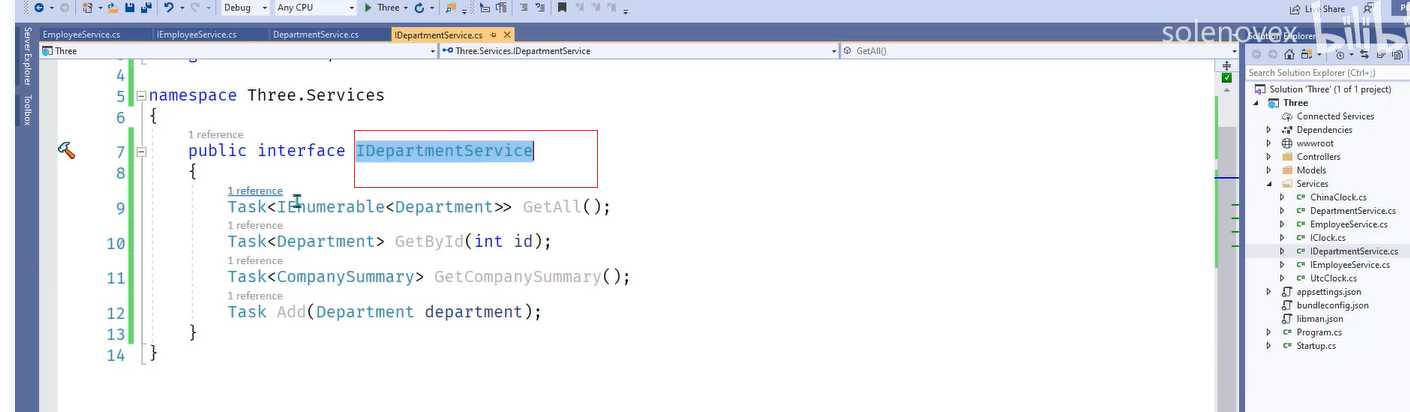
里面有几个方法,GetCompanySummary方法是获得整个公司的整体情况。

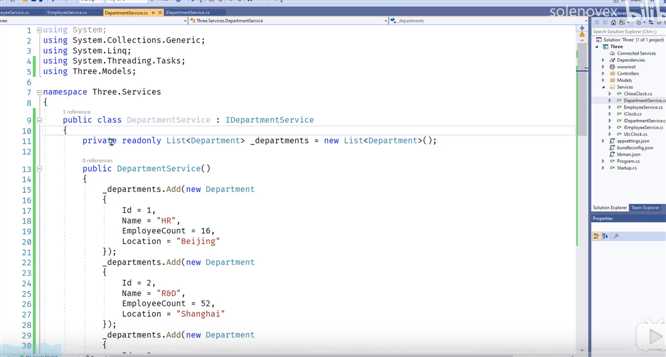
实现类

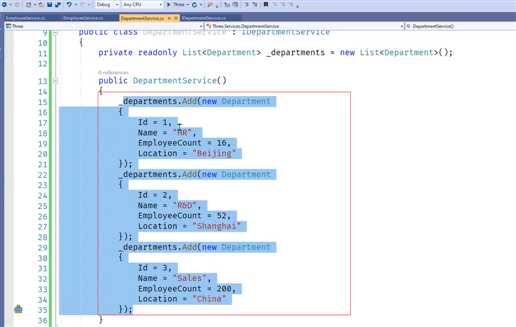
在构造函数里面添加了三个部门

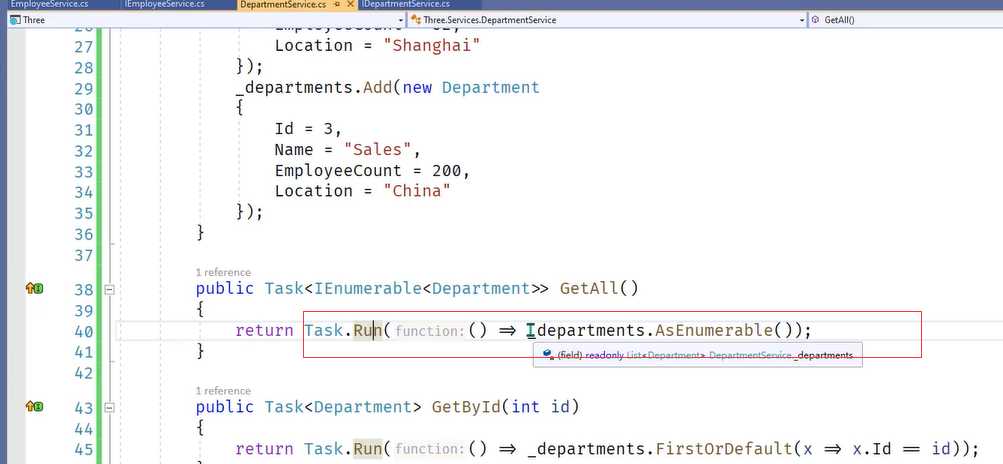
GetAll方法这里用到了Task.Run在以后讲C#异步的时候会讲到,里面直接返回了部门的列表的AsEnumerable()

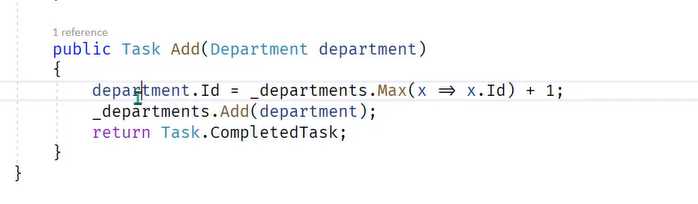
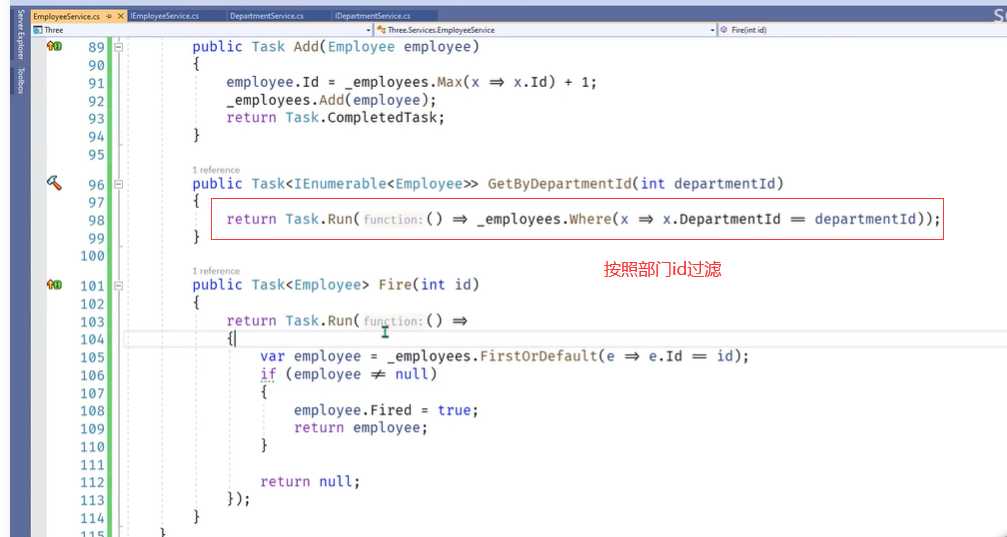
添加的方法,是现有部门里面最大那个id+1。id设置完成后就放到集合里面。

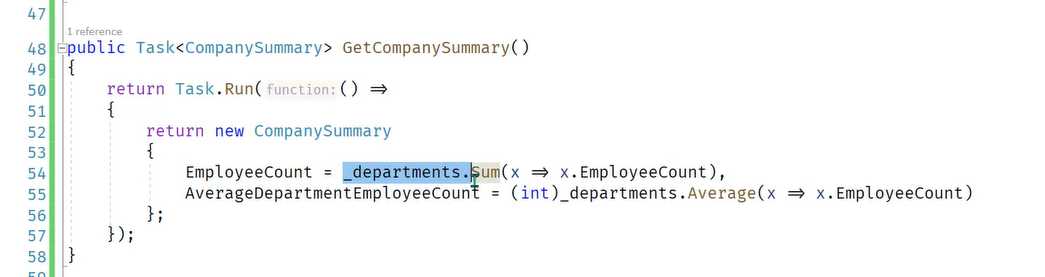
公司情况的方法。一个员工总数,一个是每个部门员工的平均数量。用Average算一下平均数量。
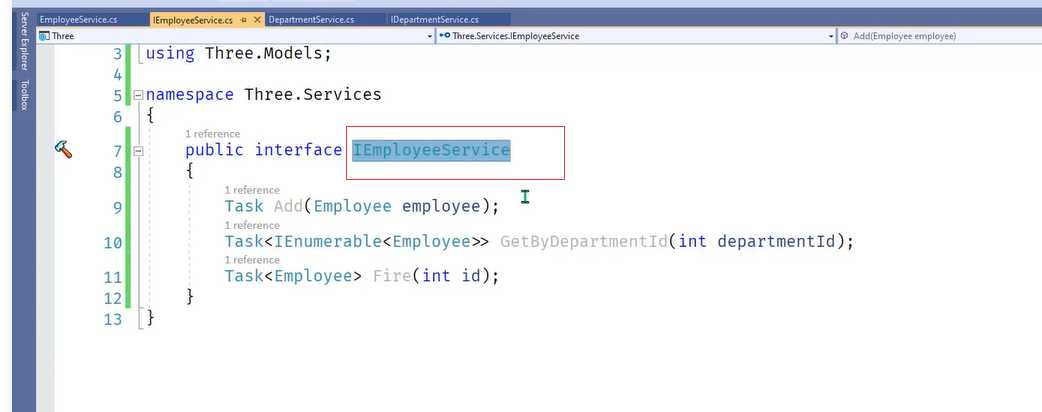
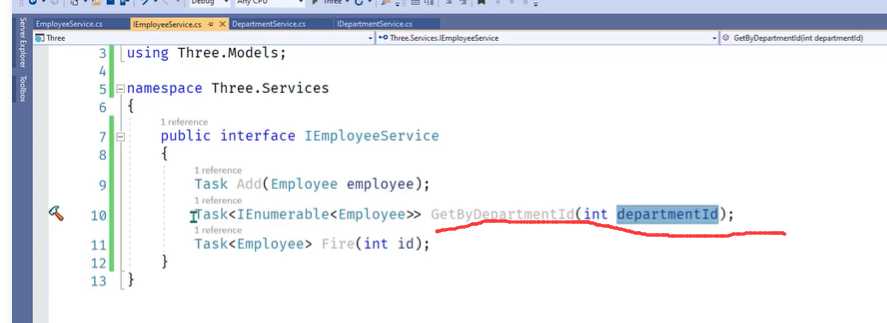
争对Employee的接口

按照部门id把这个部门下的所有员工列出来。

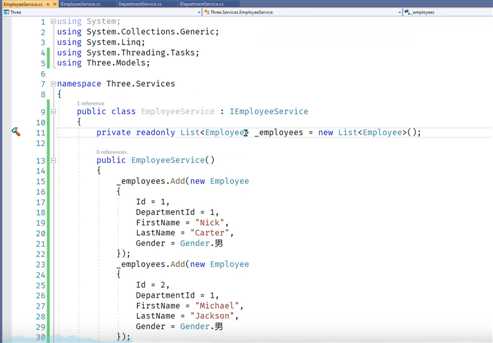
Employee具体的实现

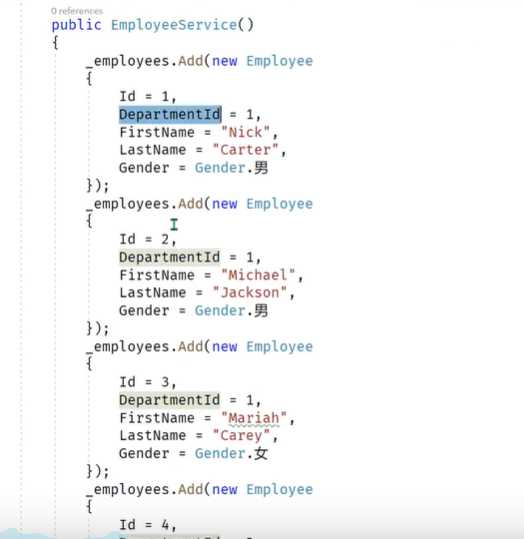
构造函数内添加一些数据


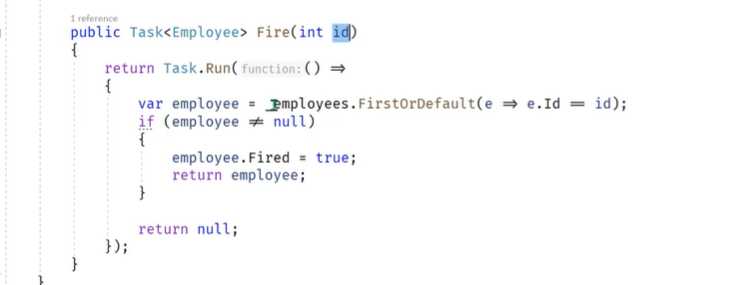
开除员工
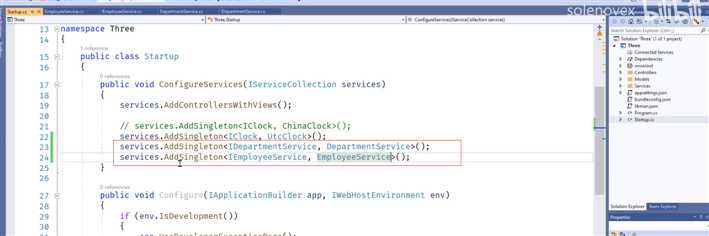
注册服务
注册这两个服务

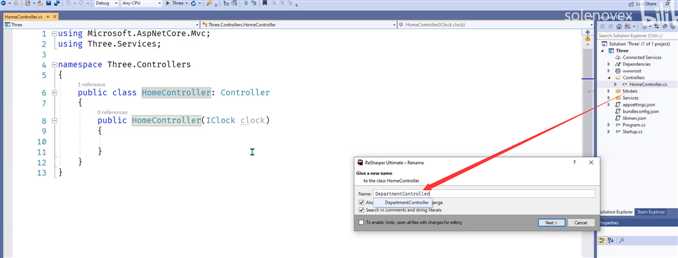
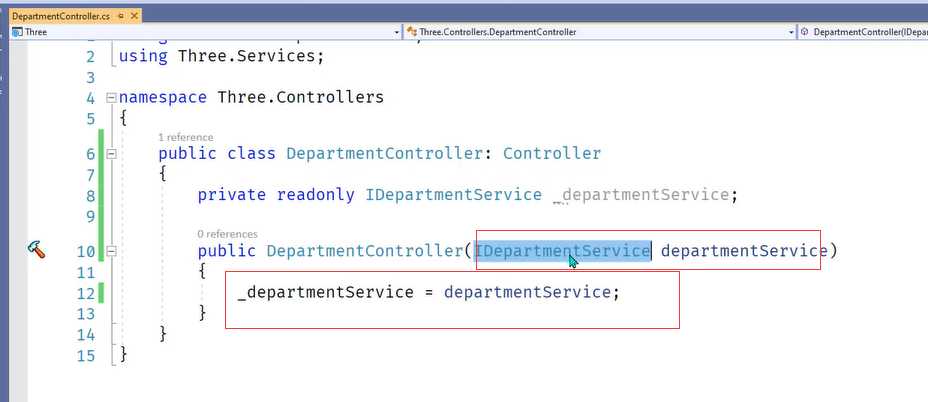
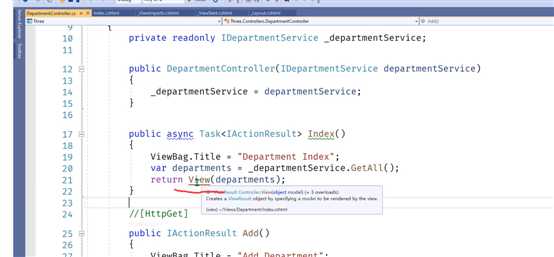
把原来这个HomeController改成DepartmentController

构造函数注入 IDepartmentService的实现类。注入后赋值给本地的一个只读的变量。。

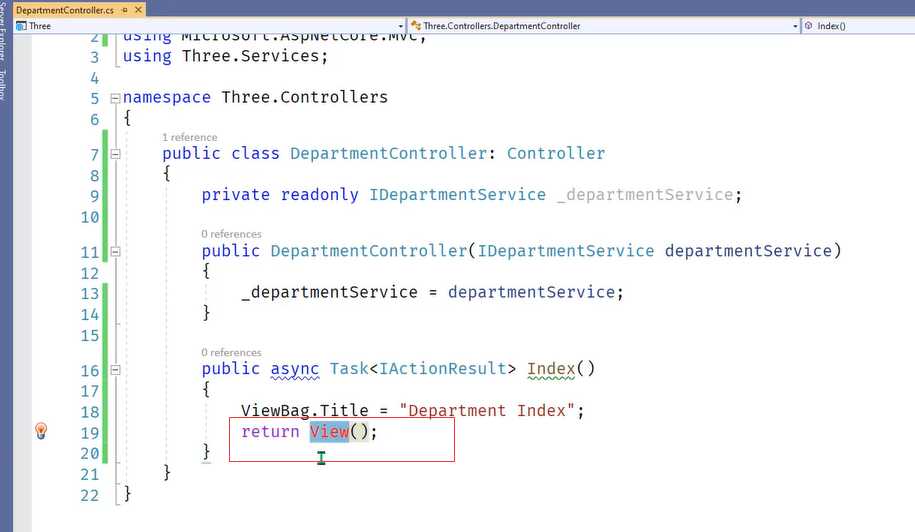
直接返回View文字是红色的 实际上编译并不会报错。这是因为没有找到Action对应的视图文件。,因为没有这个前端的页面。

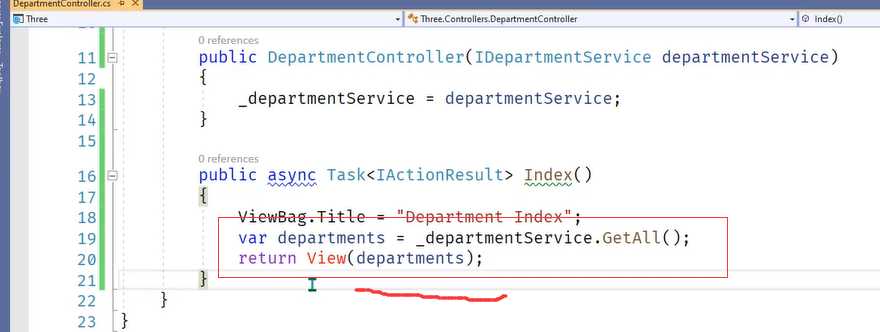
获取所有的部门并传到View里面

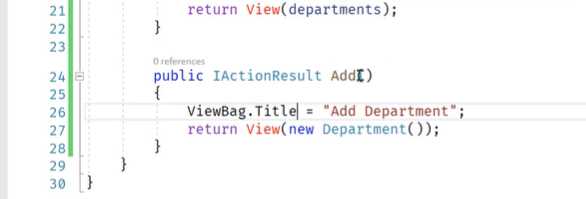
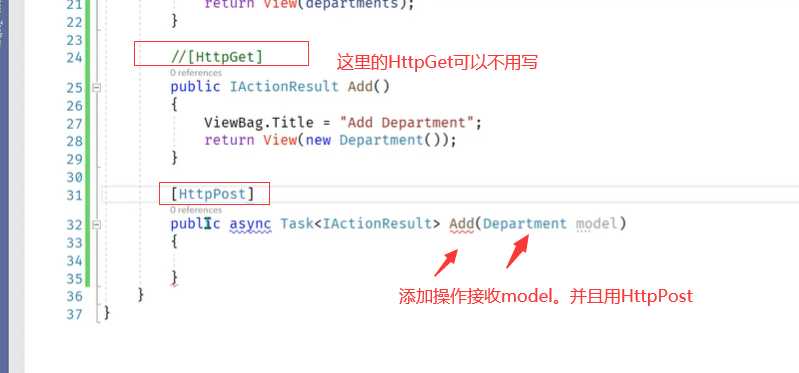
添加部门的Action,这是添加页面,返回一个空的Modle

提交的action

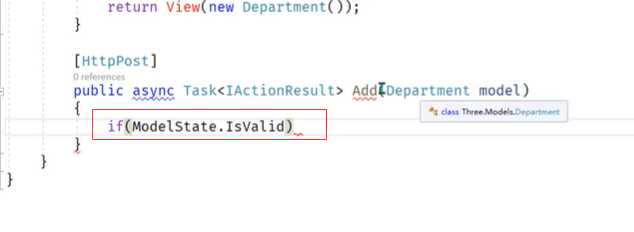
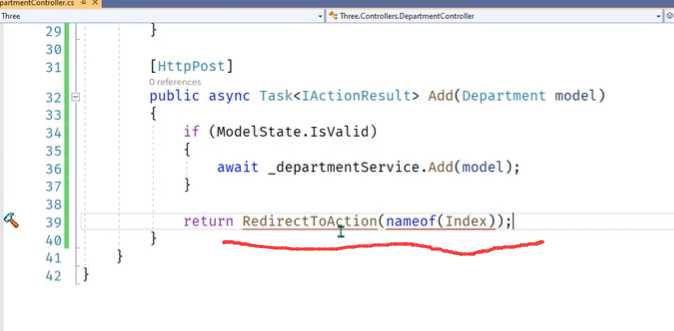
判断传进来的Model是否是合法的

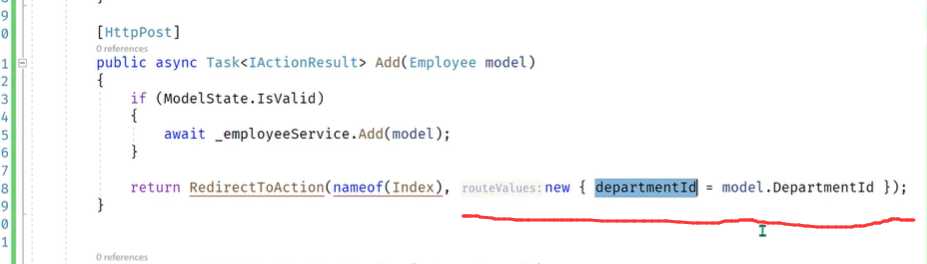
添加成功后,跳转到Index的action。这里使用nameof有利于重构。里面写字符串也可以。
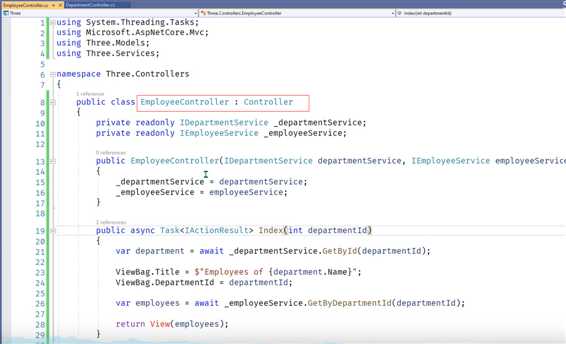
EmployeeController
里面具体的代码是博主写完直接粘贴进去的。

注入了两个Service

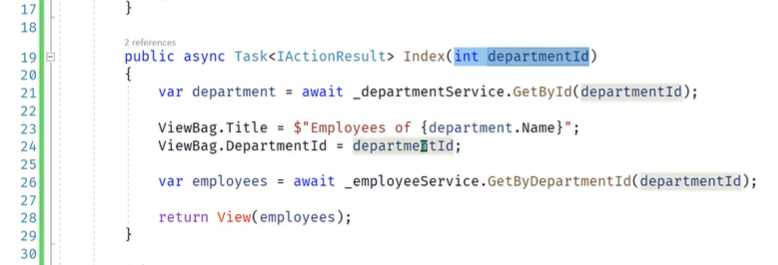
Index是列出某个部门下的员工,所以专递了一个部门的id

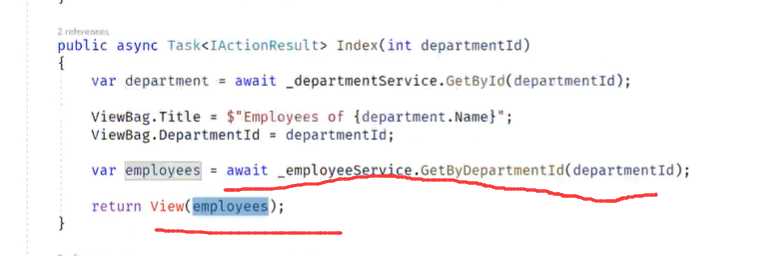
取出所有的员工,并传递到View里面

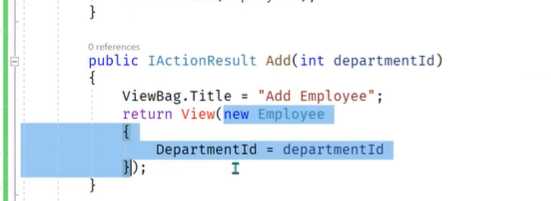
争对某个部门添加员工

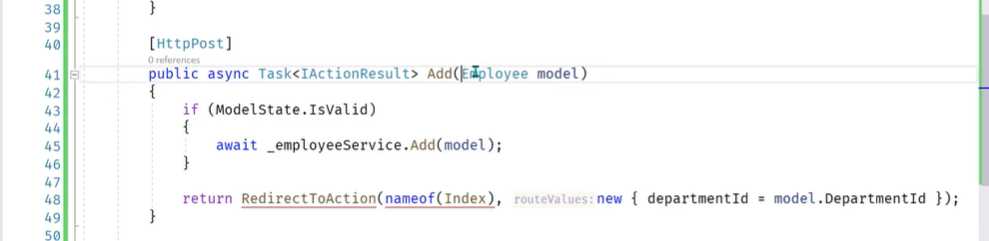
表单提交的Add方法

跳转的时候传递参数,New一个匿名类,

解雇员工的方法
创建Views层

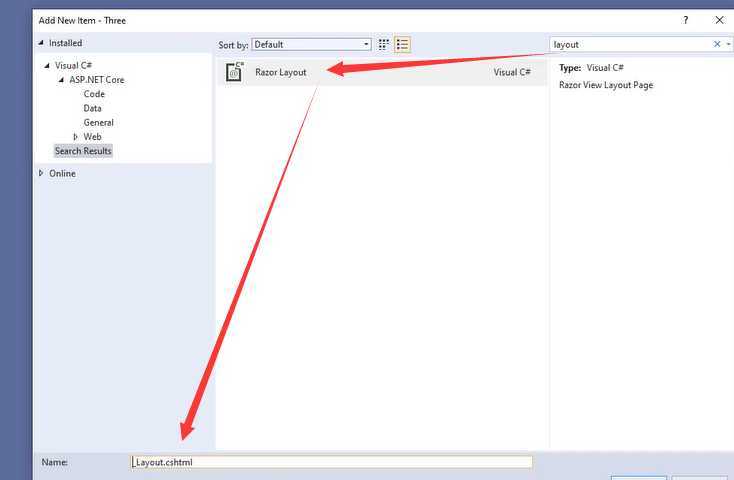
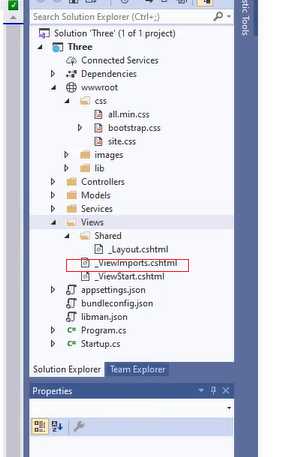
首先建立所有页面的模板 Shared文件夹


搜索layout

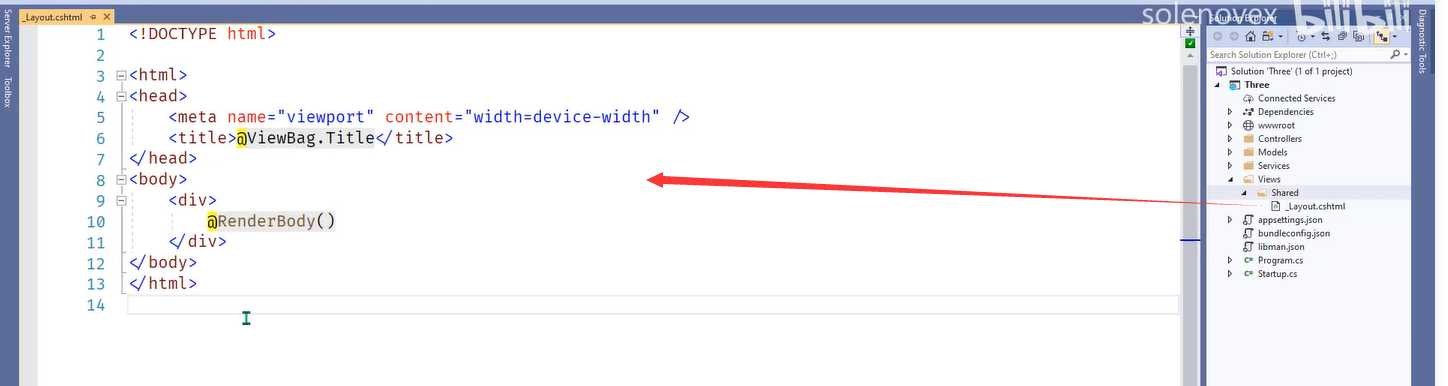
这个页面的作用。例如有个网站,网站上面都有相同的菜单。所以所有页面就有共同的代码,我们把共同的就放在_layout.cshtml里面。

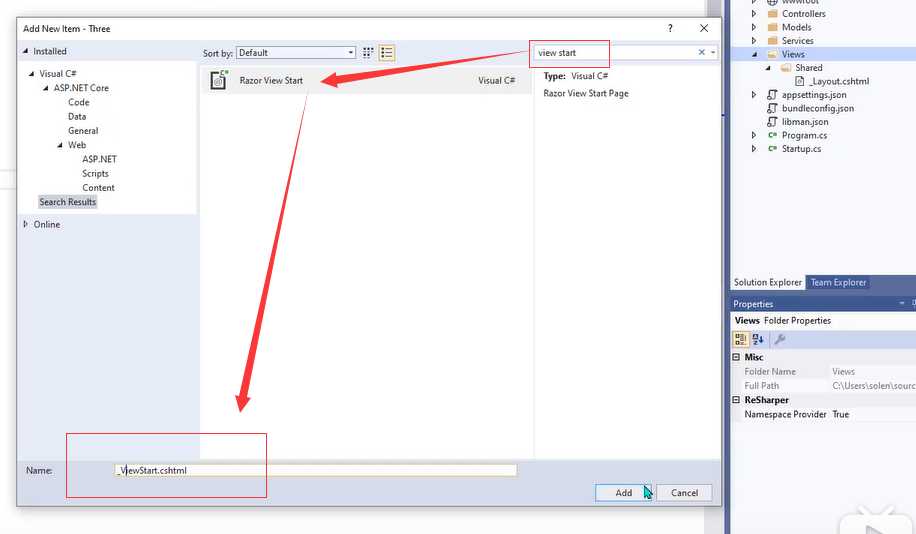
现在想让_layout.cshtml作为其他所有页面默认的页面。搜索view start 名称默认就可以了。

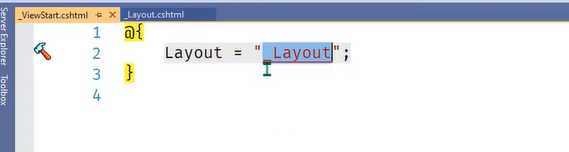
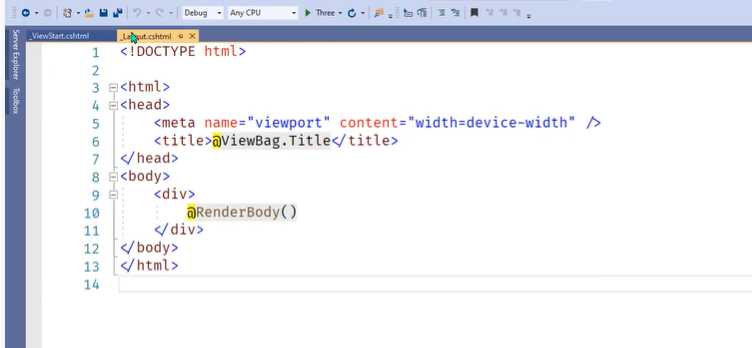
默认的代码,所有页面的母页面就是_layout

F12ViewStart里面的_Layout就会自动跳转到_Layout.cshtml页面了。

_Layout.cshtml里面写了一些代码。

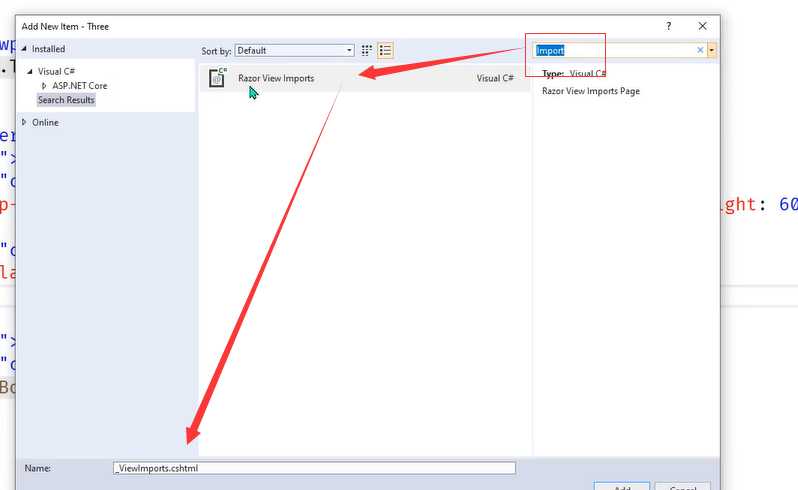
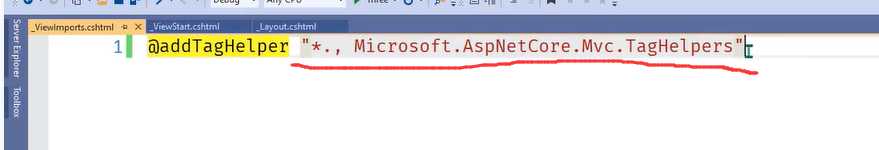
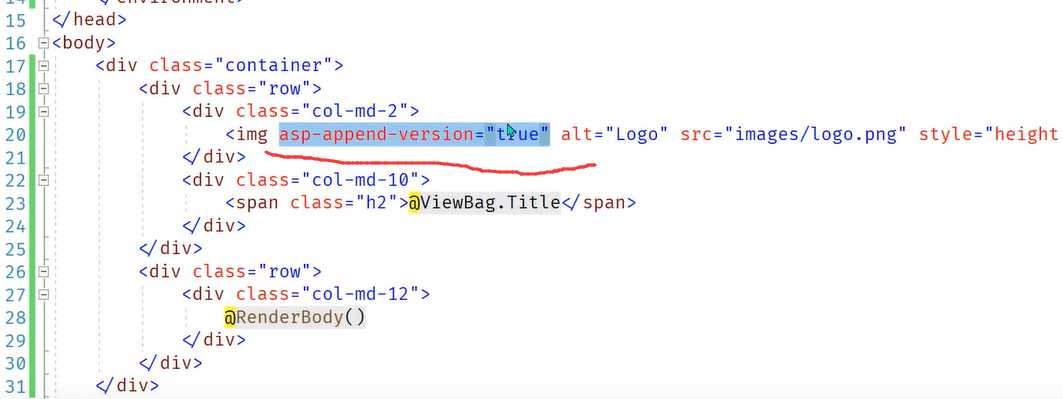
如果想在全局启动Tag Helper的话


这里面写的代码会自动添加到所有的View里面,这里我们为全局,也就是所有的View页面添加Tag Helper

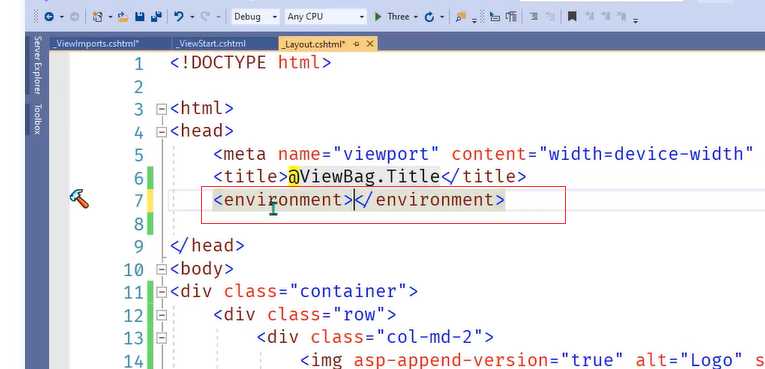
区分开发环境,这里就可以使用environment这个Tag Helper

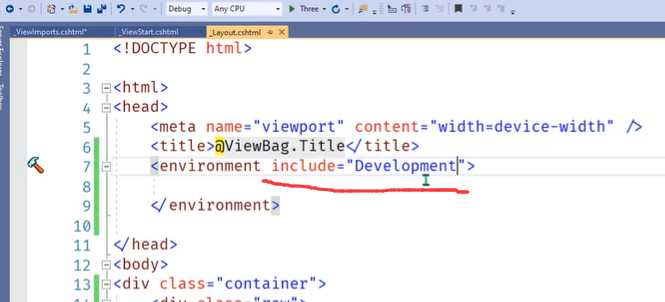
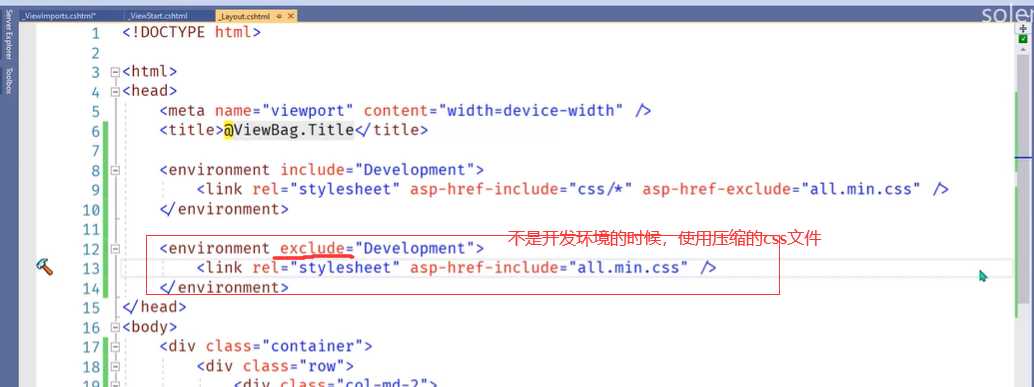
使用include是开发环境下标签内的代码是有效的。

开发的时候加载不压缩的css文件

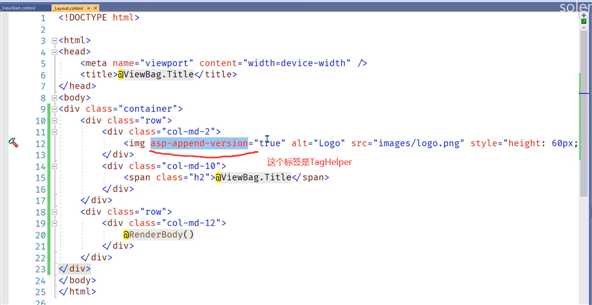
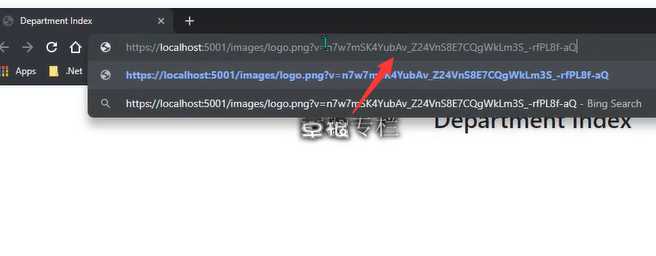
这个Tag Helper是作用于图片,防止他被缓存,有时候图片换了,页面不做处理的话,再刷一下页面,图片还是原来的图片。
防止图片缓存就是在图片地址后面加一串数 英文叫Hash,每次请求的地址hash都不一样

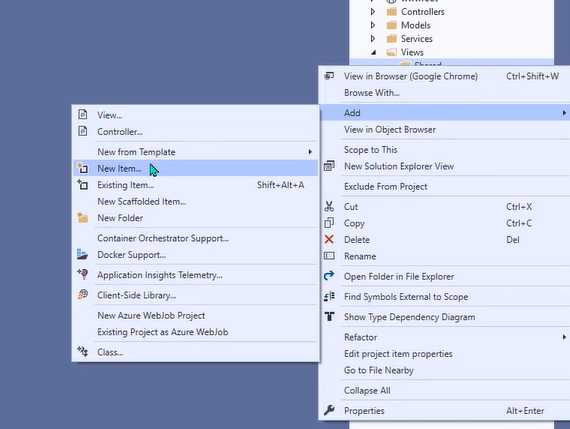
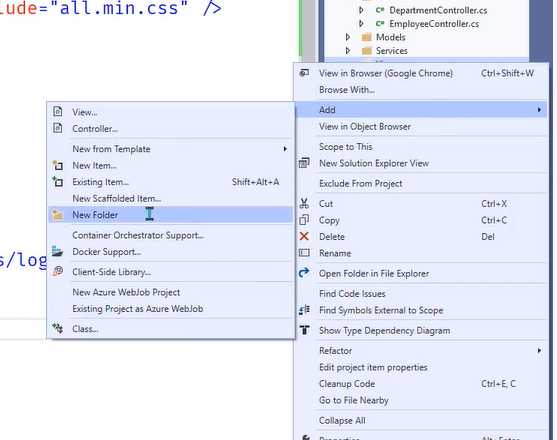
创建文件夹Department

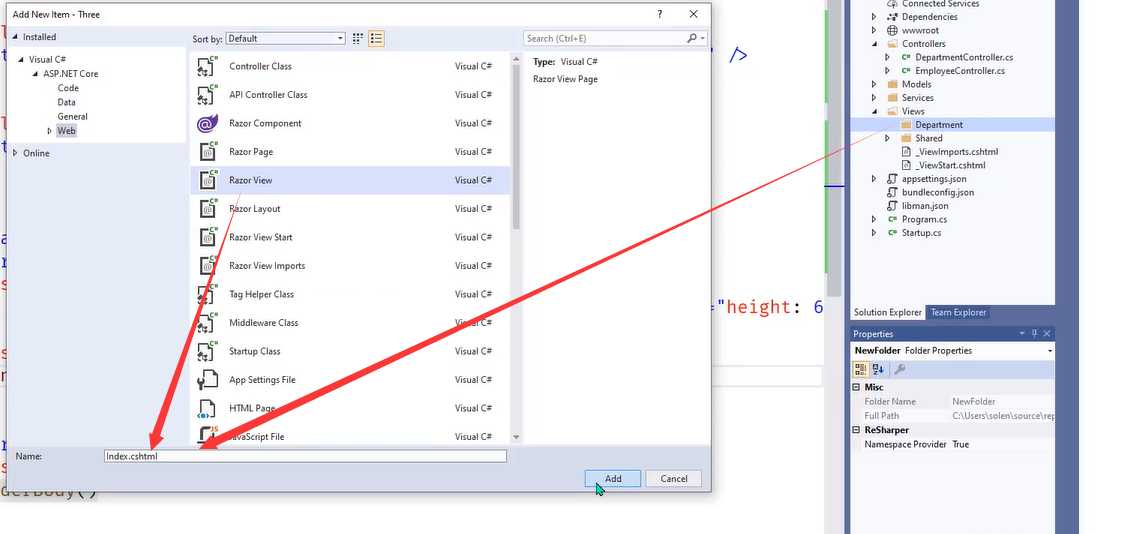
创建Razor View叫做Index.cshtml

View里面什么都不写,这个时候回到我们的Controller里面。之前这里是红色,现在已经不是红色的了。

运行程序,并没有找到页面。
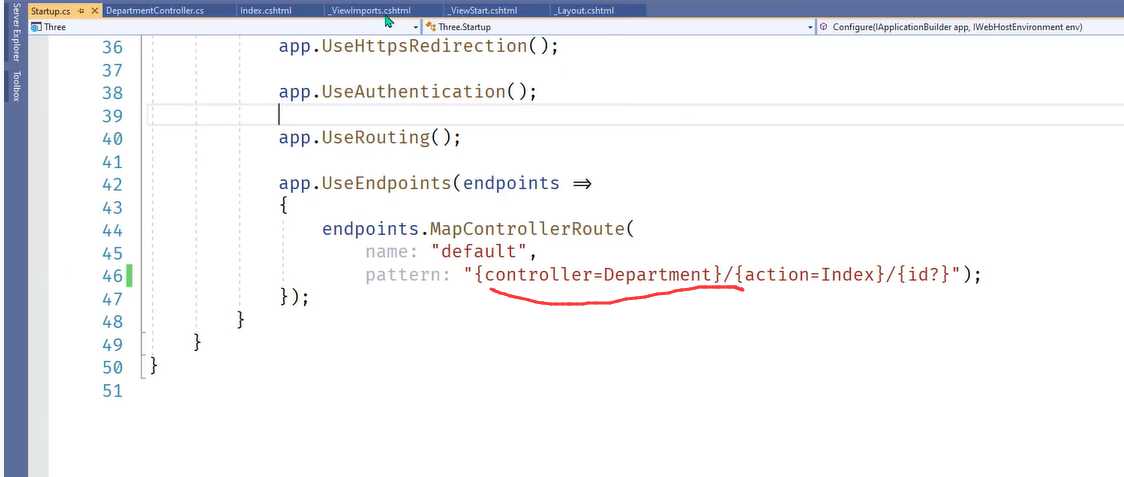
把路由的默认值改成Department

运行程序,可以正常显示出来了

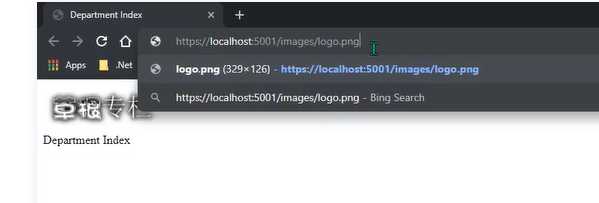
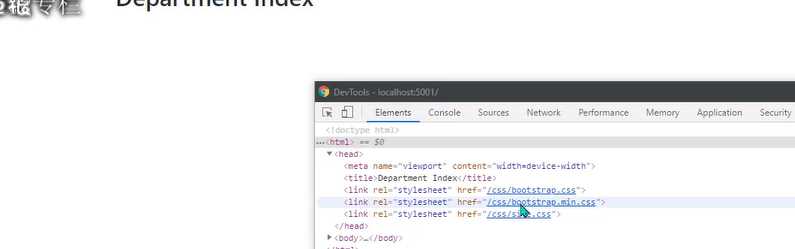
我们复制图片的网址,看到后面并没有跟一串字符串。这说明我们的TagHelper并没有起作用。

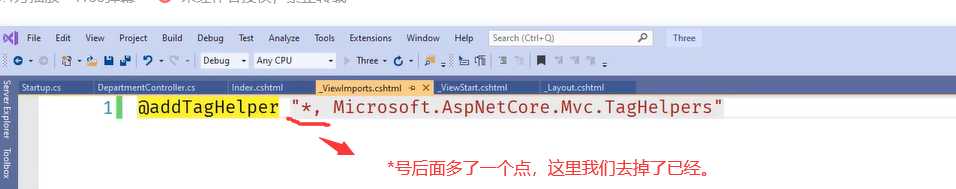
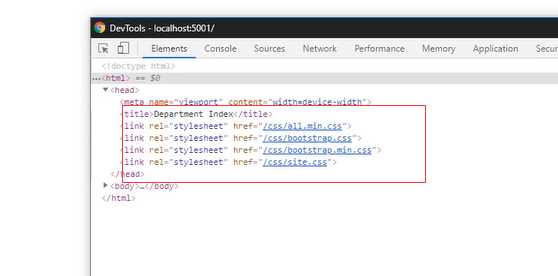
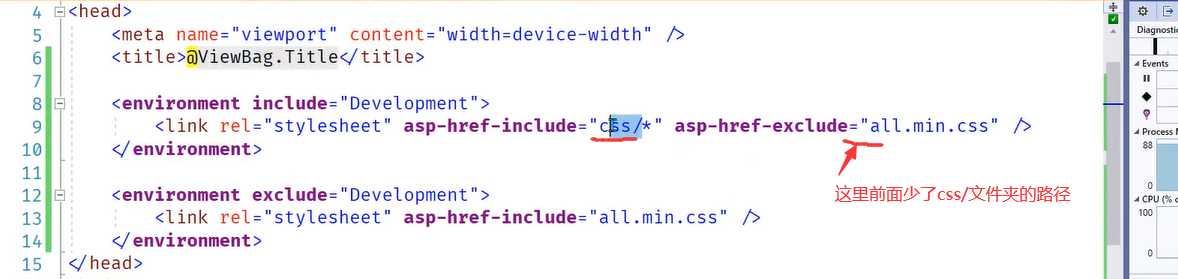
我们引入Tag Helper的时候就出错了。


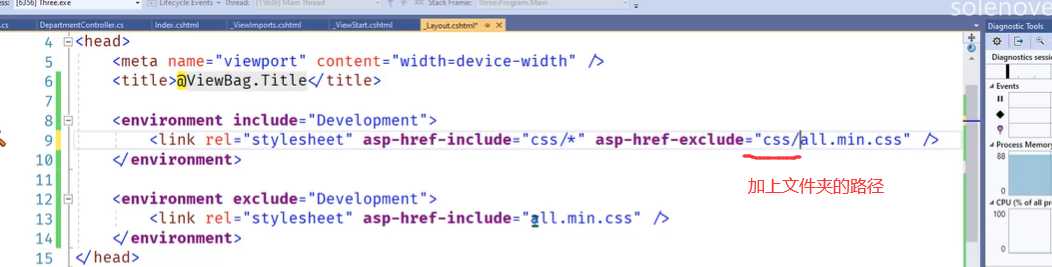
css路径有点问题



重新运行后,css的路径算是加载正确了。

结束
以上是关于P4 建立Controller,使用Tag Helper的主要内容,如果未能解决你的问题,请参考以下文章