zepto选择器
Posted chenyingying0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zepto选择器相关的知识,希望对你有一定的参考价值。
跟jQuery非常类似,非常适合移动端
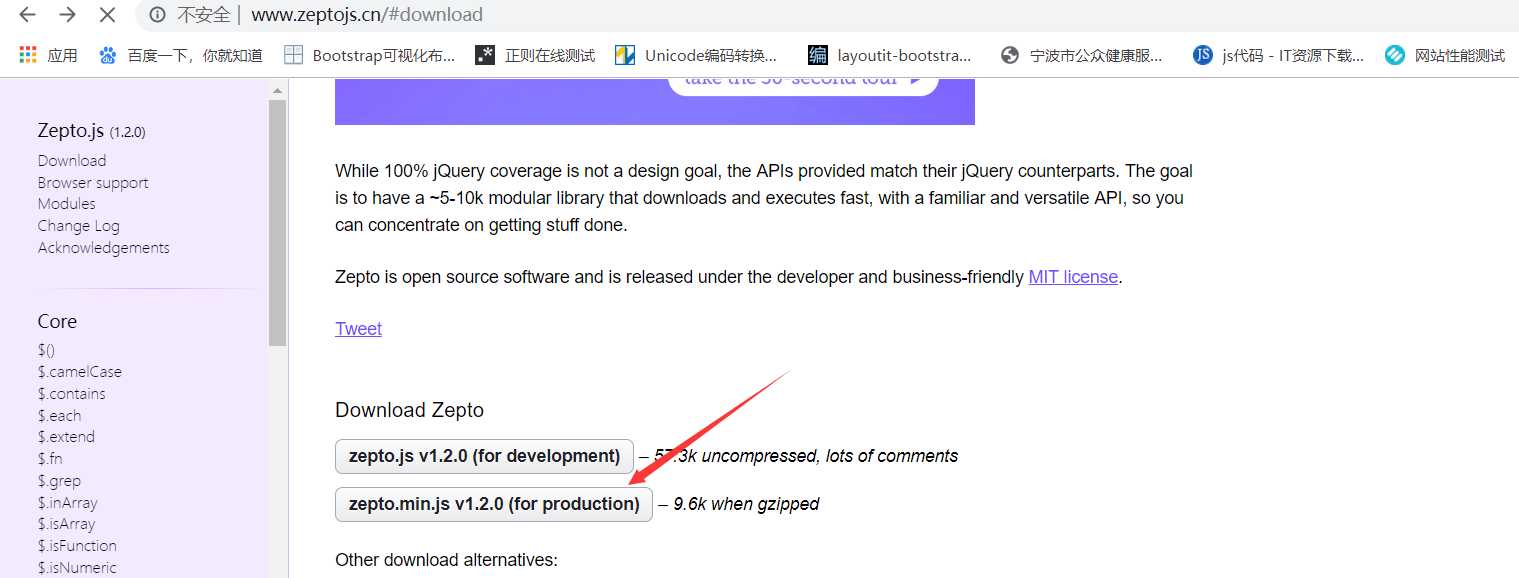
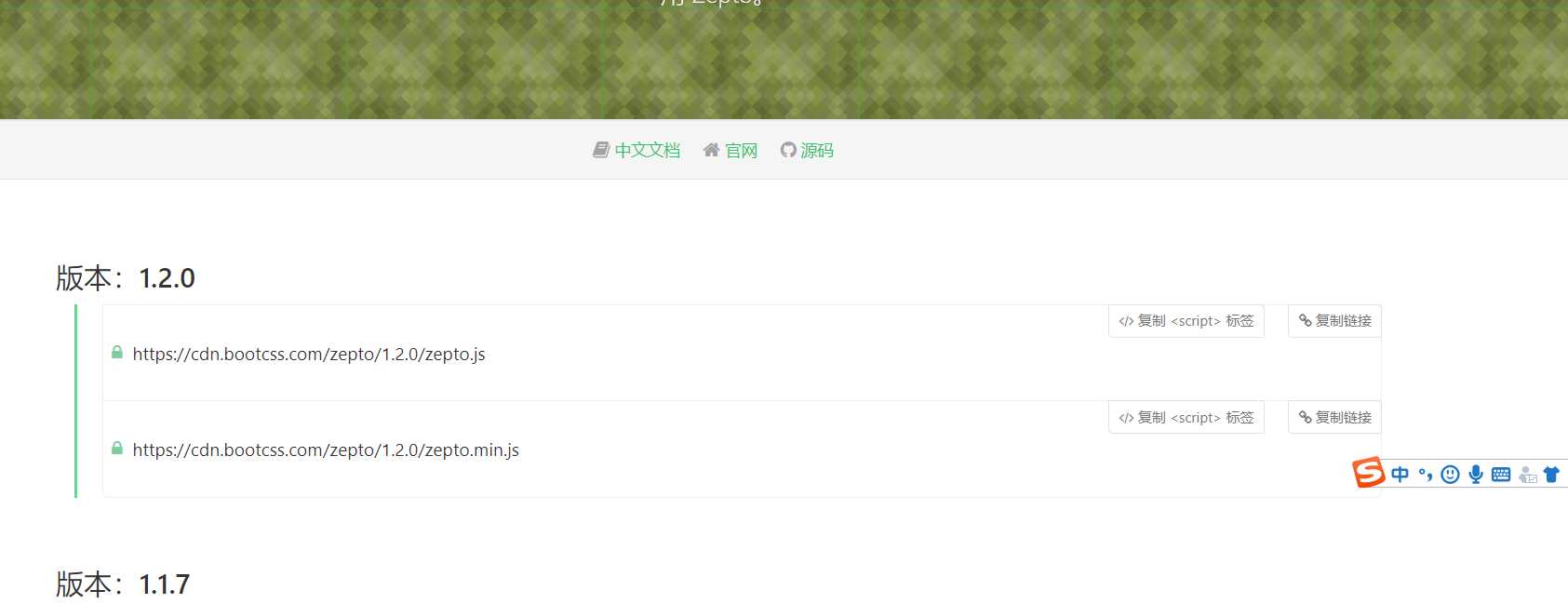
先去官网下载zepto.min.js https://www.bootcdn.cn/zepto/


在网页中引入
<script src="js/zepto.min.js"></script>
编写第一个zepto小程序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div></div> <script src="js/zepto.min.js"></script> <script> $(document).ready(function(){ $("div").html("hello cyy~"); }) </script> </body> </html>

什么是对象:
$(selector) next() children() parent()
什么是操作:
addClass() html()
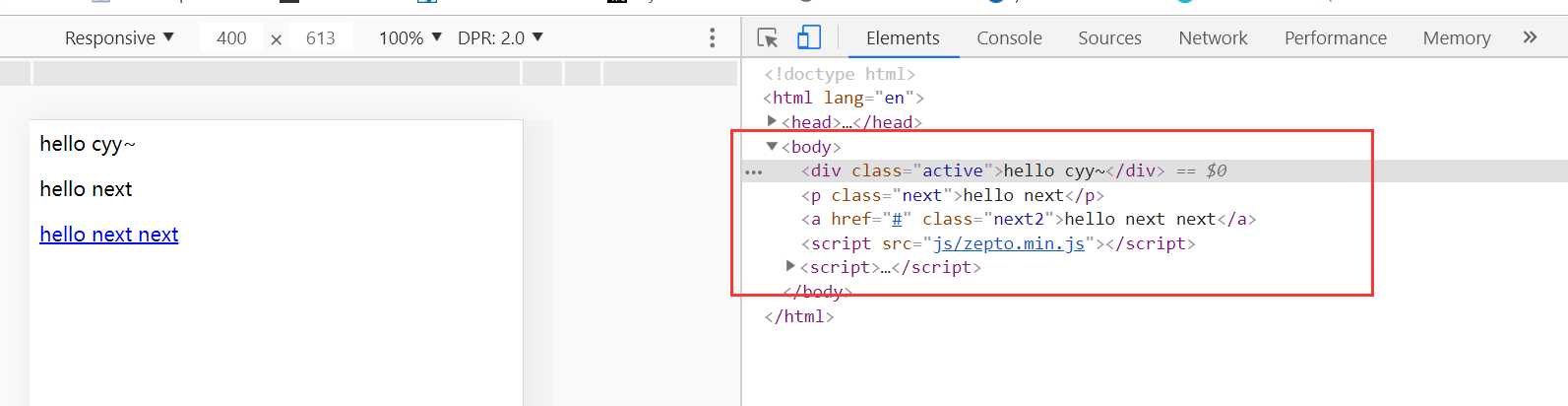
链式调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div></div> <p></p> <a href="#"></a> <script src="js/zepto.min.js"></script> <script> $(document).ready(function(){ $("div").html("hello cyy~").addClass("active")//对象1操作1 .next().html("hello next").addClass("next")//对象2操作2 .next().html("hello next next").addClass("next2");//对象3操作3 }) </script> </body> </html>

原生js获取的是DOM对象
zepto选择器获取的是zepto对象
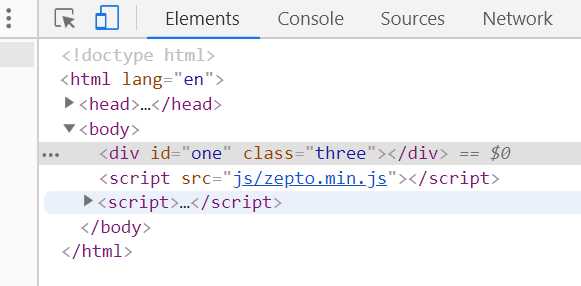
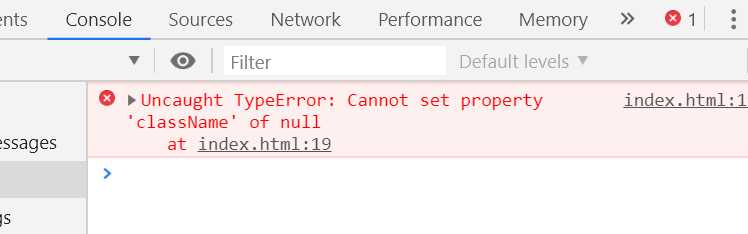
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="one"></div> <script src="js/zepto.min.js"></script> <script> $(document).ready(function(){ var one=document.getElementById("one");//DOM对象 //one.addClass("two");//报错,DOM对象不能调用zepto方法 one.className="two";//使用原生js方法 //zepto对象调用zepto方法 $("#one").addClass("three"); $("#one").className="three";//zepto对象调用原生js方法,没有报错,也没有生效 }) </script> </body> </html>
zepto对象转DOM对象
1、zepto对象获取的是数组,下标0即可获取单个元素
2、使用zepto内置函数.get(0)转DOM
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="one"></div> <script src="js/zepto.min.js"></script> <script> $(document).ready(function(){ //zepto对象转DOM $("#one")[0].className="two";//zepto对象获取的是数组,下标0即可获取单个元素 //使用zepto内置函数转DOM $("#one").get(0).className="three"; }) </script> </body> </html>

DOM转zepto对象
用$包裹即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="one"></div> <script src="js/zepto.min.js"></script> <script> $(document).ready(function(){ //DOM转zepto var one=document.getElementById("one"); $(one).addClass("two"); }) </script> </body> </html>

css选择器:
<div id="one">hello cyy</div>
<style> div{font-size:36px;color:orange;} </style>
js选择器:
<div id="one" class="cyy">hello cyy</div>
$(document).ready(function(){ $("div").html("标签选择器"); $("#one").html("ID选择器"); $(".cyy").html("类选择器"); })
选择器的优势:
1、完善的处理机制
传统写法,如果没有找到元素,会报错
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <!-- <div id="tt">tt</div> --> <script src="js/zepto.min.js"></script> <script> //传统写法 //如果没有找到tt元素,会报错 var tt=document.getElementById("tt"); tt.className="tt2"; </script> </body> </html>

zepto找不到元素不会报错
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <!-- <div id="tt">tt</div> --> <script src="js/zepto.min.js"></script> <script> //zepto $("#tt").addClass("tt3"); </script> </body> </html>
2、当检测某个元素是否存在的时候
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <!-- <div id="tt">tt</div> --> <script src="js/zepto.min.js"></script> <script> //zepto //这种方法不可行,因为返回的是空对象,也会转为true if($("#tt")){ console.log("tt存在"); } //这种方法可行 //判断长度是否大于0,空对象不会大于0 if($("#tt").length>0){ console.log("tt存在"); } </script> </body> </html>
3、事件写法
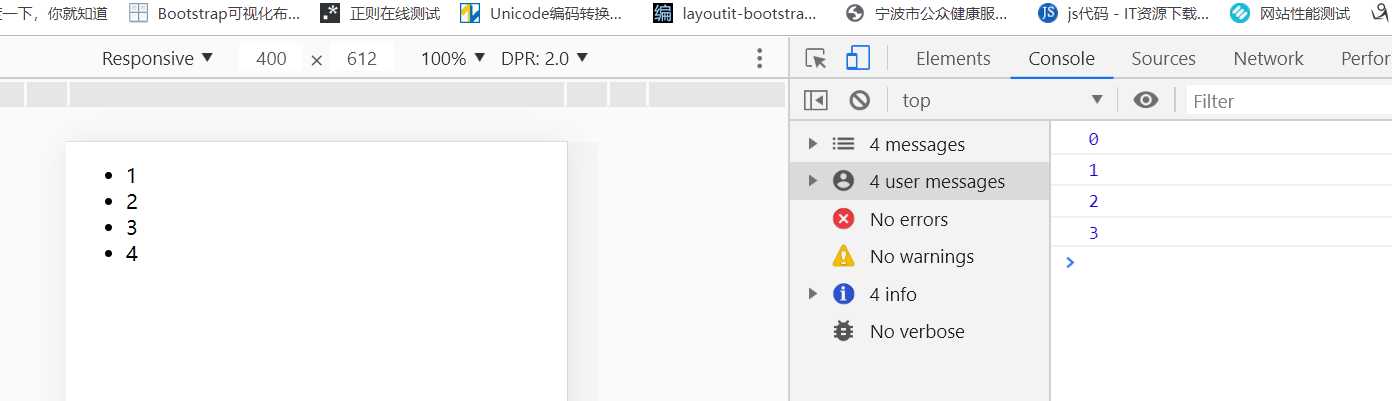
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <script src="js/zepto.min.js"></script> <script> //传统写法 var li=document.getElementsByTagName("li"); for(var i=0;i<li.length;i++){ fn(i); } function fn(i){ li[i].onclick=function(){ console.log(i); } } //zepto方法 $("li").on("click",function(){ console.log($(this).index()); }) </script> </body> </html>

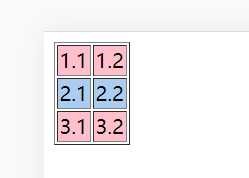
4、特定表格隔行变色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <table id="tb" border="1"> <tr> <td>1.1</td> <td>1.2</td> </tr> <tr> <td>2.1</td> <td>2.2</td> </tr> <tr> <td>3.1</td> <td>3.2</td> </tr> </table> <script src="js/zepto.min.js"></script> <script> //传统写法 var tb=document.getElementById("tb"); var trs=document.getElementsByTagName("tr"); for(var i=0;i<trs.length;i++){ if(i%2==0){ trs[i].style.backgroundColor="pink"; } } //zepto方法 $("#tb tr:nth-child(even)").css("background-color","#abcdef"); </script> </body> </html>

基础选择器:
标签选择器+ID选择器+类选择器+群组选择器+通配符选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <p class="p1">p1</p> <p id="p2">p2</p> <div>div</div> <span>span</span> <script src="js/zepto.min.js"></script> <script> //群组选择器 ,分割 $(".p1,#p2").css("background-color","pink"); //通配符选择器 $("*").css("color","lightgreen"); </script> </body> </html>

层次选择器:
后代选择器(子孙)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="parent"> <div id="child"> <p>我是子孙元素</p> </div> </div> <script src="js/zepto.min.js"></script> <script> //后代选择器 空格 $("#parent #child").css("background-color","pink"); $("#parent p").css("color","darkgreen"); </script> </body> </html>

子元素选择器
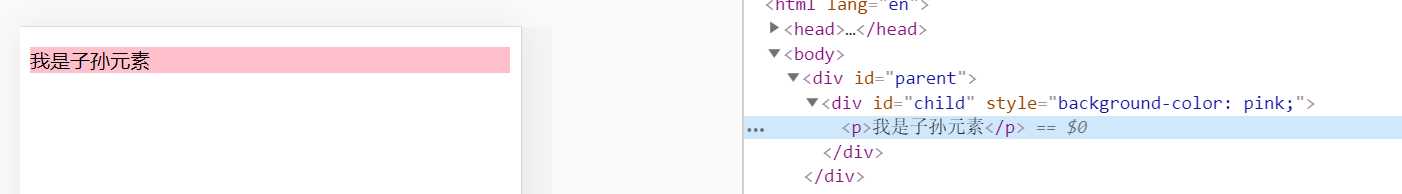
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="parent"> <div id="child"> <p>我是子孙元素</p> </div> </div> <script src="js/zepto.min.js"></script> <script> //儿子选择器 > $("#parent>#child").css("background-color","pink"); $("#parent>p").css("color","darkgreen");//找不到元素 </script> </body> </html>

相邻兄弟选择器(后面紧挨着的)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="d1">d1</div> <p>p1</p> <p>p2</p> <div>d2</div> <p>p3</p> <script src="js/zepto.min.js"></script> <script> //相邻兄弟选择器 + $("#d1+p").css("background-color","pink"); </script> </body> </html>

兄弟选择器(后面出现的同级,前面出现的不行)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="d1">d1</div> <p>p1</p> <p>p2</p> <div>d2</div> <p>p3</p> <script src="js/zepto.min.js"></script> <script> //兄弟选择器 ~ $("#d1~p").css("background-color","pink"); </script> </body> </html>

过滤选择器:
属性过滤选择器
[ ] 含有某个属性的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div title="d1"></div> <div title="d2"></div> <div title="d3"></div> <div title="d4"></div> <div title="d5"></div> <script src="js/zepto.min.js"></script> <script> //含有某个属性[] $("div[title]").html("我有title属性"); </script> </body> </html>

属性为指定值 =
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div title="d1">div</div> <div title="d2">div</div> <div title="d3">div</div> <div title="d4">div</div> <div title="d5">div</div> <script src="js/zepto.min.js"></script> <script> //属性为指定值 $("div[title=d1]").html("我的title属性值为d1"); </script> </body> </html>

属性值以指定值开头 ^=
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div title="d1">div</div> <div title="d2">div</div> <div title="d2-2">div</div> <div title="d4">div</div> <div title="d5">div</div> <script src="js/zepto.min.js"></script> <script> //属性为指定值 $("div[title^=d2]").html("我的title属性值开头是d2"); </script> </body> </html>

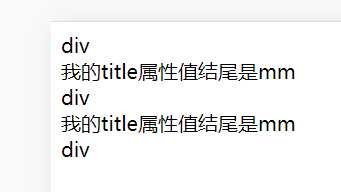
属性值以指定值结尾 $=
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div title="d1">div</div> <div title="d2mm">div</div> <div title="d2-2">div</div> <div title="d4mm">div</div> <div title="d5">div</div> <script src="js/zepto.min.js"></script> <script> //属性为指定值 $("div[title$=mm]").html("我的title属性值结尾是mm"); </script> </body> </html>

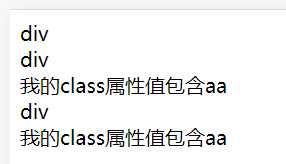
属性值包含指定值 *=
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div title="d1">div</div> <div title="d2mm">div</div> <div title="d2-2" class="aactive">div</div> <div title="d4mm">div</div> <div title="d5" class="aa bb cc">div</div> <script src="js/zepto.min.js"></script> <script> //属性为指定值 $("div[class*=a]").html("我的class属性值包含aa"); </script> </body> </html>

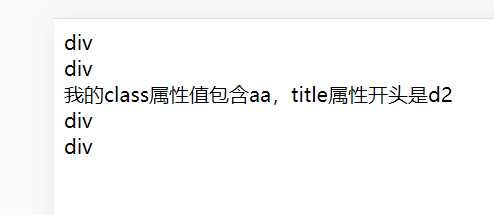
属性叠加过滤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div title="d1">div</div> <div title="d2mm">div</div> <div title="d2-2" class="aactive">div</div> <div title="d4mm">div</div> <div title="d5" class="aa bb cc">div</div> <script src="js/zepto.min.js"></script> <script> //属性为指定值 $("div[class*=a][title^=d2]").html("我的class属性值包含aa,title属性开头是d2"); </script> </body> </html>

子元素过滤选择器
nth-child(n) 选择第n个子元素
first-child 第1个子元素
last-child 最后1个子元素
nth-child(even/odd) 偶数个/奇数个
nth-child(简单计算式)
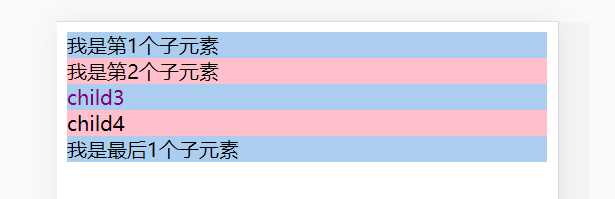
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="parent"> <div id="child1">child1</div> <div id="child2">child2</div> <div id="child3">child3</div> <div id="child4">child4</div> <div id="child5">child5</div> </div> <script src="js/zepto.min.js"></script> <script> $("#parent>div:nth-child(2)").html("我是第2个子元素"); $("#parent>div:first-child").html("我是第1个子元素"); $("#parent>div:last-child").html("我是最后1个子元素"); $("#parent>div:nth-child(even)").css("background-color","pink"); $("#parent>div:nth-child(odd)").css("background-color","#abcdef"); $("#parent>div:nth-child(3n)").css("color","purple"); </script> </body> </html>

选择器中的特殊符号:
. # ( [
需要进行转义 \\
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="parent"> <div id="a#a">child</div> </div> <script src="js/zepto.min.js"></script> <script> $("#a\\#a").html("\\是用来转义的哈"); </script> </body> </html>

选择器中的空格:
隔代需要空格,不隔代不需要空格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div id="parent"> <p>p</p> <p>p</p> <p>p</p> <p>p</p> </div> <script src="js/zepto.min.js"></script> <script> $("#parent :nth-child(odd)").html("odd"); </script> </body> </html>

以上是关于zepto选择器的主要内容,如果未能解决你的问题,请参考以下文章
zepto源码--filtered, contains,funcArg,setAttribute,className,deserializeVale--学习笔记