vue 阻止change事件冒泡
Posted 不想掉头发啊!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 阻止change事件冒泡相关的知识,希望对你有一定的参考价值。
一、问题描述
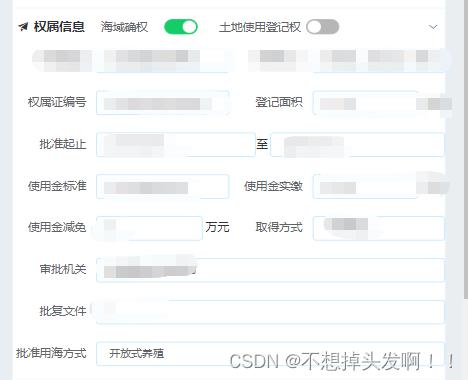
点击switch开关,就会触发父级的collapse面板的点击事件进而展开面板,因业务需要想把二者的事件分开,解决办法就是阻止change事件的冒泡。

二、解决办法
父级添加@click.stop修饰符即可解决
<div class="switchStyle" @click.stop>
<div class="formLabel">海域确权</div>
<el-switch
v-model="switchVal1"
active-color="#13ce66"
inactive-color="#B6B6B6"
@change="(val) => handleSwitchAddLayer(val, 1)"
/>
</div>
以上是关于vue 阻止change事件冒泡的主要内容,如果未能解决你的问题,请参考以下文章