移动端常见问题(动画演示)
Posted chenyingying0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端常见问题(动画演示)相关的知识,希望对你有一定的参考价值。
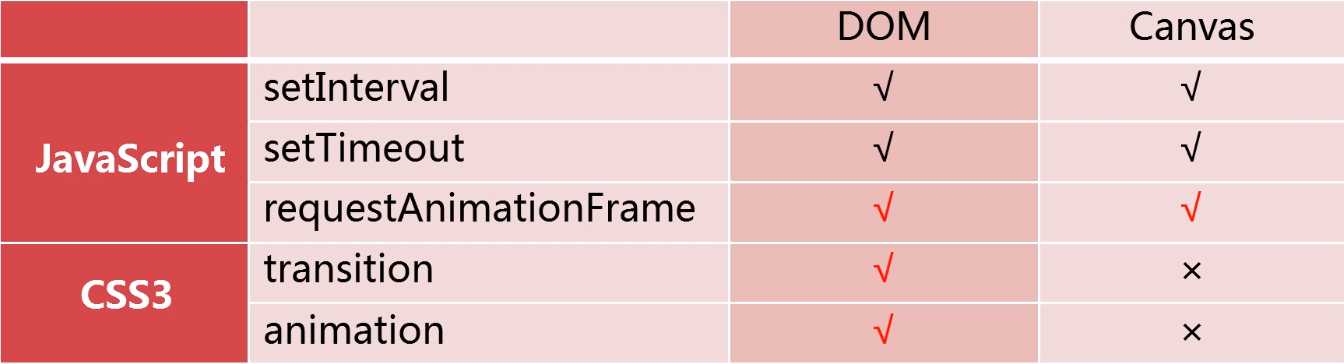
移动端动画

红色勾勾代表强烈推荐
transition实现动画案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移动端动画</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> *{padding:0;margin:0;} .box{width:100px;height: 100px;background-color: pink;transition:transform 1s;} </style> </head> <body> <button id="btn">start</button> <div class="box" id="box"></div> <script> var btn=document.getElementById("btn"), box=document.getElementById("box"), dest=window.innerWidth-100;//移动的距离 btn.addEventListener("click",function(){ box.style.transform="translate3d("+dest+"px,0,0)"; },false); </script> </body> </html>

也可以提取成函数的写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移动端动画</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> *{padding:0;margin:0;} .box{width:100px;height: 100px;background-color: pink;transition:transform 1s;} </style> </head> <body> <button id="btn">start</button> <div class="box" id="box"></div> <script> var btn=document.getElementById("btn"), box=document.getElementById("box"), dest=window.innerWidth-100;//移动的距离 btn.addEventListener("click",function(){ move(box,dest); },false); function move(el,pos){ el.style.transform="translate3d("+pos+"px,0,0)"; } </script> </body> </html>
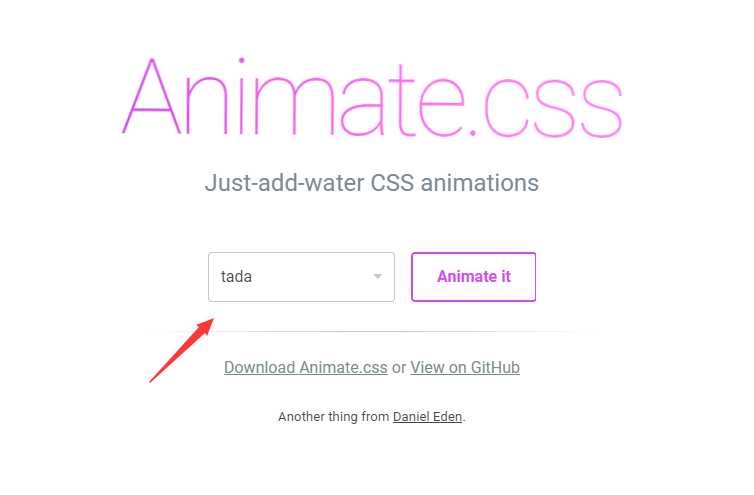
animation动画推荐一个animation库,animation.js https://daneden.github.io/animate.css/
可以查看各种动画的样式:

一般情况下推荐使用css3的transition和animation来完成动画,如果不能满足需求,可以考虑js的requestAnimationFrame
不做css动画时,记得一定要去掉transition属性
requestAnimationFrame的特点是:调用一次只执行一帧;如果想要持续执行,就需要递归。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移动端动画</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> *{padding:0;margin:0;} .box{width:100px;height: 100px;background-color: pink;} </style> </head> <body> <button id="btn">start</button> <div class="box" id="box"></div> <script> //requestAnimationFrame的兼容性处理 var requestAnimationFrame=window.requestAnimationFrame|| window.webkitRequestAnimationFrame|| window.mozRequestAnimationFrame|| window.msRequestAnimationFrame|| window.oRequestAnimationFrame|| function(fn){ setTimeout(fn,16); } var btn=document.getElementById("btn"), box=document.getElementById("box"), dest=window.innerWidth-100,//移动的距离 speed=1, pos=0; btn.addEventListener("click",function(){ requestAnimationFrame(step); },false); function move(el,pos){ el.style.transform="translate3d("+pos+"px,0,0)"; } function step(){ if(pos<dest){ //递归 pos+=speed; move(box,pos); requestAnimationFrame(step); }else{ pos=dest; move(box,pos); } } </script> </body> </html>

以上是关于移动端常见问题(动画演示)的主要内容,如果未能解决你的问题,请参考以下文章