Thymeleaf的学习(常用标签的使用方法)
Posted flyinghome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thymeleaf的学习(常用标签的使用方法)相关的知识,希望对你有一定的参考价值。
具体用法参考代码中的备注即可
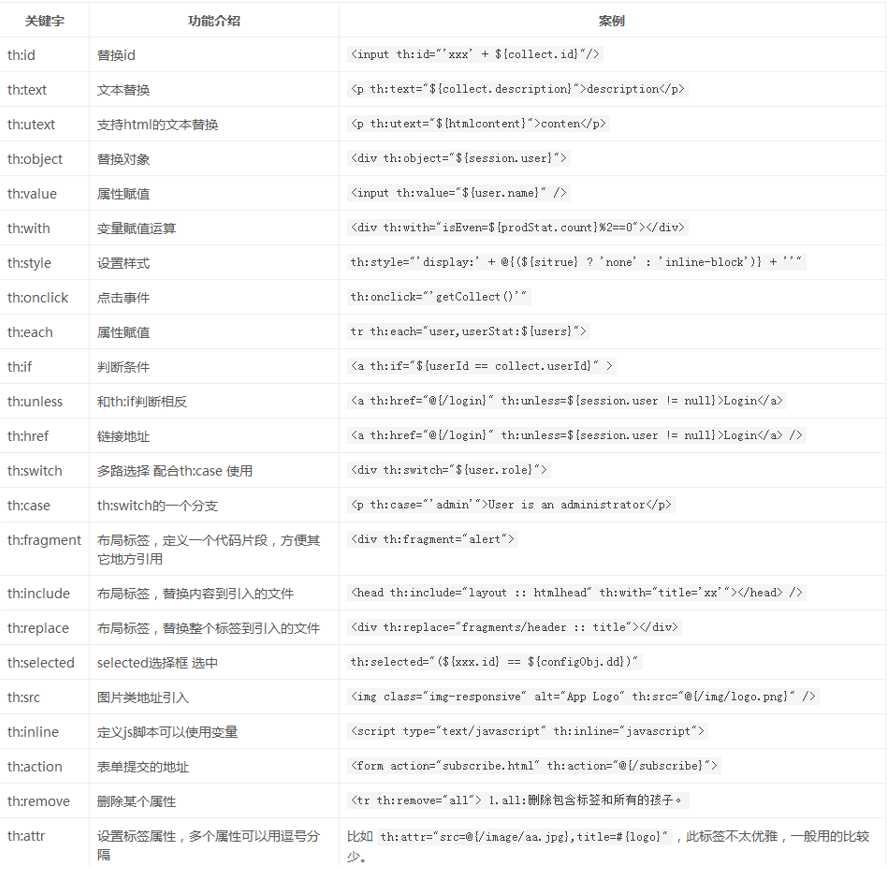
常用方法

后台代码controller
@Controller @RequestMapping("/fileoperate") public class fileOperateController { /** * 功能:跳转thymeleaf测试页面 * 创建人:by tm * 时间:2020-3-13 */ @RequestMapping("/thymeleaftest") public String thymeleaftest(Model model){ model.addAttribute("name","张三"); model.addAttribute("time",new Date()); model.addAttribute("richtext","<font color=‘red‘>富文本</font>"); model.addAttribute("urltest","http://www.baidu.com"); t_user user = new t_user(); user.setName("李四"); user.setTel("11111111"); user.setAge("30"); user.setSex("中"); user.setTesttime(new Date()); user.setTestage(30); model.addAttribute("userObj",user); t_user u1 = new t_user(); u1.setName("姓名1"); u1.setAge("20"); u1.setSex("男"); u1.setTesttime(new Date()); u1.setTestage(20); t_user u2 = new t_user(); u2.setName("姓名2"); u2.setAge("10"); u2.setSex("女"); u2.setTesttime(new Date()); u2.setTestage(10); List<t_user> userList = new ArrayList<>(); userList.add(u1); userList.add(u2); userList.add(user); model.addAttribute("userList",userList); return "thymeleaftest"; } /** * 功能:thymeleaf测试页面表单提交 * 创建人:by tm * 时间:2020-3-13 */ @PostMapping("postform") public String postform(t_user u){ System.out.println(u.getName()); System.out.println(u.getAge()); return "redirect:/fileoperate/thymeleaftest"; } }
前台代码html和一个引入的js(test.js)
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>Title</title> <!--加载文件 需要1. th:src 2.application.properties文件中写上 spring.mvc.static-path-pattern=/static/** 配置 3.在statci路径下创建test.js文件--> <script th:src="@{/static/test.js}"></script> </head> <body> <!--th:text 文本替换--> <h3>th:text 文本替换</h3> <h3 th:text="${name}">11</h3><!--这里就算写了11也不会显示,仍会以里面的name值为主--> <!--th:utext 文本替换--> <h3>th:utext 文本替换</h3> <h3 th:text="${richtext}"></h3> <h3 th:utext="${richtext}"></h3><!--utext会自动将html代码转化成css--> <!--#dates.format(变量名,‘格式‘) 时间类型转换 --> <h3>#dates.format(变量名,‘格式‘) 时间类型转换</h3> <input th:value="${#dates.format(time,‘yyyy-MM-dd HH:mm:ss‘)}"/> <!--URL方式 th:href @{ }--> <a href="http://www.baidu.com">百度</a> <br/> <a th:href="@{http://www.baidu.com}">百度thymeleaf用法1</a><!--要使用@标识符和th:href的方式--> <br/> <a th:href="${urltest}">百度thymeleaf用法2</a><!--将地址填入后台也可以实现--> <br/> <!--对象类型用法--> <h3>对象类型用法</h3> <div> <!--使用th:id来替换id th:name来替换name th:value来替换value--> 用户姓名:<input th:id="${userObj.name}" th:name="${userObj.name}" th:value="${userObj.name}"/> <br/> 用户年龄:<input th:value="${userObj.age}"/> <br/> 用户电话:<input th:value="${userObj.tel}"/> </div> <br/> <!--对象类型用法优化--> <h3>对象类型用法优化</h3> <div th:object="${userObj}"> <!--跟上面的区别为使用*来替代$ 前提是最外层的div要用th:object标签来声明一下userObj对象--> 用户姓名:<input th:id="*{name}" th:name="*{name}" th:value="*{name}"/> <br/> 用户年龄:<input th:value="*{age}"/> <br/> 用户电话:<input th:value="*{tel}"/> </div> <!--form表单提交--> <h3>form表单提交</h3> <!--表单提交 通常用th:action里面填上地址 fileoperate是controller类上注释 postform是表单提交的方法上面注释值 th:object中是返回对象类型--> <form th:action="@{/fileoperate/postform}" th:object="${userObj}" th:method="post"> <input type="text" th:field="*{name}"/><!--th:field为推荐用法 常和上面的th:object一起用 生成的效果= <input type="text" id="name" name="name" value="李四" />--> <input type="text" th:field="*{age}"/><!--效果等同于 <input type="text" id="age" name="age" value="20" /> --> <input type="submit"/> </form> <br/> <!--th:if用于判断 常和 eq或者==(等于) gt(>),lt(<),ge(>=),le(<=) ne(!=)一起用--> <h3>th:if判断</h3> <div th:if="${userObj.age} == 18">值1</div><!--等于--> <div th:if="${userObj.age} eq 18">值2</div><!--等于--> <div th:if="${userObj.age} gt 18">值3</div><!--大于--> <div th:if="${userObj.age} lt 18">值4</div><!--小于--> <div th:if="${userObj.age} ge 18">值5</div><!--大于等于--> <div th:if="${userObj.age} le 18">值6</div><!--小于等于--> <div th:if="${userObj.age} ne 18">值7</div><!--不等于--> <br/> <!--th:unless 效果与th:if相反 --> <h3>th:unless判断</h3> <div th:unless="${userObj.age} == 18">值1</div><!--等于--> <br/> <!--th:selected的用法--> <h3>th:selected的用法</h3> <select> <option>选择框</option> <option th:selected="${userObj.name eq ‘张三‘}">张三1</option> <option th:selected="${userObj.name eq ‘李四‘}">李四1</option> <option th:selected="${userObj.name eq ‘王五‘}">王五1</option> </select> <br/> <!--th:each用法--> <h3>th:each用法</h3> <table> <tr> <th>姓名</th> <th>年龄</th> <th>年龄备注</th> <th>性别</th> <th>时间</th> </tr> <tr th:each="person:${userList}"> <td th:text="${person.name}"></td> <td th:text="${person.age}"></td> <td th:text="${person.testage gt 15} ? 你老了:你很年轻">15岁</td> <td th:text="${person.sex}"></td> <td th:text="${#dates.format(userObj.testtime,‘yyyy-MM-dd hh:mm:ss‘)}"></td> </tr> </table> <!--th:switch用法--> <h3>th:switch用法</h3> <div th:switch="${userObj.name}"> <!--<p th:case="‘李四‘">李四1</p> 李四两边的单引号可以省略--> <p th:case="张三">张三</p> <p th:case="#{lisi}">李四2</p><!--使用#其实是引入messages.properties的配置 还需要加上在application.properties文件中加上spring.messages.basename=i18n/messages 但是我这里一直获取不到 原因未知--> <!-- <p th:case="*">张四</p><!–如果上面的条件都不满足 最后就取这里的–>--> </div> </body> </html>
test.js
/*这里在html文件中用<script th:src="@{/static/test.js}"></script>引入*/ alert("Thymeleaf测试弹窗");
messages.properties和application.properties
#messages.properties
lisi=李四
#application.properties
#定义i18n的文件路径 resources文件夹下i18n里的messages.properties文件
spring.messages.basename=i18n/messages
spring.messages.cache-seconds=3600
spring.messages.encoding=UTF-8
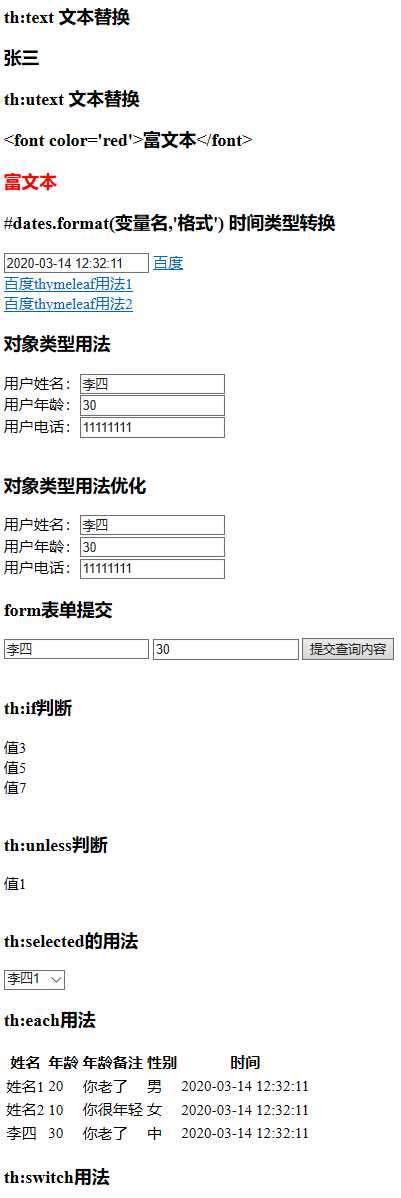
效果

参考:
1. https://www.jianshu.com/p/5dea7d70b42f
2. https://www.cnblogs.com/beyrl-blog/p/6633182.html
3. 博客园视频
持续更新!!!
以上是关于Thymeleaf的学习(常用标签的使用方法)的主要内容,如果未能解决你的问题,请参考以下文章