原型及原型链及作用域链
Posted czh64
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型及原型链及作用域链相关的知识,希望对你有一定的参考价值。
原型:所有的函数都有一个特殊的属性prototype(原型),prototype属性是一个指针,指向的是一个对象(原型对象),原型对象中的方法和属性都可以被函数的实例所共享。所谓的函数实例是指以函数作为构造函数创建的对象,这些对象实例都可以共享构造函数的原型的方法。
原型链:原型链是用于查找引用类型(对象)的属性,查找属性会沿着原型链依次进行,如果找到该属性会停止搜索并做相应的操作,否则将会沿着原型链依次查找直到结尾。常见的应用是用在创建对象和继承中。
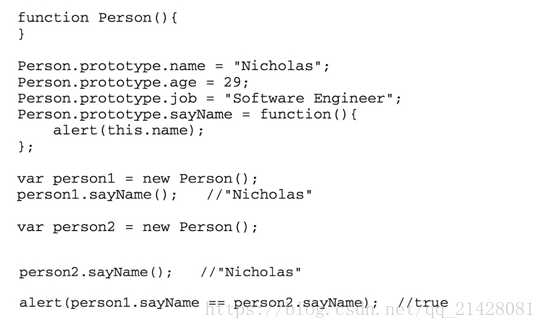
例子:

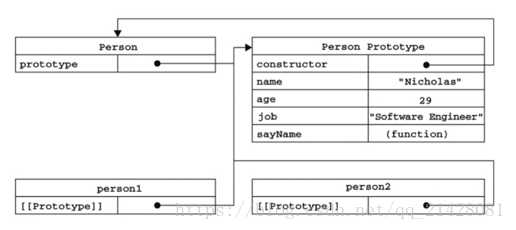
解析:
函数Person中有一个原型指针prototype,指向Person Prototype,其中包含了Person共享的属性和方法,其中的constructor指向Person。函数Person的函数实例person1和person2各自有一个[[Prototype]],都指向了Person Prototype,比如person1.sayName()或者person2.name,得到的都是Person Prototype中的,因为这两个函数实例没有定义自己的实例属性。
原文链接:https://blog.csdn.net/qq_21428081/article/details/82462815
作用域链与原型链:
作用域是针对变量的,比如我们创建了一个函数,函数里面又包含了一个函数,那么现在就有三个作用域
全局作用域==>函数1作用域==>函数2作用域
作用域的特点就是,先在自己的变量范围中查找,如果找不到,就会沿着作用域往上找。
如:
var a = 1; function b(){ var a = 2; function c(){ var a = 3; console.log(a); } c(); } b();
最后打印出来的是3,因为执行函数c()的时候它在自己的范围内找到了变量a所以就不会越上继续查找,如果在函数c()中没有找到则会继续向上找,一直会找到全局变量a,这个查找的过程就叫作用域链。
函数c为什么可以在函数b中查找变量a,因为函数c是在函数b中创建的,也就是说函数c的作用域包括了函数b的作用域,当然也包括了全局作用域,但是函数b不能向函数c中查找变量,因为作用域只会向上查找。
原型链是针对构造函数的,比如我先创建了一个函数,然后通过一个变量new了这个函数,那么这个被new出来的函数就会继承创建出来的那个函数的属性,然后如果我访问new出来的这个函数的某个属性,但是我并没有在这个new出来的函数中定义这个变量,那么它就会往上(向创建出它的函数中)查找,这个查找的过程就叫做原型链。
原文链接:https://www.cnblogs.com/pssp/p/5204324.html
以上是关于原型及原型链及作用域链的主要内容,如果未能解决你的问题,请参考以下文章