jQuery基础使用
Posted jing-zhe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础使用相关的知识,希望对你有一定的参考价值。
jQuery 是一个 javascript 库,在原生JavaScript 上进行了一层封装,极大地简化了 JavaScript 编程。
jQuery下载:https://jquery.com/download/
<!-- 引入jquery --> <script src="./jquery-3.4.1.min.js"></script>
一、jQuery核心方法
1.jQuery核心方法:jQuery( );等同于:$( )
这个方法可以得到一个jQuery对象,而要使用jQuery,首先要得到的就是一个jQuery对象。
// 通过选择器获取jquery对象 $("#id") // 标签对象转换为jquery对象 $(document.body) // 数组对象转换为jquery对象 $([1,2,3]) // html标签转化为jquery对象 $("<p></p>") // $(document).ready()的缩写形式,表示DOM文档加载完毕执行回调,比window.onload(DOM和所有文件加载完毕时执行)先执行 $(function(){})
将jQuery对象转换回原生对象
// 将jquery对象转换为原生对象 $("#id").get(0) $("#id")[0]
2.each方法
循环jQuery对象的方法
$("#id>p").each(function(i){
console.log($(this),i)
})
和forEach类似,这里遍历出的this是原生对象,如果需要使用jQuery方法需要在外层包裹一个$(),该方法遍历数组时需要将数组转化为jQuery对象
二、jQuery选择器常用方法
$(‘ul li:first‘).html(‘<li>12345</li>‘) // 选中第一个 $(‘ul li:last‘).html(‘<li>12345</li>‘) // 选中最后一个 $(‘ul li:even‘).html(‘<li>12345</li>‘) // 选中所有奇数个 $(‘ul li:odd‘).html(‘<li>12345</li>‘) // 选中所有偶数个 $(‘ul li:eq(1)‘).html(‘<li>12345</li>‘) // 选中下标,第某个 $(‘ul li:gt(1)‘).html(‘<li>12345</li>‘) // 选中下标,某个之后的全部 $(‘ul li:lt(1)‘).html(‘<li>12345</li>‘) // 选中下标,某个之前的全部
三、jQuery常用筛选方法
$(‘ul li‘).first().html(‘<li>12345</li>‘) // 第一个 $(‘ul li‘).last().html(‘<li>12345</li>‘) // 最后一个 $(‘ul li‘).eq(1).html(‘<li>12345</li>‘) // 选中下标,第某个,得到jQuery对象;.get()得到原生对象 $(‘ul li‘).not(‘.class‘).html(‘<li>12345</li>‘) // 选择类名为"class"元素之外的所有元素 $(‘ul li‘).hasClass(‘class‘) // 返回一个布尔值,判断是否存在class="class" $("ul").children(".class").css("color", "blue"); // 遍历ul,选择类名为"class"的所有子元素 $(".class").next().css("color", "blue"); // 选择类名为"class"元素后面的一个元素 $(".class").nextAll().css("color", "blue"); // 选择类名为"class"元素后面的所有元素 $(".class").prev().css("color", "blue"); // 选择类名为"class"元素前面的一个元素 $(".class").prevAll().css("color", "blue"); // 选择类名为"class"元素前面的所有元素 $(".class").parent().css("color", "blue"); // 选择类名为"class"元素的直接父元素 $(".class").parents().css("color", "blue"); // 选择类名为"class"元素的所有父元素
四、jQuery操作属性的常用方法
// attr和prop用法相同,attr用于普通属性,prop用于值为false、true的属性(类似disabled、checked等) $(‘ul li‘).attr("title","这是一个li") // 添加属性 $(‘ul li‘).attr({"title":"这是一个li","class":"li"}) // 添加多个属性 $(‘ul li‘).removeAttr("title") // 移除一个属性 $(‘:checkbox‘).prop("checked") // 获取复选框选中状态
html、text、val是jQuery三个非常重要的方法,与原生JS中的innerHTML、innerText、value对应
let root = document.getElementById("root");
// 修改html
root.innerHTML = "<li>12345</li>";
$("#root").html("<li>54321</li>");
// 修改文本text
root.innerText = "12345";
$("#root").text("54321");
// 获取文本text
console.log(root.innerText,"----->")
console.log( $("#root").text(),"----->")
// 返回或设置被选元素的 value 属性,比如<input type="text" value="">
root.value = "12345";
$("#root").text("54321");
五、操作CSS
// 获取样式 console.log($("#root").css("color")) // 设置样式 $("#root").css("color", "red") // 设置多个样式 $("#root").css({color:"red",fontSize:100}) // 获取节点距离当前视口(当前页面可见区域)的位置 console.log($("#root").offset()) // {top: 44, left: 48} // 获取节点距离偏移父集的位置,具体查看API console.log($("#root").position()) // {top: 44, left: 48}
六、jQuery操作节点
// 给id="root"末尾添加一个子节点 $("#root").append("<p>12345</p>") $("<p>12345</p>").appendTo("#root") // 给id="root"添加一个子节点在最前 $("#root").prepend("<p>12345</p>") $("<p>12345</p>").prependTo("#root") // 在id="root"后追加一个节点 $("#root").after("<p>12345</p>") // 在id="root"前追加一个节点 $("#root").before("<p>12345</p>") // 将#root移至.class后 $("#root").insertAfter(".class") // 将.class移至#root前 $(".class").insertBefore("#root")
替换和删除节点:
// 替换节点 $("#root").replaceWith("<p>12345</p>") $("<p>12345</p>").replaceAll("#root") // 删除节点中的内容,节点还存在 $("#root").empty() // 删除节点及数据和事件 $("#root").remove() // 删除节点,保留数据和事件 $("#root").detach()
七、jQuery绑定事件
1.on和off
// on集成所有事件功能,推荐 $("#root").on("click",function(){}) $("#root").on("focus",function(){}) let fn=function(){} $("#input").on("focus",fn) // off取消所绑定的某事件 $("#input").off("focus",fn) // on做事件委托,eg:#root下的p标签 $("#root").on("click","p",function(){})
2.其他事件,还有很多,查看API
$("#root").click(function(){})
$("#root").focus(function(){})
$("#root").one("click",function(){}) // 只执行一次
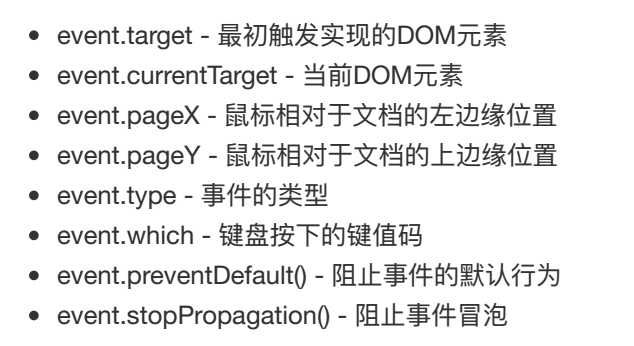
八、jQuery对象中的event对象

九、jQuery动画
1.show、hide、toggle(大小)
$("#root").hide(500) // 将显示出的元素从大到小隐藏
$("#root").show(500) // 将显示出的元素从小到大显示
$("#root").toggle(500) // 切换show和hide
2.slideDown、slideUp、slideToggle(上下)
$("#root").slideUp(500) // 将显示出的元素从下到上隐藏
$("#root").slideDown(500) // 将隐藏出的元素从上到下显示
$("#root").slideToggle(500) // 切换slideUp和slideDown
3.fadeIn、fadeOut、fadeToggle、fadeTo(淡入淡出)
$("#root").fadeOut(500) // 淡出隐藏
$("#root").fadeIn(500) // 淡入显示
// $("#root").fadeToggle(500) // 切换fadeOut和fadeIn
$("#root").fadeTo(5000,0.5) // 淡出,指定透明度
4.animate
// 三个参数分别为最终状态(只能是数字样式)、动画时间、执行回调函数,.delay()设置连续动画时间间隔,插在多个animate与animate间 $("#root").animate({width:200},500,function(){console.log("动画播放完毕")})
九、$.ajax
$.ajax({ url:‘请求地址‘, type:‘请求方式‘, async:布尔值(默认true,表示异步,false表示同步), contentType: ‘application/json;charset=utf-8‘, data:{"name": "lisi", "age": 18}, // data,请求参数 success:function(res{ }) }) $.ajax.get({‘url‘,data,function(res){}}) $.ajax.post({‘url‘,data,function(res){}})
更多的方法请参考官方API哦
以上是关于jQuery基础使用的主要内容,如果未能解决你的问题,请参考以下文章