console调试技巧
Posted gaoht
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了console调试技巧相关的知识,希望对你有一定的参考价值。
1、console.log()
我们经常会使用console.log来打印出某个变量的值或者某个实体对象,也可以传入多个变量参数,它会按照传入顺序进行打印:
1. 传入一个变量 const a = 1; console.log(a); // -> 1 2. 传入一个对象 const foo = {a: 1}; console.log(foo); // -> {a: 1} 3. 传入多个变量 console.log(a, foo); // -> 1 {a: 1}
除此之外,它还支持格式化打印的功能,传入特定的占位符来对参数进行格式化处理,常见的占位符有以下几种:
%s:字符串占位符%d:整数占位符%f:浮点数占位符%o:对象占位符(注意是字母o,不是数字0)%c: CSS样式占位符
const string = ‘Glory of Kings‘; const number = 100; const float = 9.5; const obj = {name: ‘daji‘}; 1、%s 字符串占位符 console.log(‘I do like %s‘, string); // -> I do like Golry of Kings. 2、%d 整数占位符 console.log(‘I won %d times‘, number); // -> I won 100 times. 3、%f 浮点数占位符 console.log(‘My highest score is %f‘, float); // -> My highest score is 9.5 4、%o 对象占位符 console.log(‘My favorite hero is %o‘, obj); // -> My favorite hero is {name: ‘daji‘}. 5、%c CSS样式占位符 console.log(‘I do like %c%s‘, ‘padding: 2px 4px;background: orange;color: white;border-radius: 2px;‘, string);
其中CSS样式占位符效果如下:
2、console.warn()
你可以完全使用console.warn来代替console.log方法,但前提是该条打印信息是属于警告级别而不是普通信息级别,因此浏览器遇到一条警告级别的信息会区别对待,最明显的是它的左侧会有一个警告图标,并且背景色和文字颜色也会不一样。
warning面板中,而不是info面板中,这样也有助于我们在一堆打印信息中快速筛选出警告信息,方便查看。
3、console.dir()
在大多数情况下,console.dir方法的作用和console.log作用相似,但是有一点细微的差别。
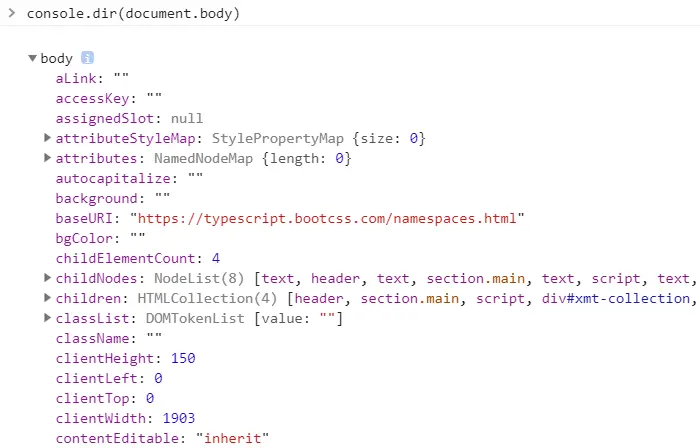
console.log方法会将打印结果的详细信息显示完整,但是console.dir方法只会打印出对象,不会展开详细信息,当然点击之后看到的信息和前者一样。 唯一差异比较大的地方是当我们打印html文档中的节点时,会有完全不一样的表现形式。例如我们使用console.log来打印body标签:
console.dir方法来试试:

4、console.table()
在我们的项目开发中经常会遇到对象数组形式的列表数据,在调试过程中我们可能会使用console.log方法打印出这些数据来进行查看,但比起前者,还可以使用一种比较可视化的方式来进行打印。
const response = [ { id: 1, name: ‘Marry‘, age: 18, sex: 0 }, { id: 2, name: ‘John‘, age: 20, sex: 1 } ];
例如,这里准备一些列表数据:
然后我们使用console.log来进行打印:
console.table来打印: console.table提供第二个可选参数用于筛选表格需要显示的列,默认为全部列都显示。
5、console.assert()
assert即断言,该方法接收多个参数,其中第一个参数为输入的表达式,只有在该表达式的值为false时,才会将剩余的参数输出到控制台中。
arr.length > 5值为false,因此打印出后面的信息。如果在某些场景下你需要评估当前的数据是否满足某个条件,那么不妨使用console.assert()方法来在控制台中查看断言信息。
6、console.trace()
该方法用于在控制台中显示当前代码在堆栈中的调用路径,通过这个调用路径我们可以很容易地在发生错误时找到原始错误点,示例如下:
function foo(data) { if (data === null) { console.trace(); return []; } return [data.a, data.b]; } function bar1(data) { return foo(data); } function bar2(data) { return foo(data); } bar1({a: 1, b: 2}); // -> [1, 2] bar2(null); // -> []
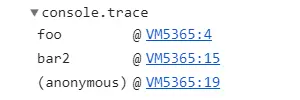
在上面代码中,我们分别在bar1和bar2函数中调用foo函数并传入不同的参数,很显然bar2函数在执行时会进入if语句并执行console.trace()方法,以下是控制台中打印结果:

bar2函数中传入了不合适的参数null而导致出错,方便我们跟踪发生错误的原始位置。
7、console.count()
该方法相当于一个计数器,用于记录调用次数,并将记录结果打印到控制台中。其接收一个可选参数console.count(label),label表示指定标签,该标签会在调用次数之前显示,示例如下:
for (let i = 1;i <= 5;i++) { if (!(i % 2)) { console.count(‘even‘); } else { console.count(‘odd‘); } }
代码中如果i是偶数,则会对even计数器进行计数,否则对odd计数器进行计数,执行后我们会在控制台中看到如下列表:
odd: 1 even: 1 odd: 2 even: 2 odd: 3
8、console.time() & console.timeEnd()
这两个方法一般配合使用,是javascript中用于跟踪程序执行时间的专用函数,console.time方法是作为计算的起始时间,console.timeEnd是作为计算的结束时间,并将执行时长显示在控制台。如果一个页面有多个地方需要使用到计算器,则可以为方法传入一个可选参数label来指定标签,该标签会在执行时间之前显示。在以往我们计算程序的执行时间时,我们一般会采用如下方式:
const startTime = performance.now();
let sum = 0;
for(let i = 0;i < 100000;i++) {
sum += i;
}
const diffTime = performance.now() - startTime;
console.log(`Execution time: ${ diffTime }`);
复制代码这是一种比较传统的做法,我们还可以使用console.time来实现:
console.time(‘sum‘); let sum = 0; for(let i = 0;i < 100000;i++) { sum += i; } console.timeEnd(‘sum‘);
控制台效果如下:
9、console.group() & console.groupEnd()
顾名思义,对数据信息进行分组,其中console.group()方法用于设置分组信息的起始位置,该位置之后的所有信息将写入分组,console.groupEnd()方法用于结束当前的分组,示例如下:
class MyClass { constructor() { console.group(‘Constructor‘); console.log(‘Constructor executed‘); this.init(); console.groupEnd(); } init() { console.group(‘init‘); console.log(‘init executed‘); console.groupEnd(); } } const myClass = new MyClass();
控制台效果如下:
10、浏览器转为编辑器
在大部分情况下,我们在浏览器中调试DOM结构或者编辑一些文本时,会在Chrome Developer Tools的Elements选项中对DOM节点进行编辑,但是一旦节点过多,会很容易增加调试过程的困难,这里我们可以使用一种方式来将浏览器直接转换为编辑器模式:
document.body.contentEditable = true;
在控制台中输入以上代码后,可以将浏览器中的所有内容变为可编辑状态,效果图如下:
作者:小维FE
链接:https://juejin.im/post/5ddd373cf265da05d7582ce8
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于console调试技巧的主要内容,如果未能解决你的问题,请参考以下文章