ECharts的基本使用与方法
Posted easyjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts的基本使用与方法相关的知识,希望对你有一定的参考价值。
ECharts,一个使用 javascript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
绘制数据图表
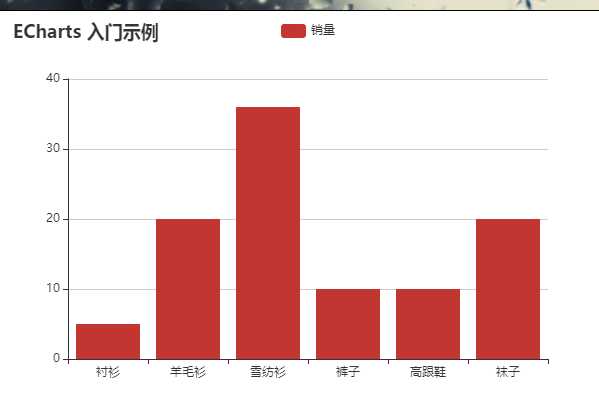
1、柱状图

柱状图效果浏览
代码实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data:[‘销量‘] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
2、折线图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>数据统计图:折线图</title> <!-- 引入 ECharts 文件 这里选择min.js压缩版的echarts --> <script src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘未来一周气温变化‘ }, tooltip:{ trigger: ‘axis‘ }, xAxis:{ type: ‘category‘, data: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周日‘] }, yAxis:{ type: ‘value‘, axisLabel: { //坐标轴刻度标签的相关设置。 formatter: ‘{value} °C‘ // 使用字符串模板,模板变量为刻度默认标签 {value} } }, series:[ { name:‘最高气温‘, type:‘line‘, data:[11, 11, 15, 13, 12, 13, 10], }, { name:‘最低气温‘, type:‘line‘, data:[1, -2, 2, 5, 3, 2, 0], } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
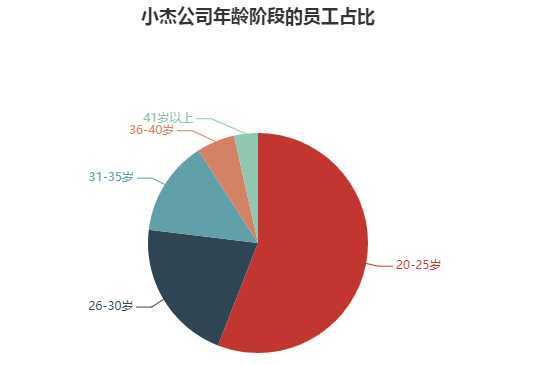
3、饼图

代码如下:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘小杰公司年龄阶段的员工占比‘,
x:‘center‘//水平居中
},
tooltip: {//提示框组件
trigger:‘item‘,//‘item‘数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用
formatter:"{a}<br/>{b}:{c} ({d}%)"
},
series:[
{
name:‘年龄占比‘,
type:‘pie‘,
radius:‘55%‘,
center:[‘50%‘,‘60%‘],
data:[
{value:80,name:‘20-25岁‘},
{value:30,name:‘26-30岁‘},
{value:20,name:‘31-35岁‘},
{value:8,name:‘36-40岁‘},
{value:5,name:‘41岁以上‘}
],
itemStyle:{
emphasis:{
shadowBlur:10,
shadowOffsetX:0,
shadowColor:‘rgba(0,0,0,0.5)‘
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
结语
以上绘制的图表是数据图中用的频率较高的三种。不仅如此,ECharts 还可用于地理数据可视化的地图,用于关系数据可视化的关系图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,并且支持图与图之间的混搭。更多有关 ECharts 的使用方法,可参考 ECharts 的官方文档:
https://echarts.baidu.com/index.html
以上是关于ECharts的基本使用与方法的主要内容,如果未能解决你的问题,请参考以下文章