vsCode 代码不高亮显示的问题——安装Vetur插件
Posted vickylinj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vsCode 代码不高亮显示的问题——安装Vetur插件相关的知识,希望对你有一定的参考价值。
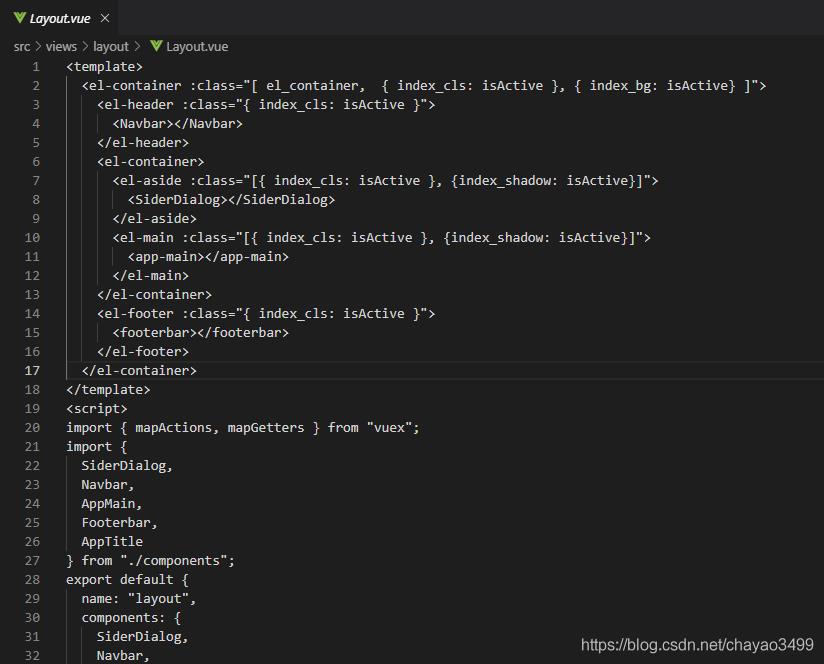
vsCode 代码不高亮显示:

解决办法:安装Vetur插件
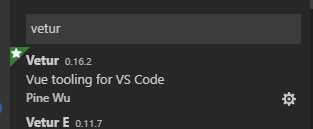
点击左侧菜单的扩展--》搜索Vetur--》点击安装--》安装完成重启vsCode


以上是关于vsCode 代码不高亮显示的问题——安装Vetur插件的主要内容,如果未能解决你的问题,请参考以下文章