经过网上查找很多资料,发现很多只有vue+cordova的项目整合,但是vue使用cordova插件的文章很少,现在把从创建cordova和创建vue到vue使用插件到项目打包到android手机运行过程记录下来;
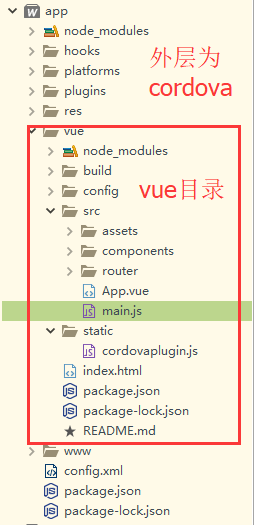
先上项目结构目录
cordova项目创建
1、安装cordova环境这个这边就不描述了,网上很多教程
2、创建cordova应用
cordova create app com.demo appcordova create 创建cordova项目 app为目录 com.demo命名空间 app项目名称
3、添加平台
cd app
cordova platform add androidcd命令进入到项目文件夹里面添加安卓平台,要添加ios就把安卓换成ios就可以了
4、编译安卓app
cordova build android编译安卓系统,如果成功就表示编译完成
注:如果没编译成功,那么就用检查环境命令去检查
cordova requirements运行命令后会有提示环境或者其他问题
5、cordova emulate android
在安卓模拟器上运行
cordova serve android在浏览器上面运行
cordova run android在安卓手机上面运行,前提是电脑连接了安卓手机并且装好驱动和打开usb调试
到这里cordova项目创建完成
vue项目创建
1、vue环境和webpack安装这边就不详述了,网上很多
2、安装好vue后进入到cordova项目里面
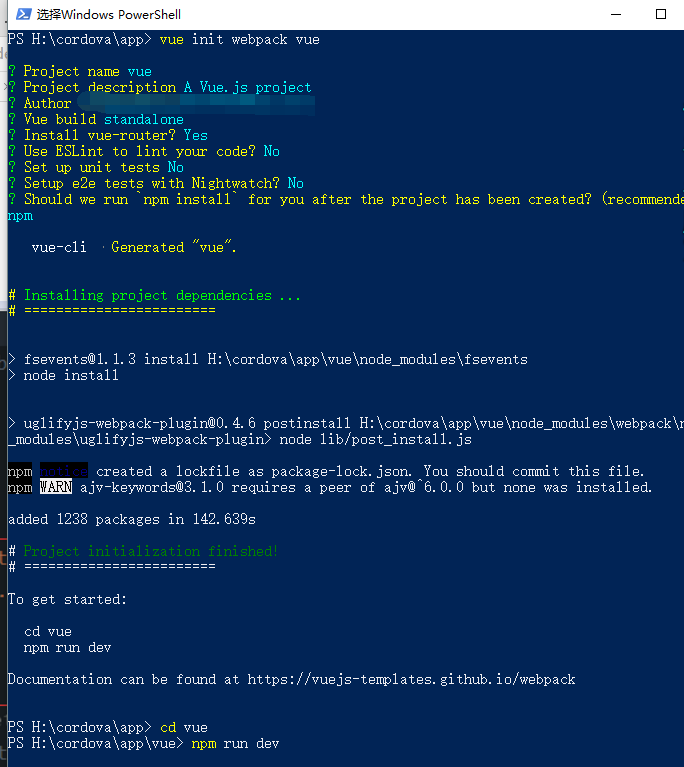
vue init webpack vue最后的‘vue’为项目的名字
3、
4、根据图上面提示的cd 指向vue项目后 npm run dev用开发模式跑起来项目
vue和cordova项目整合
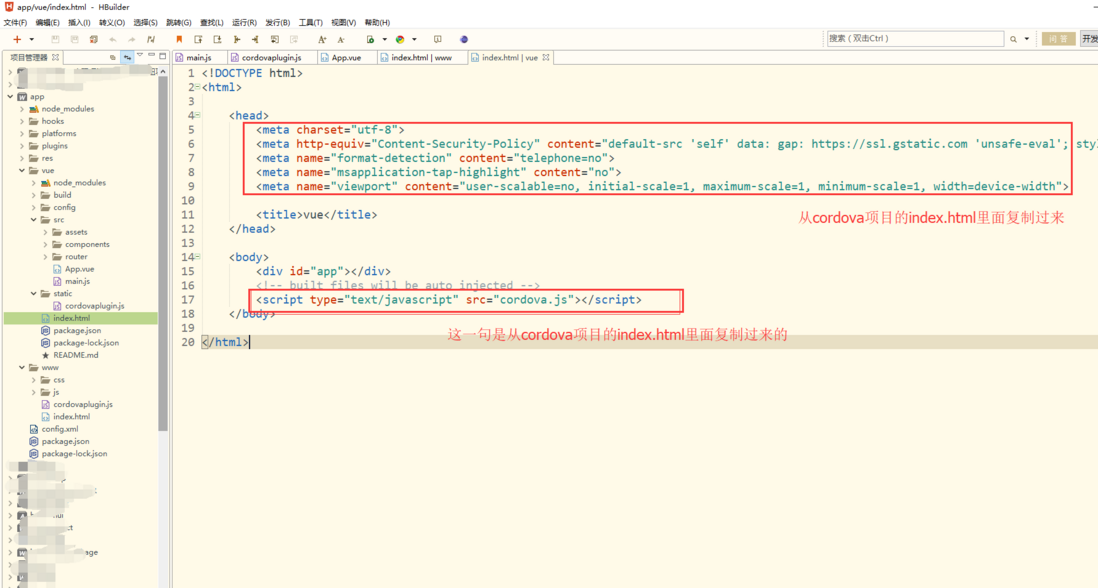
1、把cordova项目的index.html里面的meta标签和cordova.js引用复制到vue项目的index.html
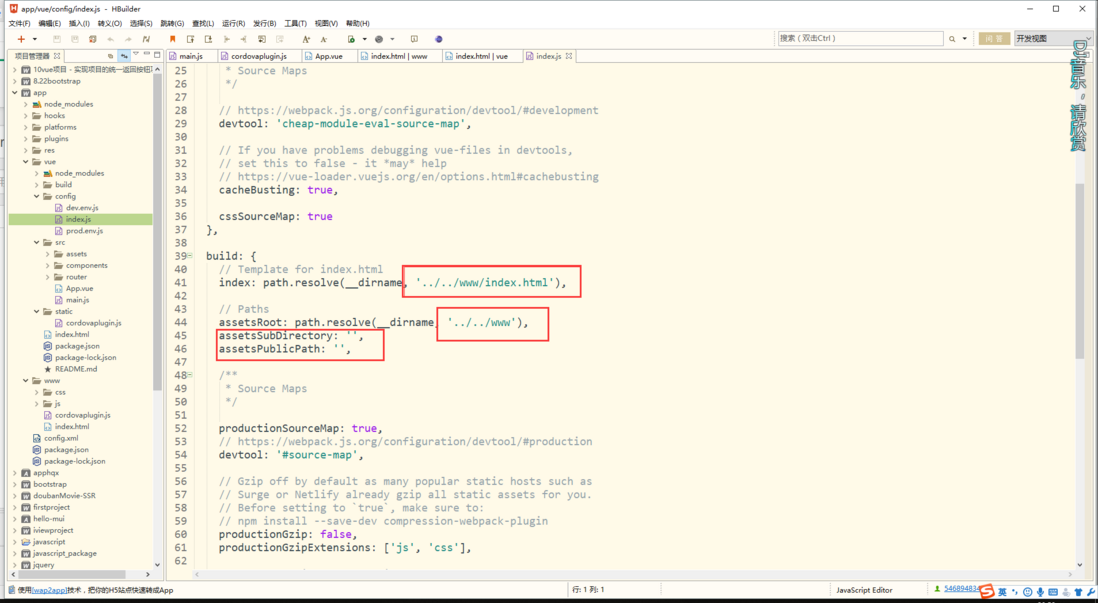
2、修改vue项目里面的配置,直接上图,
到这里修改完成
添加cordova插件
这里以相机为例
1、进入到cordova项目目录,不是vue
cordova plugin add cordova-plugin-camera添加相机插件
cordova plugin ls列出所有已安装的cordova插件
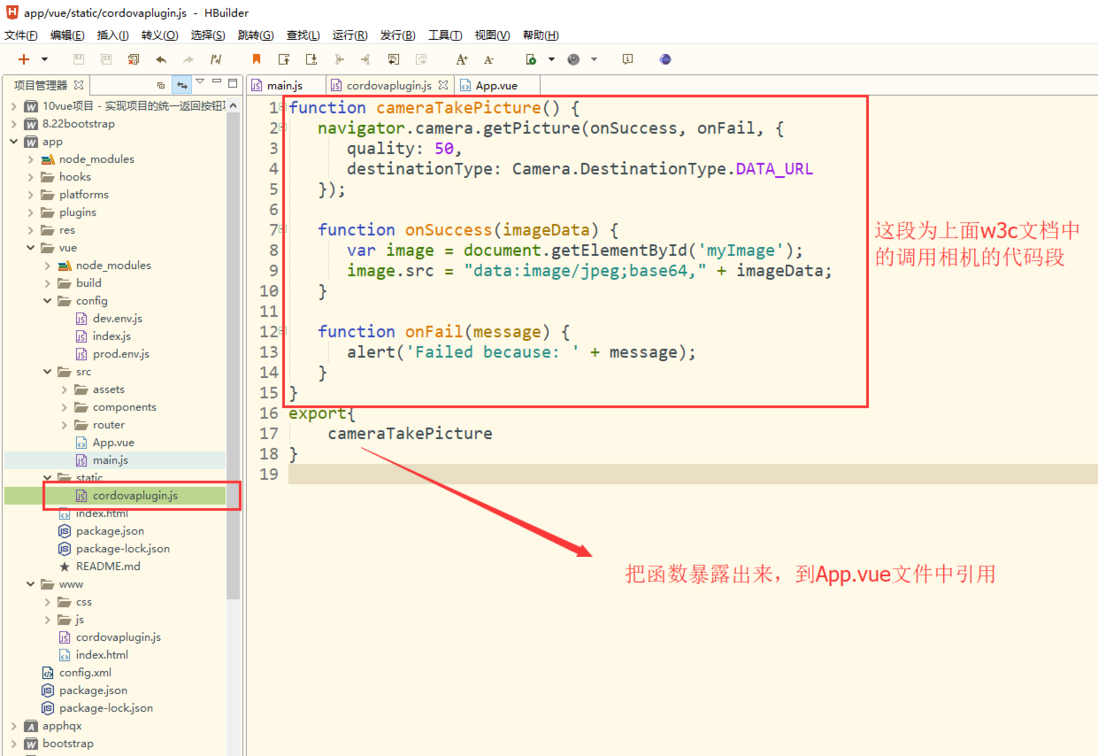
参考w3c的文档https://www.w3cschool.cn/cord...
到这里cordova安装的相机插件
重点来了:vue怎么用相机
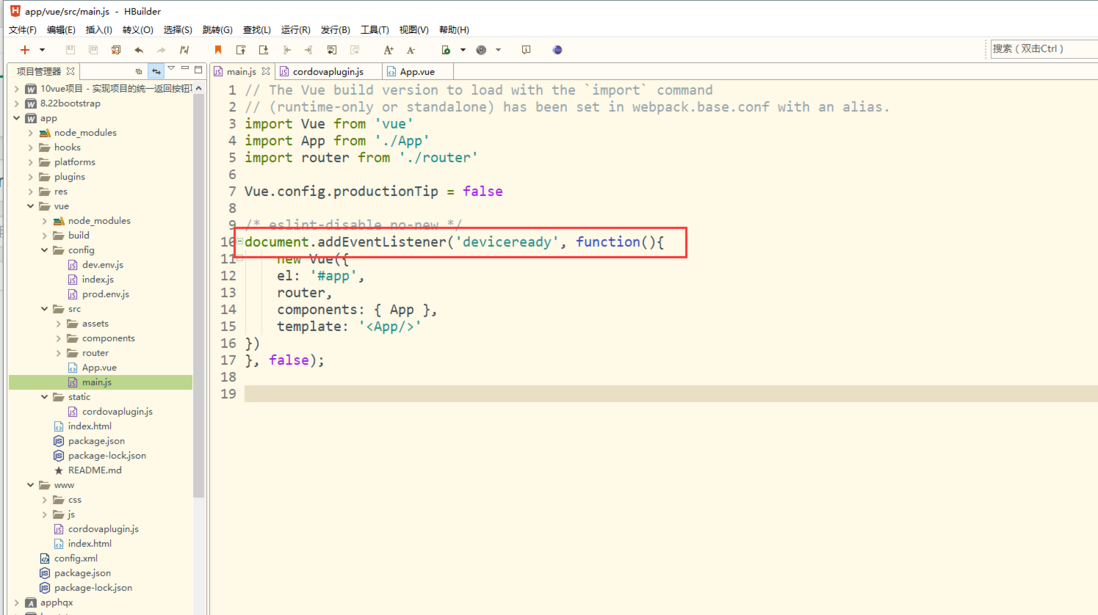
1、修改vue项目的main.js的写法
添加deviceready事件监听,当cordova设备准备完成后再new vue
2、创建一个js文件,我这边叫cordovaplugin.js
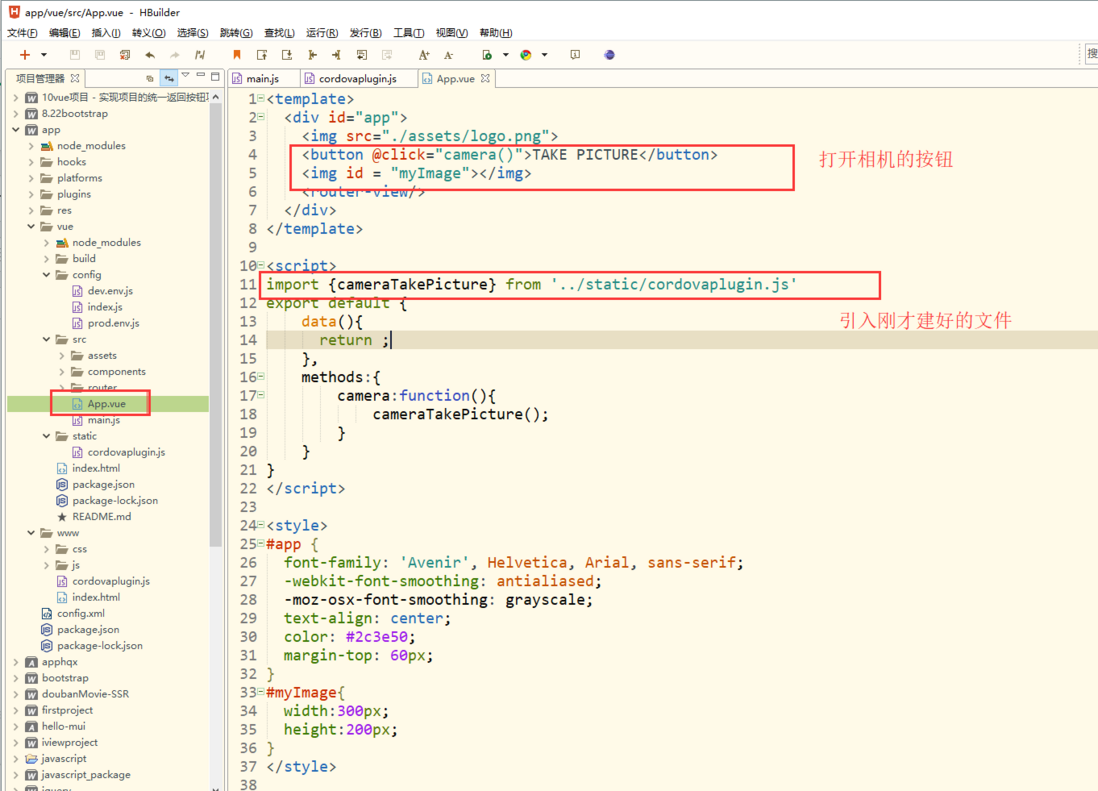
3、修改App.vue文件,增加按钮和事件调用
到这边就完成了,剩下编译和打包
4、进入vue文件夹
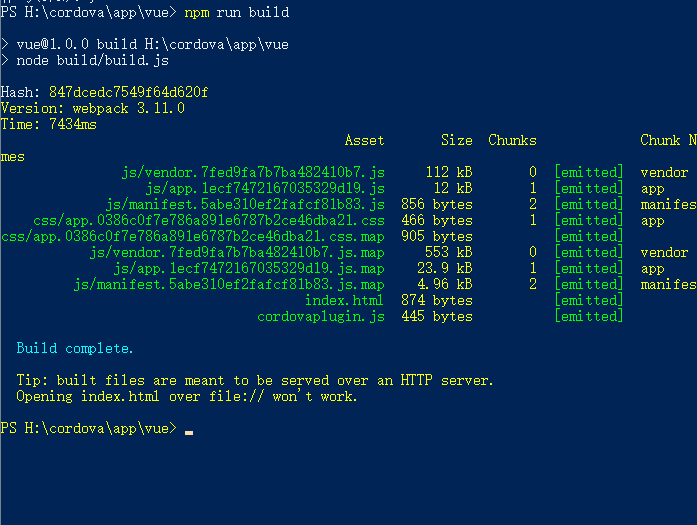
npm run build到这边vue项目编译完成
5、回到cordova项目文件夹,进行打包
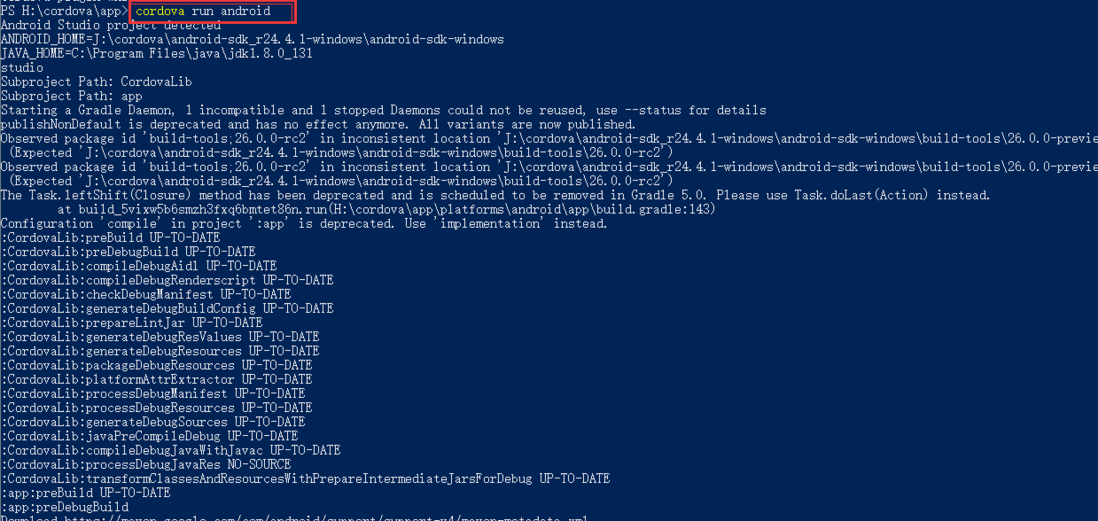
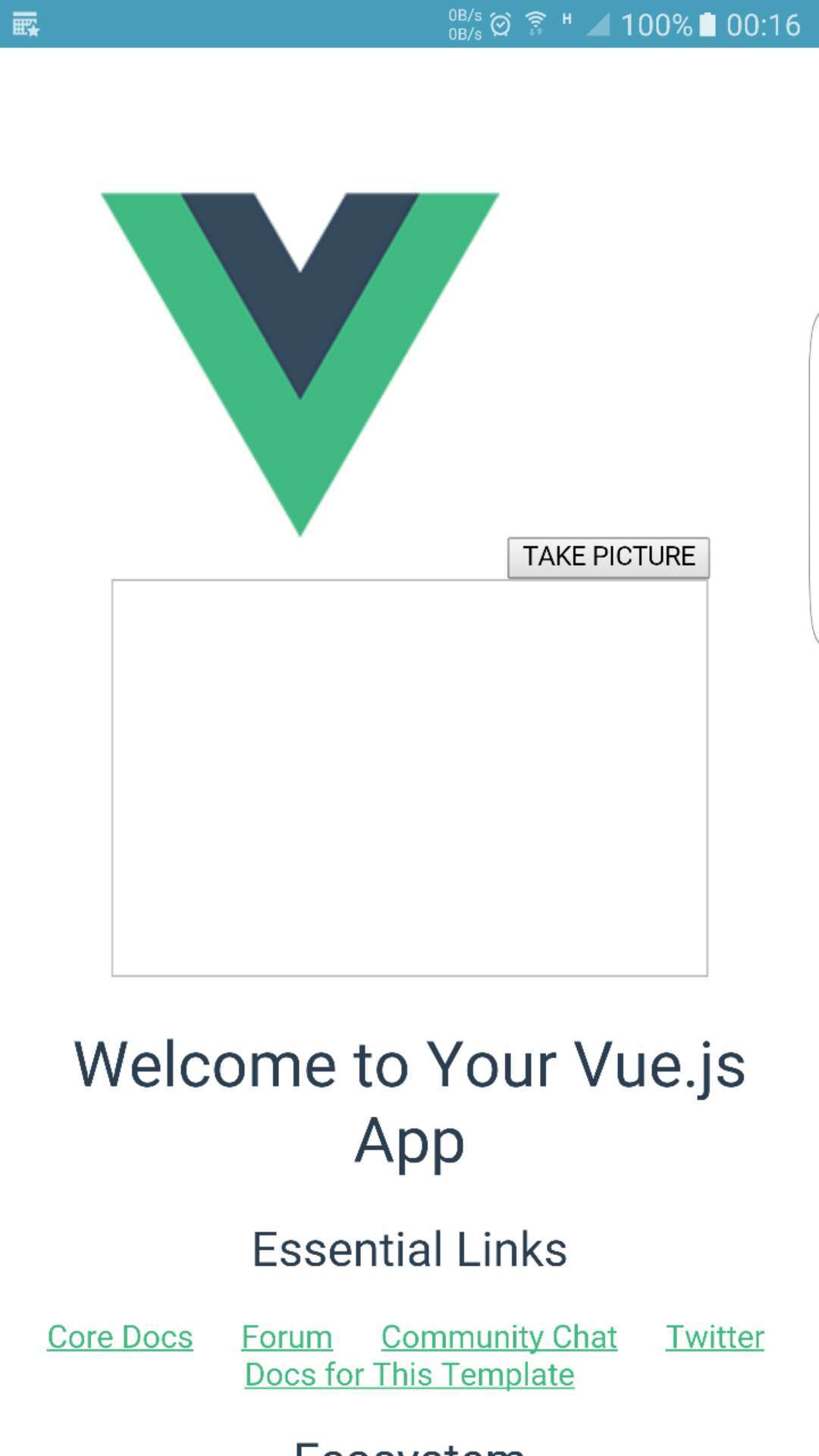
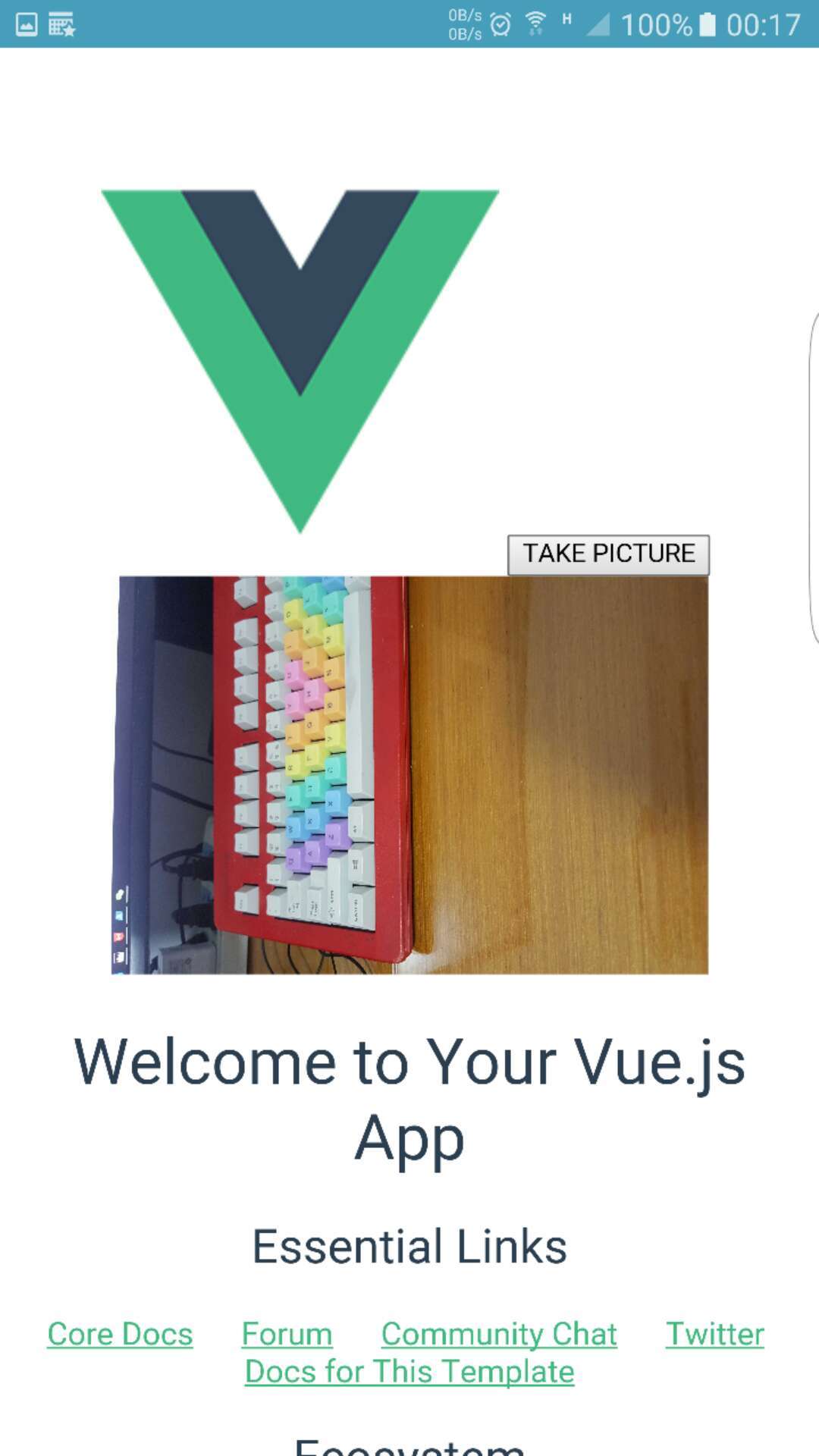
cordova run android运行到安卓手机上,前提是有用手机连接电脑