Vue入门知识
Posted wings-xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门知识相关的知识,希望对你有一定的参考价值。
1. Vue—前端框架
1.1前端发展史
(1) html——超文本标记语言(静态网页)
css+javascript
(2) 动态网页:比较典型的有jsp / php / asp
(3) ajax阶段——局部刷新技术
(4) html5——网页
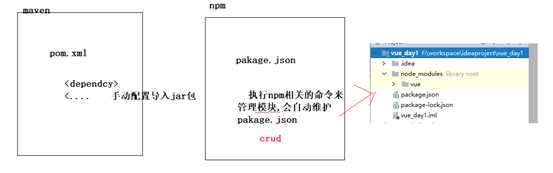
(5) nodejs(服务器)—>前端的后台的写法(java(tomcat) / npm(maven))
(6) vue (elementui) react ...
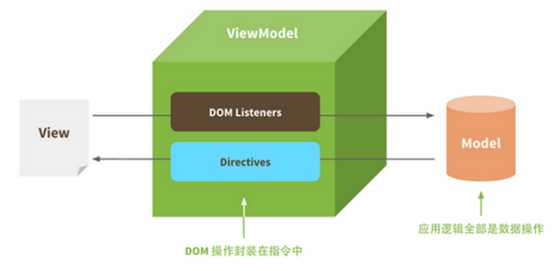
1.2 MVVM结构
MVC:Model(模型) View(视图) Controller(控制器)
MVVM:
Model(模型),包括数据和一些基本操作
View(视图),页面渲染结果
View-Model:模型与视图间的双向操作(无须开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用
再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

2. Vue的使用
1. 先要安装一个环境nodejs(傻瓜式安装)

安装完成Node应该自带了NPM了,在控制台输入npm -v查看

2. 在idea支持nodejs,需要安装插件

3. 创建一个static web项目
4. npm init -y 初始化一个项目(相当于建了一个maven工程)
5. 安装Vue
npm install -g vue 全局安装(所有项目都能用)
npm -g root 查看安装的路径
npm install/i vue 局部安装(当前项目使用,建议使用该方式安装)
npm uninstall vue 卸载模块
npm update vue 更新模块
npm list vue 查看某个模块
npm run dev/test/online 运行工程(配置脚手架使用)
npm run build 编译工程

3. ECMAScript6(ES6)
(1) let相较于var是块级的,只作用于当前的代码块里面,而var是全局的
1 //let 它是块级(平时推荐使用),而var是全局的 2 for (var i = 0; i < 5; i++) { 3 console.debug(i); 4 } 5 console.debug(i); 6 for (let j = 0; j <5; j++) { 7 console.debug(j); 8 } 9 console.debug(j);
(2) const常量,一旦有值就不能被修改了
const a = 1;
(3) 解构表达式
1 //解构表达式 2 //数组解构 -- 和名称没有关系 3 let arr = [1,2,3]; 4 let [a1,a2,a3] = arr; 5 console.log(a1); 6 console.log(a2); 7 console.log(a3); 8 //对象解构 -- 和名称必须一样,根据这个名称解构 9 let obj = {"name":"小天天","age":18}; 10 let {name,age} = obj; 11 console.log(name); 12 console.log(age);
(4) 箭头表达式
1 //箭头表达式 2 var obj = { 3 name:"王天霸", 4 age:18, 5 say:function(food) { 6 console.log("李:" + food); 7 }, 8 say1:(food)=>{ 9 console.log("天天:" + food); 10 }, 11 say2(food){ 12 console.log("宁次:" + food); 13 } 14 } 15 obj.say("锅盔"); 16 obj.say1("凉面"); 17 obj.say2("炒粉"); 18 19 //箭头函数 和参数相当于是解构表达式 20 //语法:函数名 = (参数)=>{内容} ES6 21 let hi = ({name})=>{ 22 console.log(name); 23 }; 24 let hi1 = ({name})=>console.log(name); 25 let hi2 = function (user) { 26 console.log(user.name); 27 } 28 hi2({"name":"小樱"});
(5) promise异步编程(了解)
promise是异步编程的一种解决方案,比传统的解决方案(回调函数+事件)更加合理和强大。
1 //promise 可以完成异步编程 --了解 2 const p = new Promise((resolve,reject)=>{ 3 setTimeout(()=>{ 4 const num = Math.random(); 5 if (num < 0.5) { 6 resolve("OK " + num); 7 } else { 8 resolve("GG " + num); 9 } 10 }) 11 }).then(function (msg) { 12 console.log(msg); 13 }).catch(function (msg) { 14 console.log(msg); 15 });
4. Vue
4.1 Vue是什么
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue渐进式的理解:http://www.bslxx.com/a/vue/2017/1205/1490.html
Vue只关注视图层。
Vue通过新的属性(自定义)和{{表达式}}扩展了 HTML。
Vue的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
4.2 Vue特性
- 轻量:Vue.js库的体积非常小的,并且不依赖其他基础库。
- 数据绑定:对于一些富交互、状态机类似的前端UI界面,数据绑定非常简单、方便。
- 指令:内置指令统一为(v-*),也可以自定义指令,通过对应表达值的变化就可以修改对应的DOM。
- 插件化:Vue.js核心不包含Router、AJAX、表单验证等功能,但是可以非常方便地根据需要加载对应插件。
- 组件化:组件可以扩展 HTML 元素,封装可重用的代码。允许我们使用小型、自包含和通常可复用的组件构建大型应用
4.3 Vue的历史
Vue是比较新的技术,版本 1.0 是在 2014 年发布的, Vue作者是前Google 的员工尤雨溪, 在2016年9月宣布以技术顾问的身份加盟阿里巴巴。
Vue对比其他框架:https://cn.vuejs.org/v2/guide/comparison.html#ad
4.4 Vue的第一个程序
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 {{message}}<br/> 11 {{user.name}}今年{{user.age}}岁了.<br/> 12 {{say("中文")}} 13 {{eat("汉堡包")}} 14 </div> 15 <hr> 16 <div id="app1"> 17 {{message}} 18 </div> 19 20 <script> 21 /** 22 * new Vue({});创建一个vue对象 23 * el:挂载 根据一个id进行挂载 也可以根据class进行挂载 24 * data:数据 25 * message存在data里面数据,通过{{message}} 可以取值 26 * {{ message }} 27 */ 28 var app = new Vue({ 29 el:"#app", 30 data:{ 31 message:"hello Vue!", 32 user:{ 33 name:"天天", 34 age:16 35 } 36 }, 37 methods:{ 38 say(language){ 39 console.log(this.user.name + "说" + language); 40 }, 41 eat(food){ 42 console.log(this.user.name + "喜欢吃" + food); 43 } 44 }, 45 created(){ 46 console.log("==================出生啦======================"); 47 }, 48 mounted(){ 49 console.log("==================挂载啦======================"); 50 } 51 }); 52 app.user.name="宁次"; 53 app.say("英语"); 54 console.log("-----------------------"); 55 56 var app2 = new Vue({ 57 el:"#app1", 58 data:{ 59 message:"测试测试..." 60 } 61 }); 62 </script> 63 </body> 64 </html>
4.5 生命周期钩子
4.5.1 生命周期
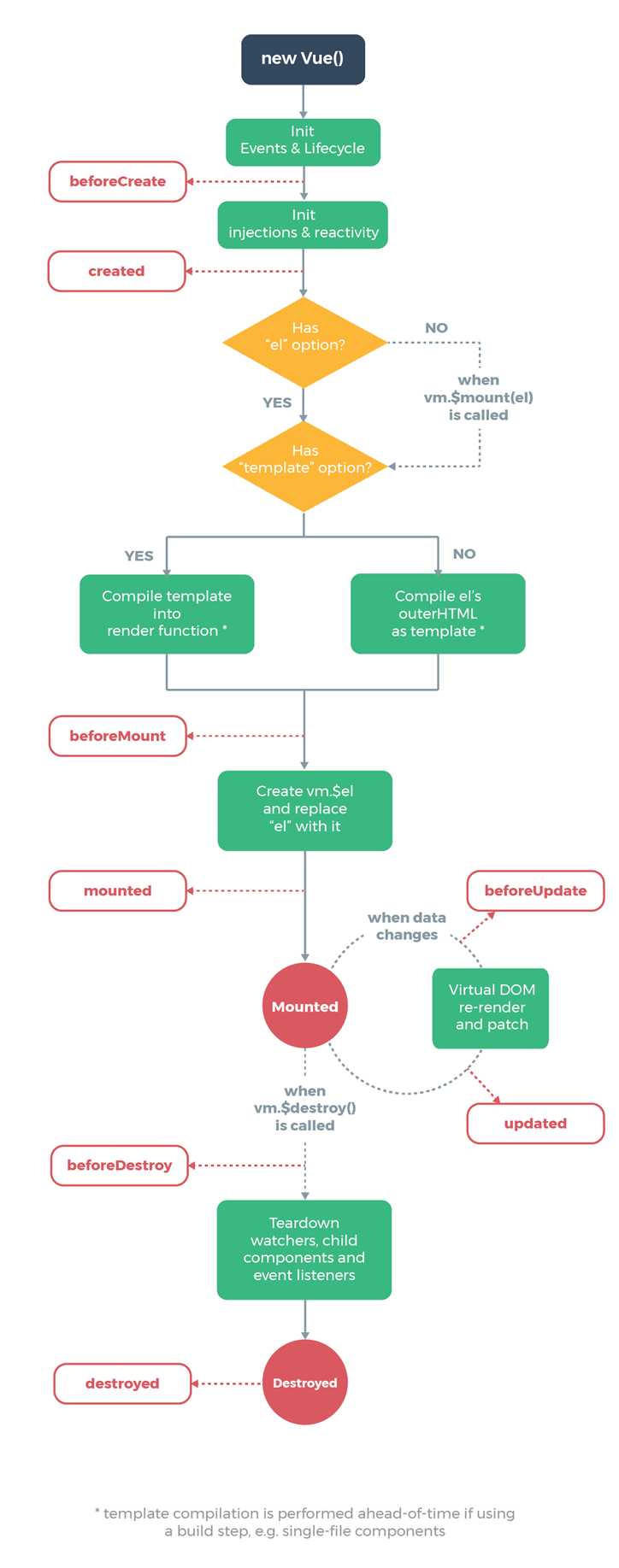
每个Vue实例在被创建的时候都要经历一系列的初始化状态:创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期,对应的函数就会被触发调用。

4.5.2 钩子函数
(1) {{调用方法}}-->不用
创建对象new Vue --> created(初始化完之后的钩子)--> 调用方法1 --> mounted(钩子)-->调用方法2
<div id="app"> {{hello}} </div>
(2) js 调用方法1次
创建对象new Vue --> created(初始化之后的钩子)--> mounted(钩子)-->调用方法
1 var vm = new Vue({ 2 el:"#app", 3 data:{ 4 hello: ‘‘ // hello初始化为空 5 }, 6 created(){ 7 this.hello = "hello, world! 我出生了!"; 8 } 9 })
created 初始化完执行钩子
mounted 挂载的钩子方法
5. Vue的指令
(1) v-text --> 类似于innerText
v-html --> 类似于innerHTML
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <span v-text="message"></span> 11 <span v-html="user.username"></span> 12 </div> 13 <script> 14 var app = new Vue({ 15 el: ‘#app‘, 16 data: { 17 message:"学无止境!", 18 user:{ 19 username:"<font color=‘#ff7f50‘>姜子牙</font>" 20 } 21 } 22 }); 23 </script> 24 </body> 25 </html>
(2) v-for 循环
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li v-for="value in user">{{value}}</li> 12 </ul> 13 <hr> 14 <ul> 15 <li v-for="hobby in hobbys">{{hobby}}</li> 16 </ul> 17 <hr> 18 <table> 19 <tr> 20 <th>序号</th> 21 <th>姓名</th> 22 <th>年龄</th> 23 <th>性别</th> 24 </tr> 25 <tr v-for="stu in students"> 26 <td>{{stu.id}}</td> 27 <td>{{stu.name}}</td> 28 <td>{{stu.age}}</td> 29 <td>{{stu.sex}}</td> 30 </tr> 31 </table> 32 </div> 33 <script> 34 var app = new Vue({ 35 el: ‘#app‘, 36 data: { 37 message:"学无止境!", 38 user:{ 39 username:"图图", 40 age:3, 41 sex:"男" 42 }, 43 hobbys:["吃饭","睡觉","打豆豆"], 44 students:[ 45 {id:1,name: "刘备", age: 29, sex: "男"}, 46 {id:2,name: "貂蝉", age: 30, sex: "女"}, 47 {id:3,name: "吕布", age: 31, sex: "男"} 48 ] 49 } 50 }); 51 </script> 52 </body> 53 </html>
(3) v-bind --> 绑定标签里面的属性,如v-bind:src=""
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <img v-bind:src="imgsrc" v-bind:title="title"/> 11 <img :src="imgsrc" :title="title"/> 12 <input :bind="props"/> 13 </div> 14 <script> 15 var app = new Vue({ 16 el: ‘#app‘, 17 data: { 18 imgsrc:"img/1.png", 19 title:"Jerry", 20 props:{ 21 type:"text", 22 name:"username" 23 } 24 } 25 }); 26 </script> 27 </body> 28 </html>
(4) v-model --> 绑定标签里面的value值,双向绑定效果
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <input type="text" v-model="message"/>{{message}} 11 <hr> 12 <h1>绑定到type=checkbox的input表单元素</h1> 13 basketball:<input type="checkbox" v-model="checkboxValue" value="basketball"/><br/> 14 soccer:<input type="checkbox" v-model="checkboxValue" value="soccer"/><br/> 15 data中的值:{{checkboxValue}}<br/> 16 <hr> 17 篮球:<input type="radio" v-model="radioValue" value="篮球"><br/> 18 足球:<input type="radio" v-model="radioValue" value="足球"><br/> 19 data中的值:{{radioValue}}<br/> 20 <hr> 21 武功秘籍:<textarea v-model="textareaValue"></textarea><br/> 22 data中的值:{{textareaValue}}<br/> 23 <hr> 24 爱好:<select v-model="skills"> 25 <option value="java">java</option> 26 <option value="c">c</option> 27 <option value="c++">c++</option> 28 </select><br/> 29 data中的值:{{skills}} 30 </div> 31 <script> 32 var app = new Vue({ 33 el: ‘#app‘, 34 data: { 35 message:"please...", 36 checkboxValue:["basketball"], 37 radioValue:"篮球", 38 textareaValue:"天下无敌,唯快不破!", 39 skills:‘java‘ 40 } 41 }); 42 </script> 43 </body> 44 </html>
(5) v-show --> 控制display属性
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div v-show="show">show不show?</div> 11 <div v-show="hidden">你猜我隐藏没?</div> 12 <div v-show="score>60">及格了,老弟!</div> 13 </div> 14 <script> 15 var app = new Vue({ 16 el: ‘#app‘, 17 data: { 18 show:true, 19 hidden:true, 20 score:59 21 } 22 }); 23 </script> 24 </body> 25 </html>
(6) v-if / v-else-if / v-else 判断
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="node_modules/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div v-if="show">show不show?</div> 11 <div v-if="hidden">你猜我隐藏没?</div> 12 <div v-if="score>60">及格了,老弟!</div> 13 <hr> 14 <div v-if="score<60">该努把力了!</div> 15 <div v-else-if="score>=60 && score<90">过关了!</div> 16 <div v-else-if="score>=90 && score<=100">够优秀了!</div> 17 <div v-else="score>100">腻害!</div> 18 </div> 19 <script> 20 var app = new Vue({ 21 el: ‘#app‘, 22 data: { 23 show:true, 24 hidden:true, 25 score:101 26 } 27 }); 28 </script> 29 </body> 30 </html>
以上是关于Vue入门知识的主要内容,如果未能解决你的问题,请参考以下文章