闲来无事写了一套 Jenkins 主题样式:刀锋
Posted dy1an
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了闲来无事写了一套 Jenkins 主题样式:刀锋相关的知识,希望对你有一定的参考价值。
背景
Jenkins 的前端 CSS 样式坚挺了这么多年已经觉得腻的不行了,于是想换个风格缓解一下视觉疲劳,便有了这个项目。由于本人不是前端,所以很多只是随便改改,有些复杂的需求也实现不了,但是总的来说,使用还是将就能用。当然,由于新版本项目还是热乎的,所以肯定会有很多兼容性的问题,也欢迎有机会的人能够在评论区或者其他方式给我提出来。
配置 Jenkins 自定义 CSS 样式
做这个之前,首先需要安装一个插件:Simple Theme Plugin

安装完成后重启 Jenkins,此时在系统配置里面:

可以找到我们安装的插件:

第一种方式:
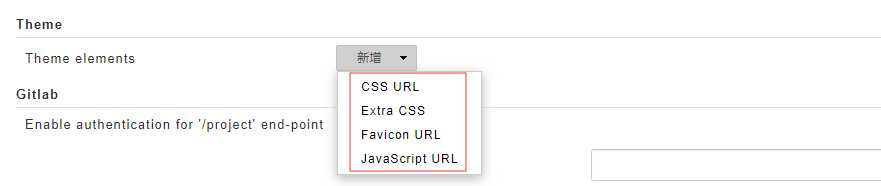
我们可以通过 CSS URL 的形式导入样式:
https://github.com/KU4NG/Jenkins-Theme/blob/master/css/jenkins.css
这样你能保证代码是最新的,但是问题就是 github 可能不是很稳定,当然你可以可以下载下来本地部署,然后填写改 css 的地址。
另外一个也是我比较推荐的,使用 Extra CSS 选项,将 CSS 文件内容粘贴到这里保存:

第一版内容如下,可以直接用:
*{font-size:13px;font-weight:normal;color:#161823!important;letter-spacing:1px}div{border-radius:0!important}a{text-decoration:none!important}a:link{text-decoration:none!important}a:visited{text-decoration:none!important}a:hover{text-decoration:none!important;color:red!important}a:active{text-decoration:none!important}body,table,form,input,td,th,p,textarea,select,#tasks .task{font-size:12px!important}#header{background-color:#161823}#header #visible-am-container a{color:#fff!important}#header .login a{color:#fff!important;font-size:12px}#header .login b{color:#fff!important;font-size:12px}#header #visible-am-button{background-color:#c33}#header #jenkins-name-icon{left:40px;bottom:-3px;height:30px;width:120px}#header .searchbox{padding:8px 11px}#breadcrumbBar a{color:#fff!important;font-size:12px!important}#breadcrumbBar .top-sticker-inner{background-color:#c33}#breadcrumb-menu-target a{color:#161823!important}#breadcrumbs{border-bottom-width:0!important}#breadcrumbs{height:25px!important;line-height:25px!important}#breadcrumbs LI{height:25px!important;line-height:25px!important}#breadcrumbs LI:hover{background-color:#036!important}#breadcrumbs .mouseIsOverMenuSelector{background-color:transparent!important}@media(min-width:1170px){body.two-column #side-panel{width:300px}body.two-column #main-panel{margin-left:300px}}#side-panel{position:absolute;top:65px;bottom:0;background-color:#161823}#side-panel a,b{color:#fff!important;font-size:13px;letter-spacing:2px}#side-panel #tasks .task{position:relative;left:-15px;width:300px;max-width:300px;margin-bottom:0;height:30px;line-height:30px;padding-left:13px}#side-panel #tasks .task a::before{content:"配置:"}#side-panel #tasks .task:hover{background-color:#c33}#side-panel .task-icon-link{display:none}#side-panel .col-xs-24{padding:5px 5px 5px 5px!important}#side-panel .pane-header{font-size:13px;font-weight:normal;color:#161823;border-radius:0}#side-panel .pane-header a{font-size:13px;font-weight:normal;color:#161823!important}#side-panel .pane-frame{border:solid 1px #f0f0f0;border-radius:0}#side-panel td{font-size:9px!important;color:#fff!important;padding:5px 2px 5px 5px;text-align:left!important;height:20px;line-height:20px}#main-panel{padding:10px 10px 20px 10px}#main-panel b{color:#161823!important}#main-panel #description{display:none}#main-panel .tabBar{background-color:#161823}#main-panel .tabBar .tab:first-child{margin-left:0}#main-panel .tabBar [type=radio]:checked~a{border:0;background:0;color:#fff!important}#main-panel .tabBar .tab a.addTab{color:#fff!important;border:0}#main-panel .tabBar .tab a{color:#fff!important;font-weight:normal;border:0}#main-panel .tabBar .tab a:hover{background:0;color:red!important}#main-panel .tabBar .tab a.addTab:hover{background:0;color:red!important}#main-panel table.stripped-odd tr:nth-child(odd){background:#f4f4f4}#main-panel .bigtable th a{font-weight:bold!important;font-size:13px!important}#main-panel .icon-xlg{width:26px!important;height:26px!important}#main-panel .icon-md{width:24px!important;height:24px!important}#main-panel .icon-sm{width:12px!important;height:12px!important}#main-panel h1 img{width:26px!important;height:26px!important}#main-panel .bigtable td{padding:7px}#main-panel .bigtable td,a{font-size:12px}#main-panel table.stripped tr:hover,table.stripped-even tr:hover,table.stripped-odd tr:hover{background:#ebebeb!important}#main-panel table.stripped tr:hover td,table.stripped-even tr:hover td,table.stripped-odd tr:hover td{color:#fff!important}#main-panel table.stripped tr:hover td a,table.stripped-even tr:hover td a,table.stripped-odd tr:hover td a{color:#fff!important}#rss-bar span a{font-size:12px}footer{background-color:transparent;border-top:0;border-bottom:0}footer a,span{font-size:12px}#add-item-panel .add-item-name{padding:20px 10px}#add-item-panel .add-item-name label{font-size:18px}#add-item-panel input{background-color:#fff;padding:5px 10px;border:1px solid #999;min-width:300px;border-radius:3px;line-height:1.4em;font-size:14px}#add-item-panel .setting-input{width:50%}#add-item-panel .icon:before{border:none!important;background:none!important}#add-item-panel .icon{border:none!important;background:none!important}#add-item-panel .icon img{height:40px!important;width:40px!important}#add-item-panel .categories.flat .category:first-child{padding:0}#add-item-panel .categories.flat .category:last-child{padding:0}.j-item-options li.active{background-color:#c33;border:0;box-shadow:none}.j-item-options li{border-radius:0;border:0}.j-item-options li:hover{background:#c33}.j-item-options li.active .desc{color:#fff!important}.j-item-options li.active span{color:#fff!important}.j-item-options li:hover .desc{color:#fff!important}.j-item-options li:hover span{color:#fff!important}#add-item-panel .item-copy p.description{font-size:13px}#buildHistory .pane-footer{display:none}table.stripped tr:nth-child(even){background:#161823}table.stripped tr:hover,table.stripped-even tr:hover,table.stripped-odd tr:hover{background:#161823!important} #buildHistory .build-row-cell a{font-size:10px}.build-row.model-link-active{background:#161823!important}#jenkins .yui-button.primary .btn,#jenkins .yui-button.primary button{background-color:#036;color:#eee!important;border:1px solid #036}#jenkins .yui-button .btn,#jenkins .yui-button button{padding:2px 20px;border-radius:0;font-weight:normal}#add-item-panel form>.footer .btn-decorator button[type=submit]{padding:0 30px;background-color:#036;color:#eee!important;border:1px solid #036;border-radius:0;font-weight:normal;font-size:12px;line-height:25px}#add-item-panel form>.footer .btn-decorator{padding:10px 50px}.call-to-action a,.call-to-action a:visited{font-size:18px}.danger button{color:#fff!important}.yui-button{vertical-align:middle!important}.section-header{font-size:17px;padding-top:20px!important;padding-bottom:10px!important}h1{font-size:17px;font-weight:bolder}.manage-option dl dt{font-size:14px;line-height:24px}dt{font-weight:normal}.manage-option dl dd{font-size:10px}#visible-am-container div#visible-am-list{padding:10px!important;border-radius:0!important}#visible-am-container div#visible-am-list a{color:#c33!important}#visible-am-container .am-message{margin-bottom:0!important}
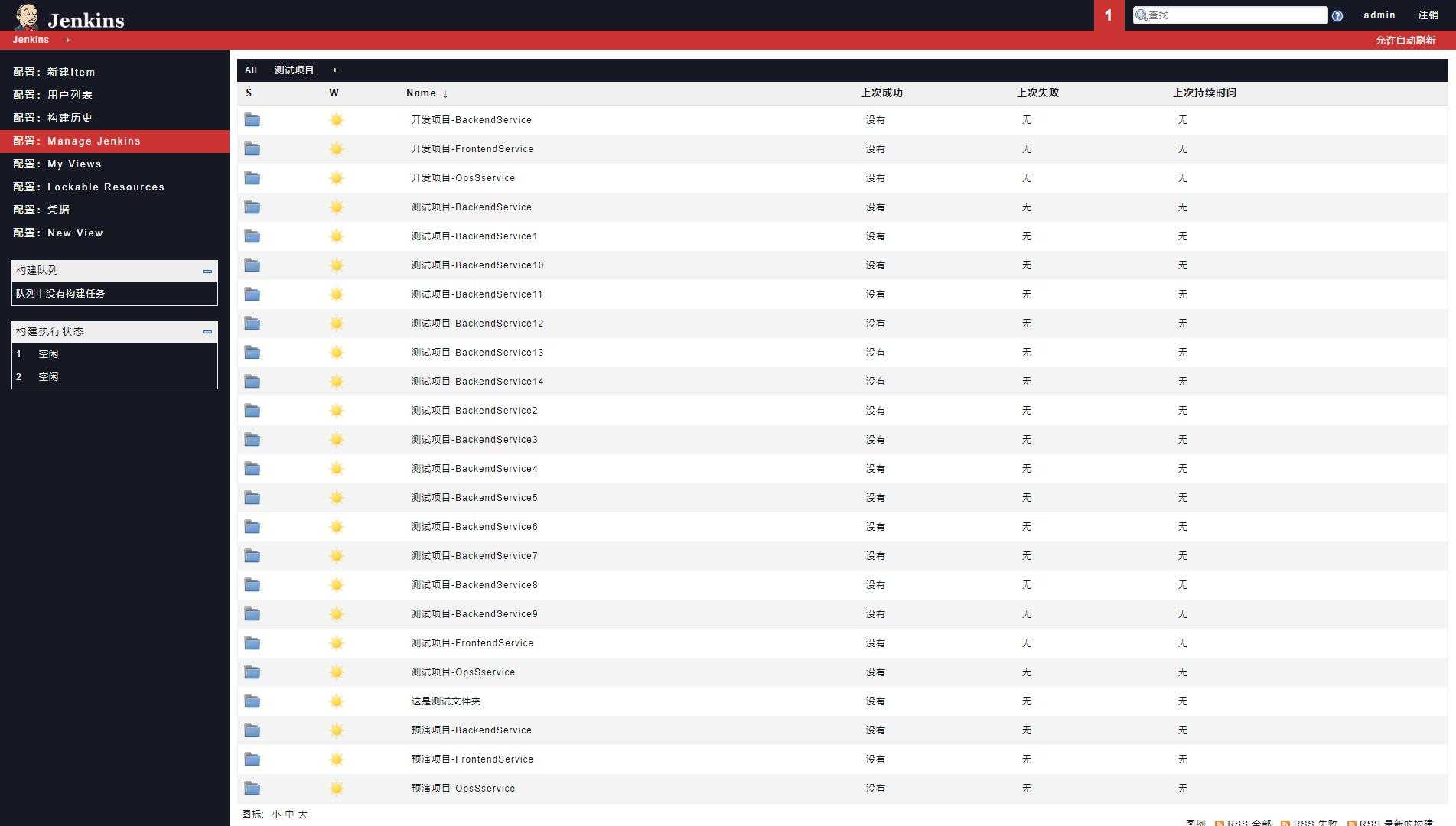
保存就能看到效果!当然,最新代码可以查看我的 GITHUB:
https://github.com/KU4NG
效果展示
1. 主页

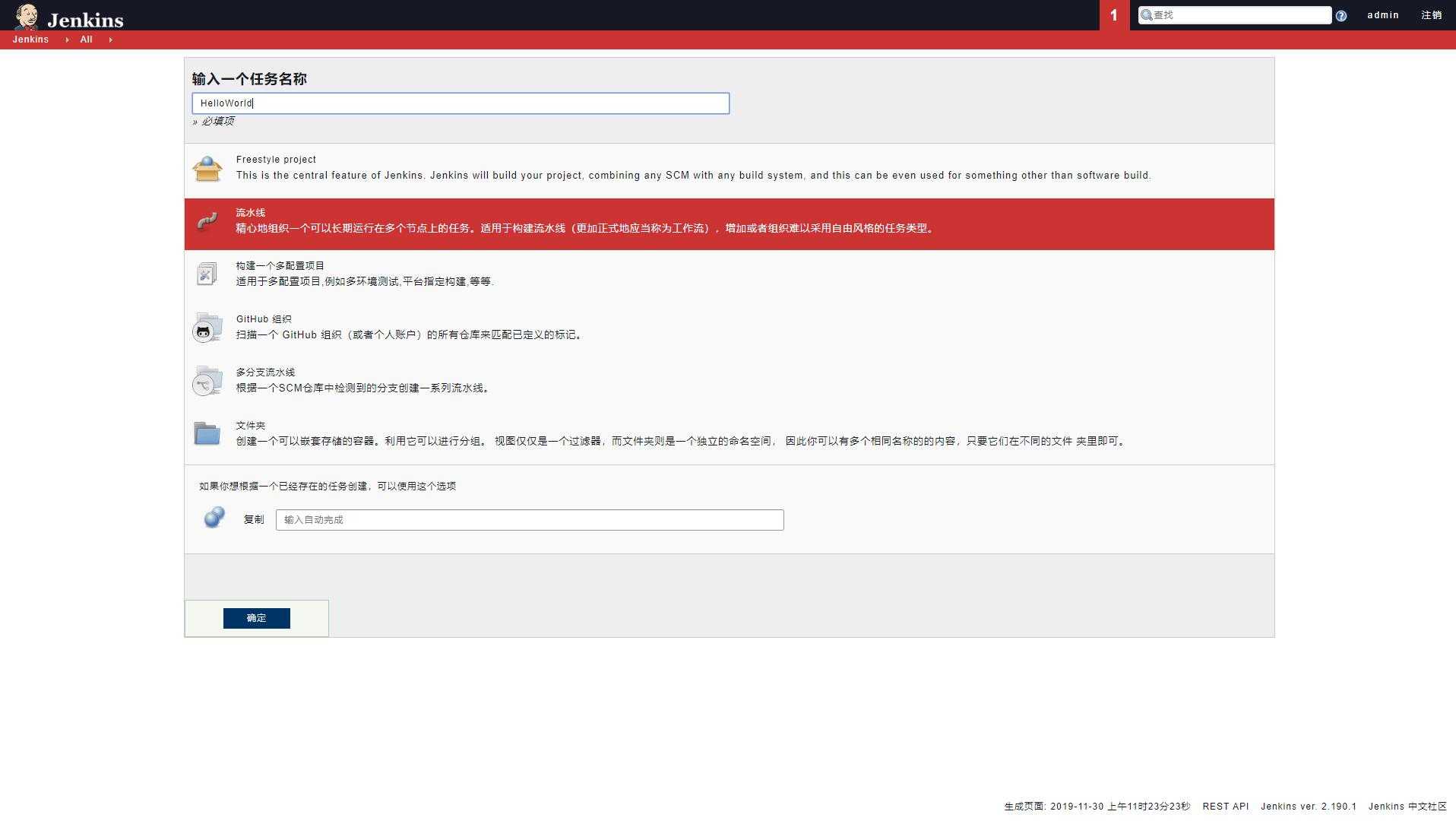
2. 新建项目

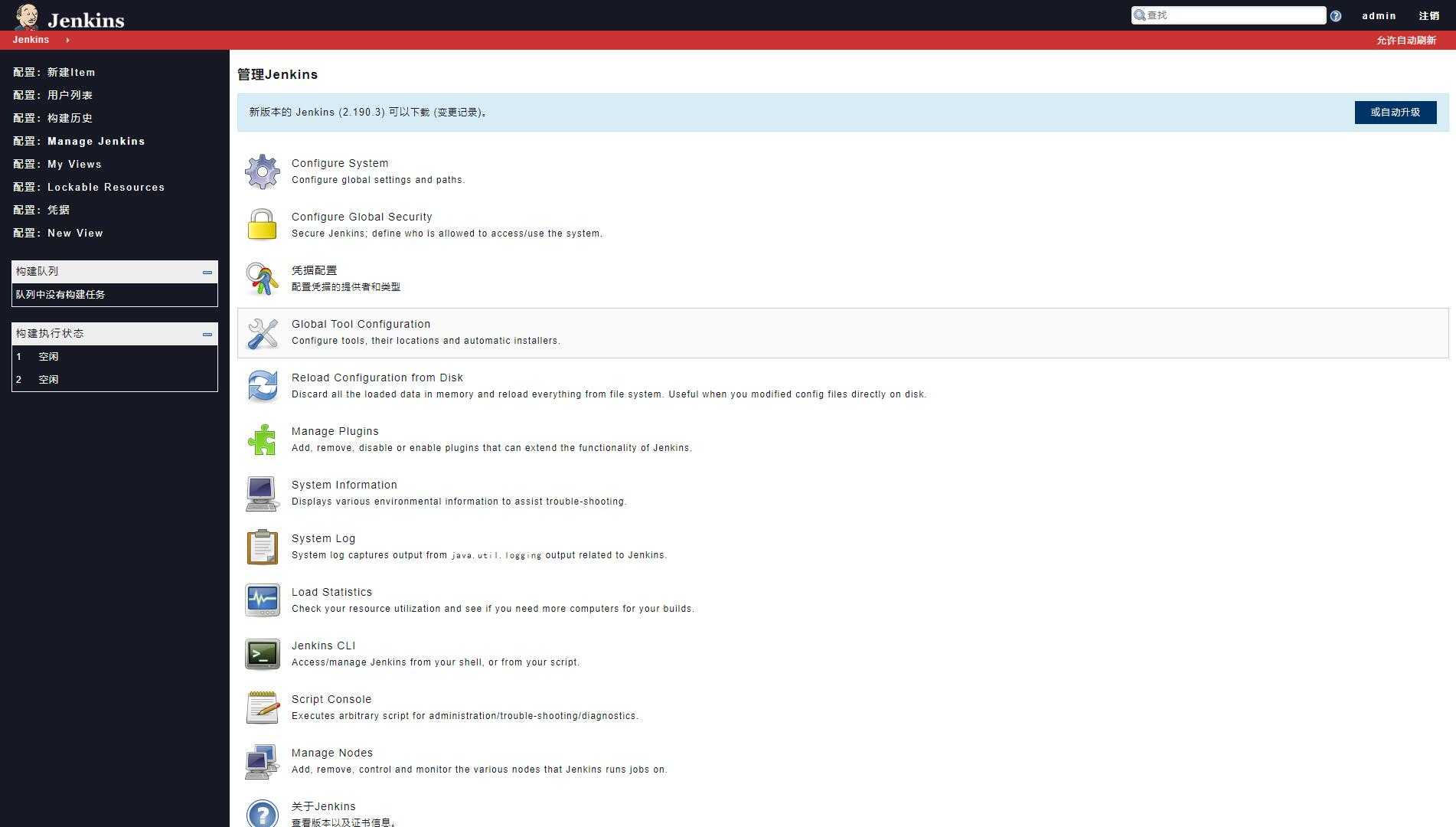
3. 系统配置

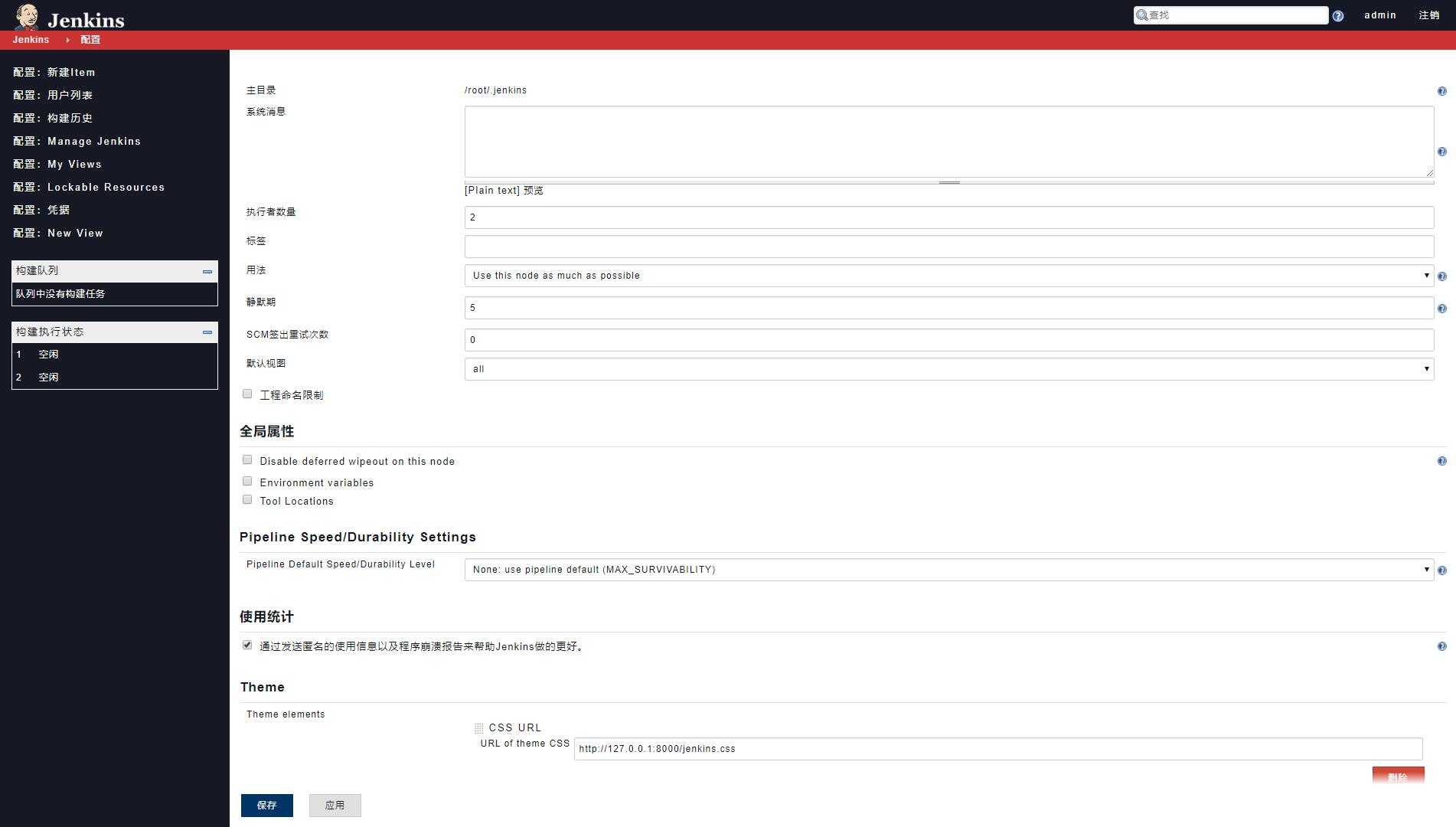
4. 配置详情

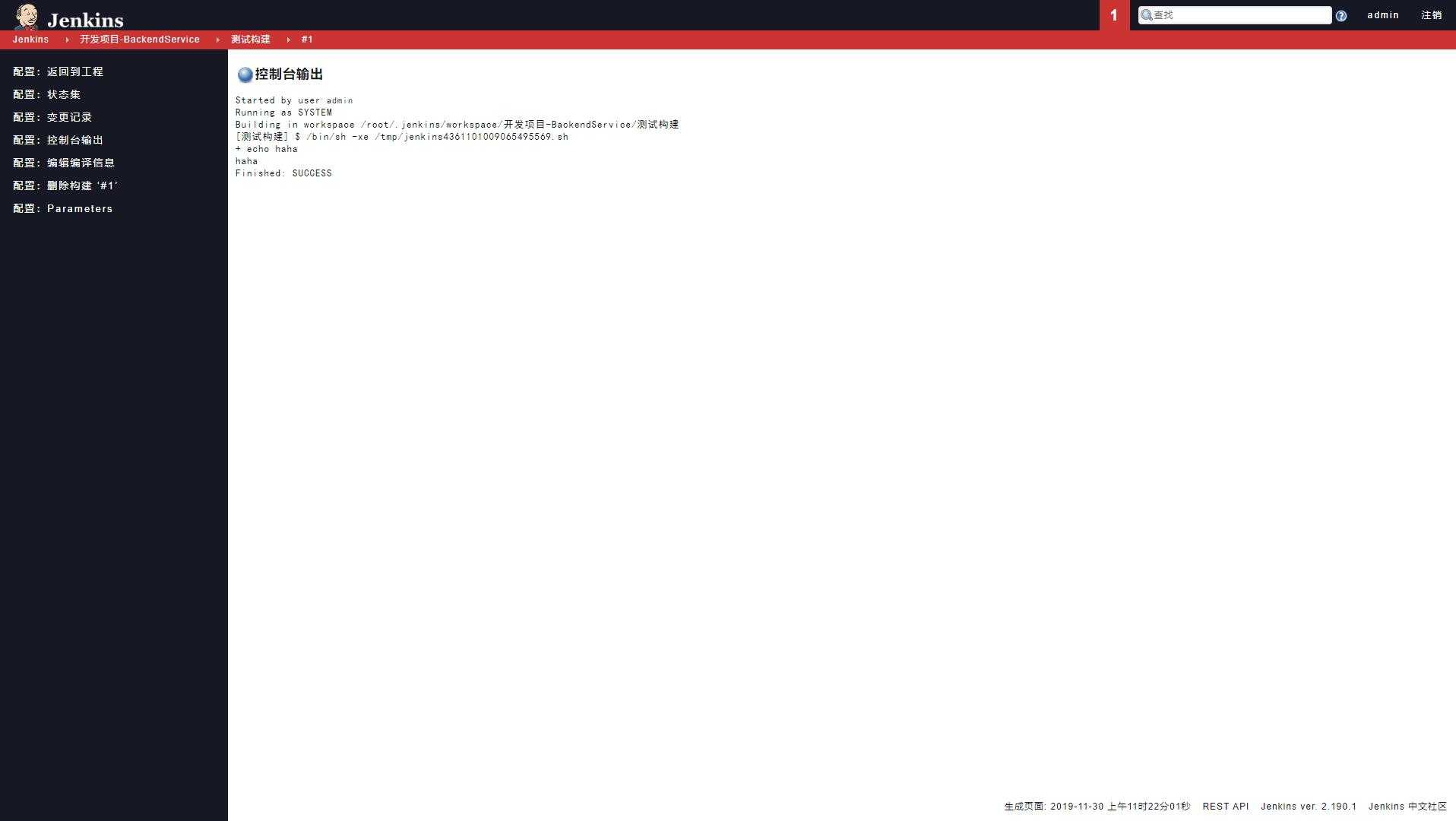
5. 控制台输出

特别说明
项目刚写完,肯定有很多 BUG,欢迎大家反馈!
以上是关于闲来无事写了一套 Jenkins 主题样式:刀锋的主要内容,如果未能解决你的问题,请参考以下文章