vue常见问题
Posted whoamimy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue常见问题相关的知识,希望对你有一定的参考价值。
一. 就目录而言
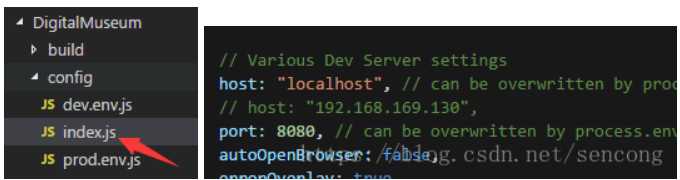
1、在项目的二级目录的config文件夹中,index.js文件中host为本地访问网络时的Ip地址,默认是localhost。 注意:在上传版本的时候,提前将host的值改为默认。
(在pc端查看Ip地址的方法:window+R,输入cmd ,输入ipconfig)。

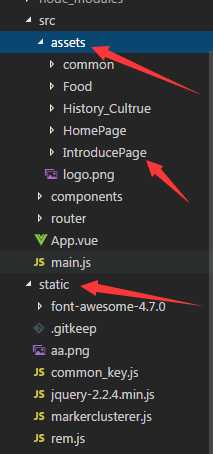
2、在项目的二级目录的static文件夹中:



- 可以存储js等一些公共文件,
- 引用其内部的文件时可以直接/static
- 注意:在使用static内部文件的同时,一定要记得在打包之后,里面的图片文件地址是找不到的。
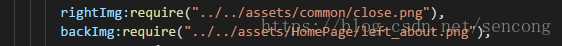
此时要把文件放到src目录下的assets文件夹中,此时assets中的文件在加载的时候还是会遇到问题,
图片还是访问不到,此时需要使用require进行引入,方可使用。(后端和http图片信息直接引入即可,不需使用require)。
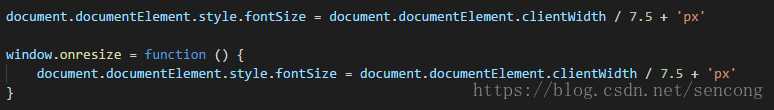
3、在做webapp项目的前提下,使用rem.js文件。

| 注意:若UI的设计图为750px,此时,在以下情况中,根据给定或测得的数据大小/100,即设置的大小。 |
二. 针对数据而言
1、在与后端对接接口时,问清楚请求的信息,是否可变。
2、根据接口获取数据的方法:
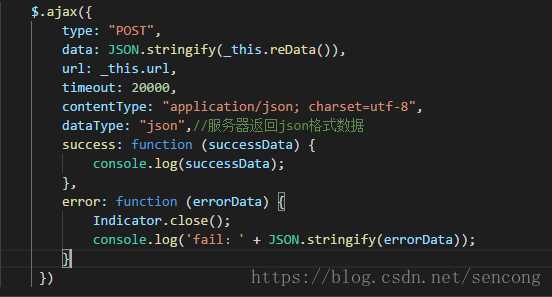
(1) jquery中的$.ajax:

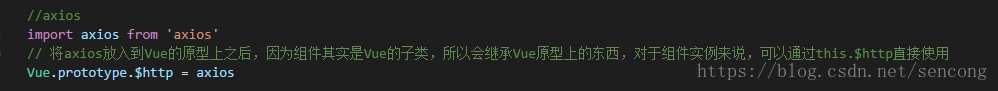
(2) axios的方法:(npm install axios -S):
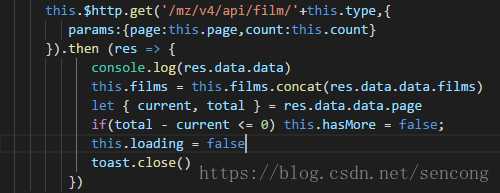
① 发送get请求:


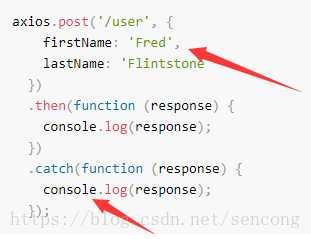
② 发送 post请求:


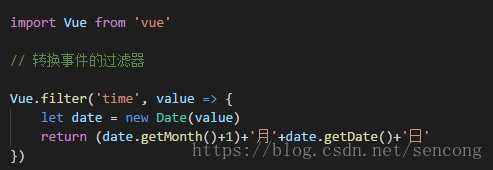
3、对于时间可以使用过滤器:(这里用的一般是全局过滤器)filter
(1) 定义‘time’过滤器:箭头函数中第一个参数为传入的值,第二个为符号。
注意:在使用之前,要先复制一份数据,再进行操作。

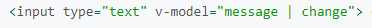
(2) 使用‘time’过滤器:
① 第一个为传入的值,第二个为过滤器的名字,中间用‘管道符|’分开。
② 使用场景:
Ⅰ、mustache{{}}中:

Ⅱ、V-bind 中,进行绑定时使用:

4、Vue中组件之间通讯的方法:
(1) 父子组件:
① 传输数据(子组件调用父组件的数据)
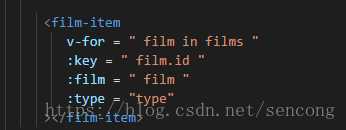
父级组件中使用属性传值的方式,将数据传入子组件中:

子级组件使用props进行接收:(与data属于同级,使用方法与data中的数据一致)

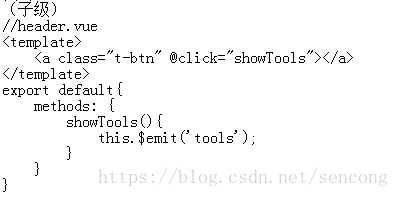
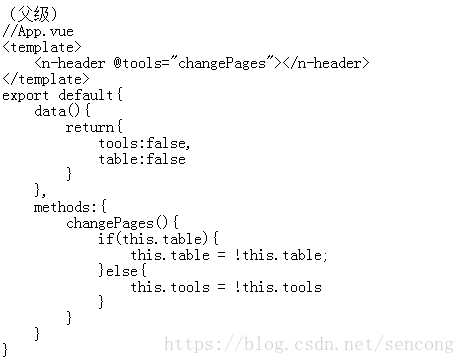
② 传输方法(子组件调用父组件的方法)



③ 传输方法(父组件调用子组件的方法)
(子级)
<child-prop ref=”子级中的方法名”></child-prop>
(父级)
在代码中调用方法:this.$refs.子级中的方法名。
综上:
1. 父使用子中的数据: emit(子) , on(父) (子控制父【方法】)
父使用子中的方法: ref(子) , refs(父)(父控制子【方法】)
2. 子使用父中的数据:props
(2) 同级组件:Eventbus
将A子组件中的数据传入父组件,再由父组件传入B子组件。
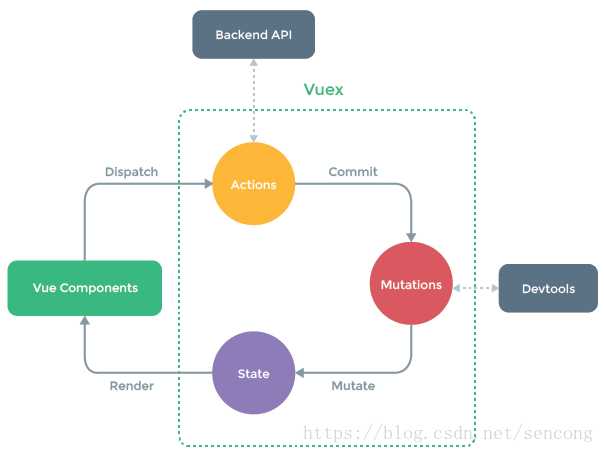
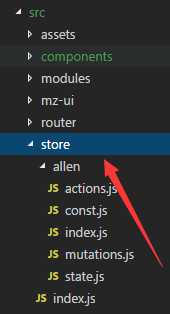
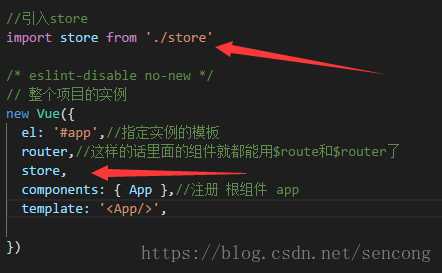
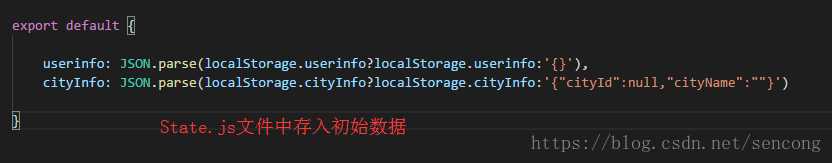
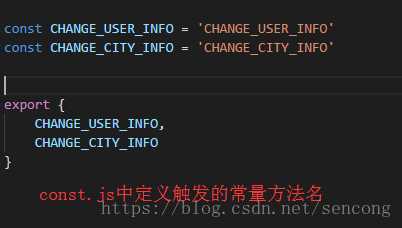
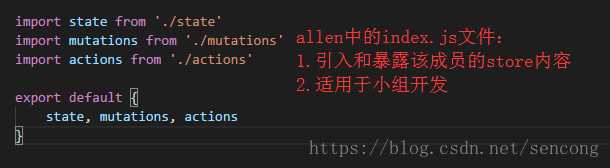
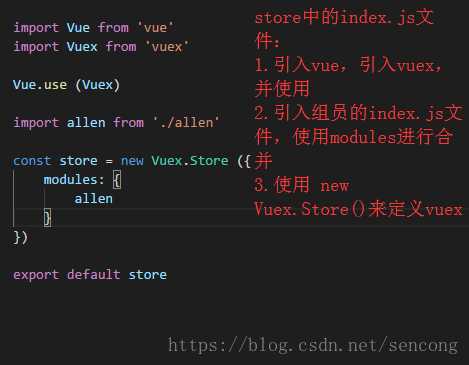
(3) 多组件控制:Vuex









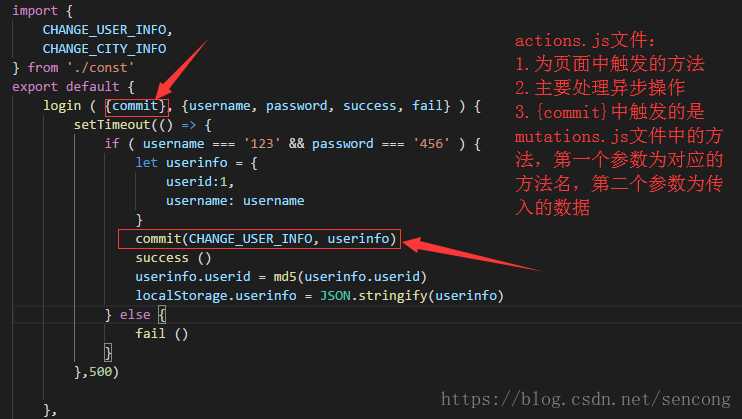
(3) 在页面中使用actions中的方法:






(4) 路由传参:
① 思路:router-link中的to属性为链接的地址,内部可传参数(实参)
Router中的index.js中的path地址中‘:id’,传入(形参)
在path对应的组件中使用this.route.params或this.route.params或this.route.query接收传入的值。
② router-link 引入地址的方式:
<1> :to = ” { path: ’ /detail/123 ’ } ”
http://localhost:8080/detail/123
<2> :to = “ { name : ’ detail ’ , params : {uid :’ 123’} , query : { k : ‘888’ } }”
http://localhost:8080/detail/123?k=888
(5) localStorage存储的方式:
注意:localStorage中只能存储字符串。字符串转对象:JSON.parse(),对象转字符串:JSON.stringify()


5、(1) props可以直接引入父组件中的数据,若想操作该数据,需要存储一下data或computed再进行使用,否则会报错。
(注意一般在这种情况下,传输的值一般为对象,在对象中取值进行操作,这是不会报错)
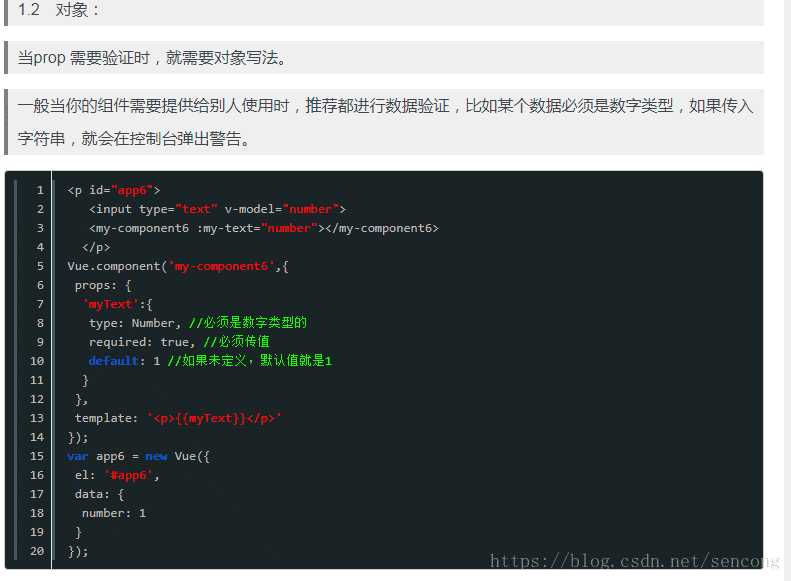
(2) 针对传入的数据进行判断类型,并可以设置默认值:

————————————————
版权声明:本文为CSDN博主「森泡泡」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sencong/article/details/80840765
以上是关于vue常见问题的主要内容,如果未能解决你的问题,请参考以下文章