一百二十五:CMS系统之首页轮播实现
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一百二十五:CMS系统之首页轮播实现相关的知识,希望对你有一定的参考价值。
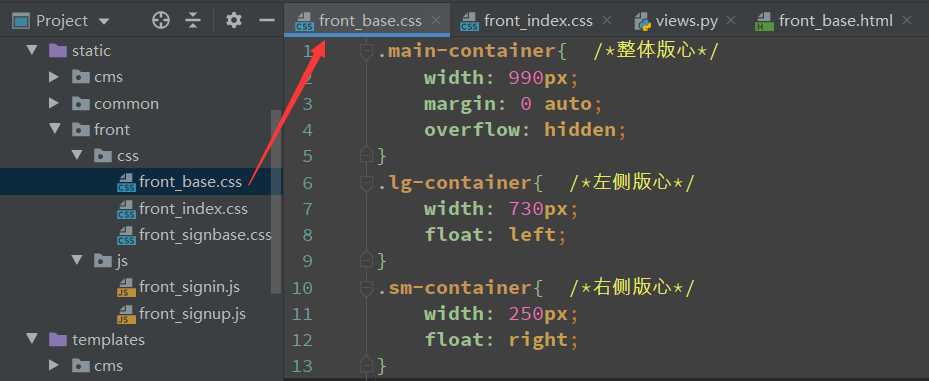
把base模板分为左右两块版心

.main-container{ /*整体版心*/
width: 990px;
margin: 0 auto;
overflow: hidden;
}
.lg-container{ /*左侧版心*/
width: 730px;
float: left;
}
.sm-container{ /*右侧版心*/
width: 250px;
float: right;
}

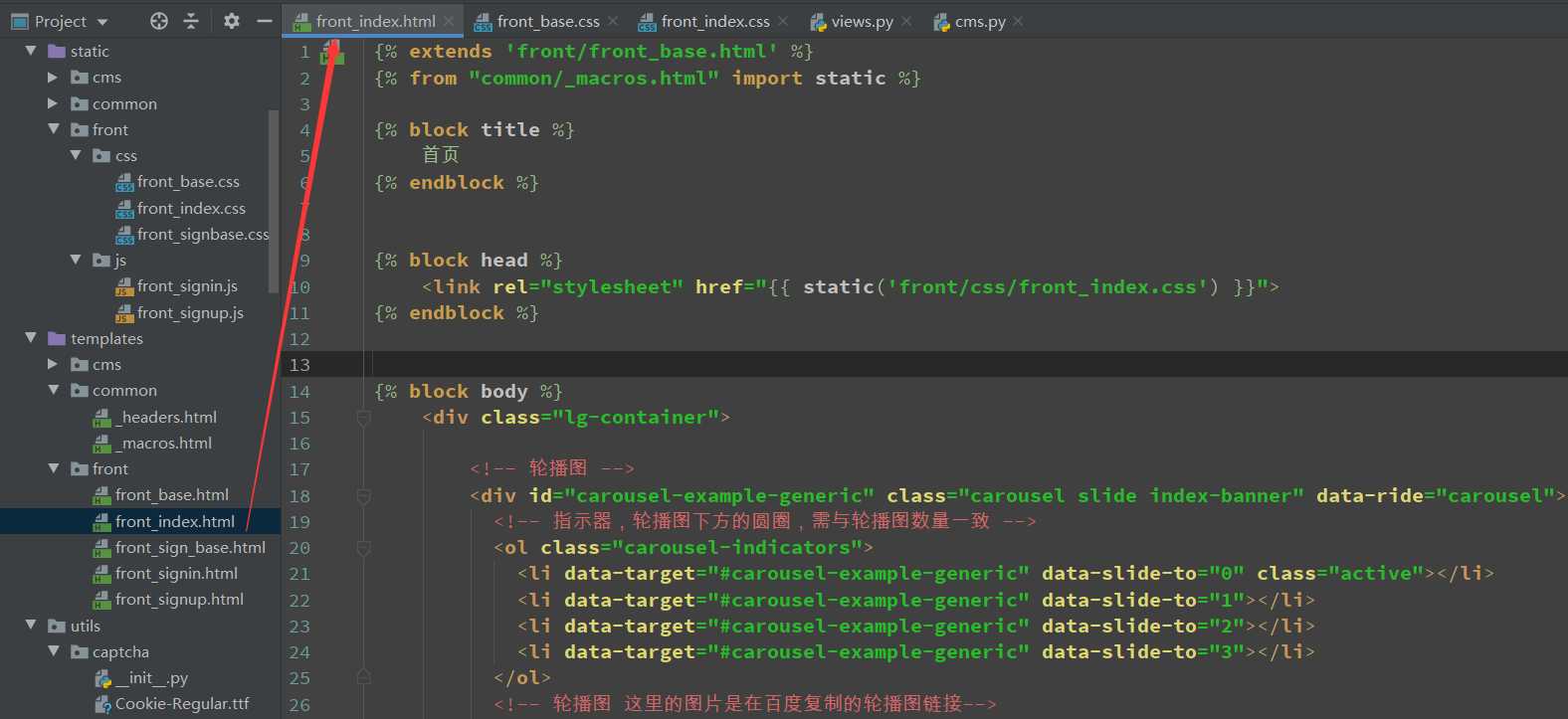
首页html


{% extends ‘front/front_base.html‘ %}
{% from "common/_macros.html" import static %}
{% block title %}
首页
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ static(‘front/css/front_index.css‘) }}">
{% endblock %}
{% block body %}
<div class="lg-container">
<!-- 轮播图 -->
<div id="carousel-example-generic" class="carousel slide index-banner" data-ride="carousel">
<!-- 指示器,轮播图下方的圆圈,需与轮播图数量一致 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
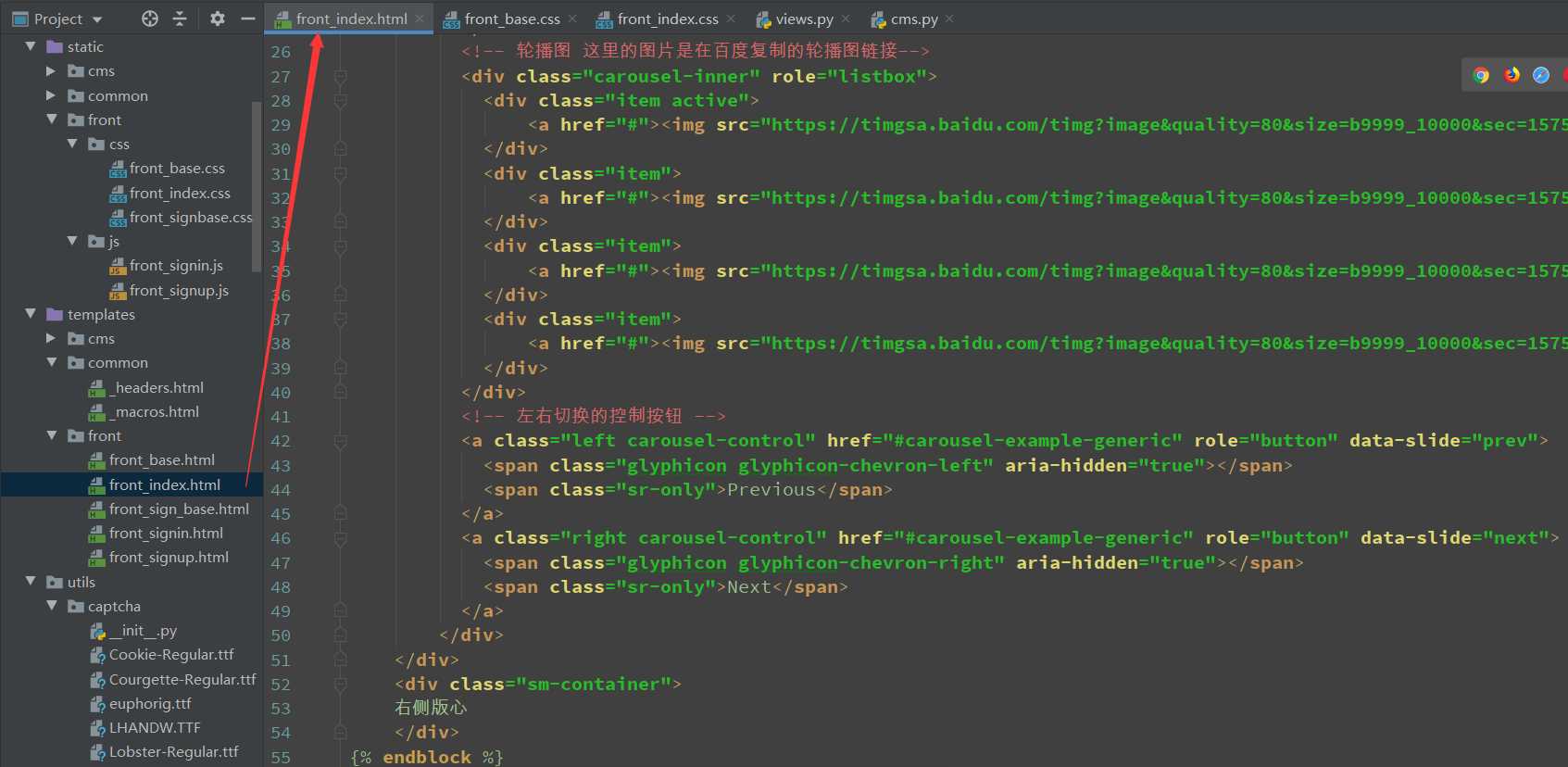
<!-- 轮播图 这里的图片是在百度复制的轮播图链接-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575710416&di=36940a906b983ddd8e4f2a0da8b50fce&imgtype=jpg&er=1&src=http%3A%2F%2Fokgroup.cn%2Fuploads%2Fallimg%2F170930%2F01.jpg" alt="..."></a>
</div>
<div class="item">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575115698280&di=af703e3d0abd3a5eccdbb95ec995b4d7&imgtype=0&src=http%3A%2F%2Fpic.90sjimg.com%2Fdesign%2F00%2F07%2F29%2F69%2F5666757345e09.jpg" alt="..."></a>
</div>
<div class="item">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575115698279&di=cd29463aa691addbc2ed686da8ac54b0&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F010d4f582ec1bca84a0d304f14e1b9.jpg" alt="..."></a>
</div>
<div class="item">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575115698279&di=7d1537fae158846971c7c61fc3ab4c50&imgtype=0&src=http%3A%2F%2Fphoto.16pic.com%2F00%2F53%2F35%2F16pic_5335369_b.jpg" alt="..."></a>
</div>
</div>
<!-- 左右切换的控制按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="sm-container">
右侧版心
</div>
{% endblock %}
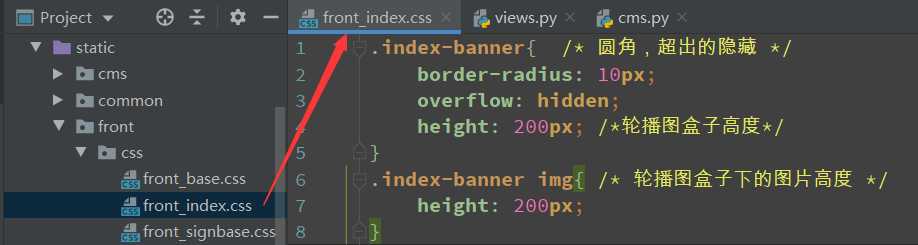
轮播图控制

.index-banner{ /* 圆角,超出的隐藏 */
border-radius: 10px;
overflow: hidden;
height: 200px; /*轮播图盒子高度*/
}
.index-banner img{ /* 轮播图盒子下的图片高度 */
height: 200px;
}
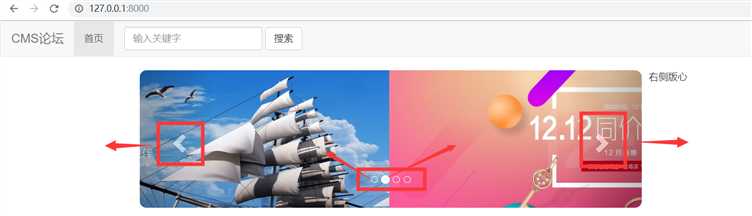
实现效果

以上是关于一百二十五:CMS系统之首页轮播实现的主要内容,如果未能解决你的问题,请参考以下文章