数组 slice方法和splice方法的区别
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组 slice方法和splice方法的区别相关的知识,希望对你有一定的参考价值。
一、slice() 方法
slice()方法可以从已有的数组中返回选定的元素。
语法:
arrayObject.slice(start,end)
参数:
start:(截取开始位置的索引,包含开始索引)必须,规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。(-1指的是最后一个元素,-2指倒数第二个元素,以此类推)。
end:(截取结束位置的索引,不包含结束索引)可选,规定从何处结束选取。该参数是数组片段结束处的数组下标,如果没有指定该参数,那么切分的数组包含从 start(开始处)到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
返回值:
返回一个新的数组,包含从 start 到 end(不包含end的这个元素)的数组对象(arrayObject)中的元素。
注意:
1、slice 方法并不会修改数组,而是会返回一个子数组。如果想删除一段元素,应该使用方法Array.splice()
2、可以使用负值从尾部选取元素。
3、如果 end未被规定,那么 slice() 方法会选取从 start到数组结尾的所有元素。
实例:
使用slice() 方法选取已有数组中的元素
var arr=["大雪","小雪","霜降","立冬"]
console.log(arr.slice(1,3));
console.log(arr.slice(1));
console.log(arr.slice(-3,-1));

二、splice() 方法
splice() 方法可以用于插入、删除或是替换数组的元素。
语法:
arrayObject.splice(index,howmany,element1,.....,elementX)
参数:
index,必需,规定从何处添加或是删除元素。,该参数是开始插入和(或)删除的数组元素的下标,必须是数字。
howmany,必需。规定应该删除多少元素。必须是数字也可以是0,如果没有规定此参数,则删除从index 开始到原数组结尾的所有元素。
element1,可选,规定有添加到数组的新元素,从index所指的下标处开始插入。
elementX,可选,可向数组添加若干元素。
返回值:
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
注意:
1、splice() 方法可以删除从 index 处开始的0或多个元素,并且用参数列表声明中声明的一个或是多个值来代替或修改那些被删除的元素。
2、splice() 方法和 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
实例:
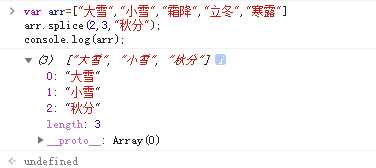
删除从 index 2 开始的三个元素,并添加一个新元素来替代被删除的元素
var arr=["大雪","小雪","霜降","立冬","寒露"]
arr.splice(2,3,"秋分");
console.log(arr);

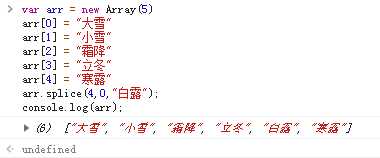
创建一个新的数组,并且向里面添加元素
var arr = new Array(5)
arr[0] = "大雪"
arr[1] = "小雪"
arr[2] = "霜降"
arr[3] = "立冬"
arr[4] = "寒露"
arr.splice(4,0,"白露");
console.log(arr);

以上是关于数组 slice方法和splice方法的区别的主要内容,如果未能解决你的问题,请参考以下文章