相见恨晚的属性,一条属性解决让人棘手的效果!以后碰见就写在这里了。
Posted csdn用户R
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相见恨晚的属性,一条属性解决让人棘手的效果!以后碰见就写在这里了。相关的知识,希望对你有一定的参考价值。
有时候觉得很难写的地方,往往都有一个你不知道的属性可以解决,这类属性又很不容易发现,所以开个文记录下。
1.cropToPadding :
曾经在列表中每个item中都有很多小图,小图有个1dp的白色边框,我的做法是设置padding = 1dp,但设置scaleType = centerCrop时,4个边的边框,总显示不全,可能只显示了左边的边框,或者右边的,或者左右,或者上下,总之总有一个边的边框不显示!加上cropToPadding = true;就正常了。
cropToPadding是否截取指定区域用空白代替。
2.clipToPadding :

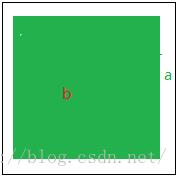
a是padding
clipTopPadding子view的绘制是否限制在padding之内也就是b区域,默认是true,只能绘制在b区域,
所以我们会碰到一个场景:
如果listview的顶部有一段背景,然后才是数据
上滑以后变成

以上是关于相见恨晚的属性,一条属性解决让人棘手的效果!以后碰见就写在这里了。的主要内容,如果未能解决你的问题,请参考以下文章