vue点击切换样式,点击切换地址栏,点击显示或者隐藏
Posted yunhubuxi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue点击切换样式,点击切换地址栏,点击显示或者隐藏相关的知识,希望对你有一定的参考价值。
1. vue点击显示切换



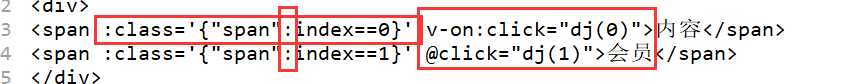
:class=‘{"span":index==0}‘
class原本是 类选择器
加上 :class就是绑定属性的意思
‘{“span”:index==0}’ 意思就是判断等于 index等于0的时候就显示span的样式

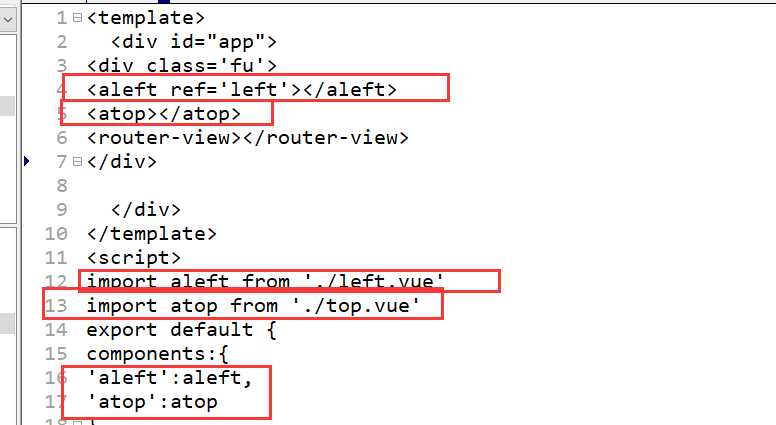
2.点击切换地址栏
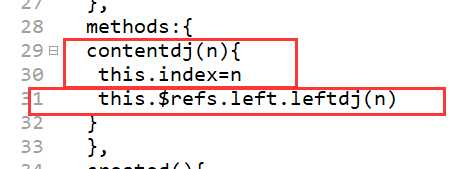
conten.vue


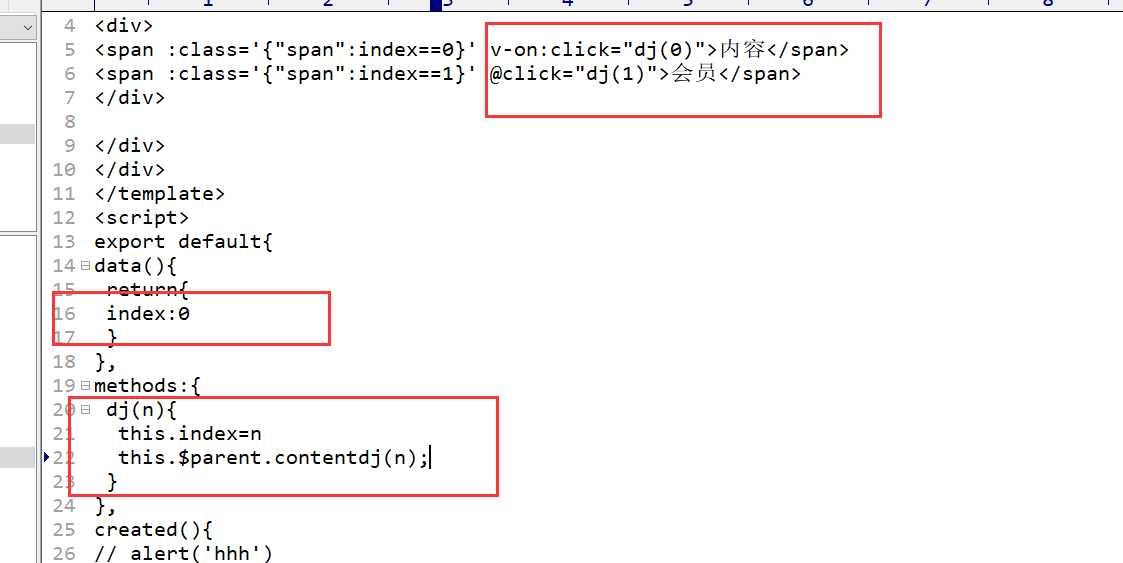
top.vue

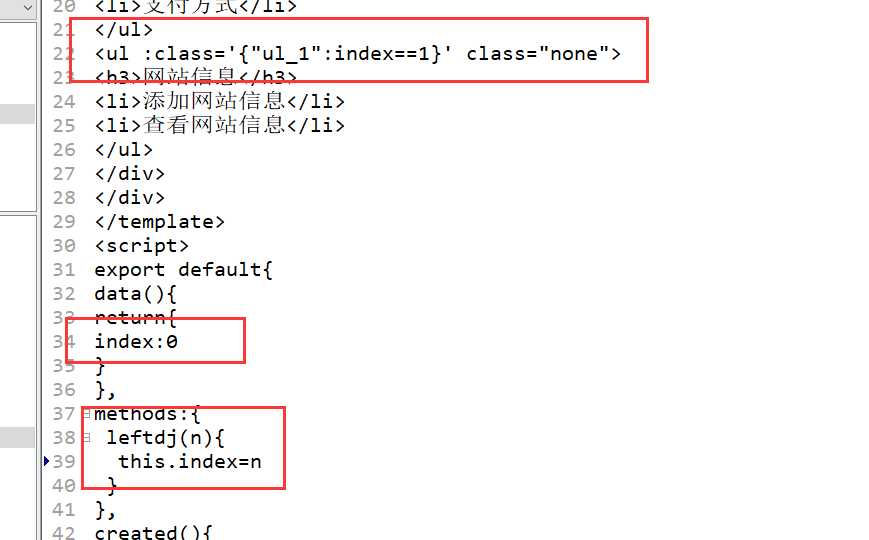
left.vue

效果


以上是关于vue点击切换样式,点击切换地址栏,点击显示或者隐藏的主要内容,如果未能解决你的问题,请参考以下文章